PS Auto Sitemapは、サイトマップページを簡単に作成することができるWordPressプラグインです。当ブログでいうと、こちらのページのようなサイトマップを作成することができます。
一度サイトマップページを作ってしまえば、記事を追加する度に自動で更新されていきます。
PS Auto Sitemapのインストール
インストール手順は以下の通りです。
- PS Auto Sitemapをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、PS Auto Sitemapを有効化します。
サイトマップ表示用のページ作成
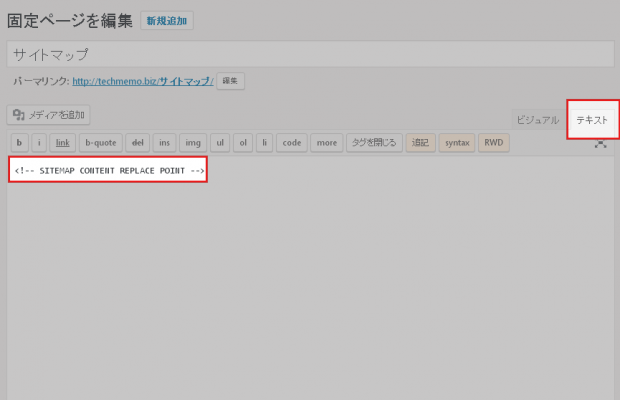
サイトマップを表示するための投稿もしくは固定ページを作成しておきます。投稿もしくは固定ページを新規追加し、投稿エディタを”テキストモード”にして以下のタグを入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->
上記タグを入れた場所にサイトマップが出力されるようになります。
記事を保存すると、編集画面のURLが「http://hogehoge.com/wp-admin/post.php?post=123&action=edit」のようになっていますので、「post=123」の数字の部分をメモしておきましょう。
PS Auto Sitemapの設定
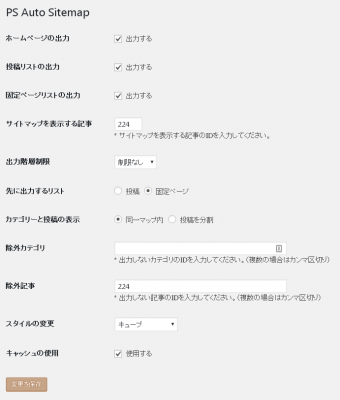
WordPress管理画面で[設定] – [PS Auto Sitemap]にアクセスします。ここで詳細設定を行います。
| ホームページの出力 | ホームページのリンク出力 |
| 投稿リストの出力 | 投稿一覧の出力 |
| 固定ページリストの出力 | 固定ページ一覧の出力 |
| サイトマップを表示する記事 | サイトマップを表示させる記事のID |
| 出力階層制限 | 階層の制限 |
| 先に出力するリスト | 投稿と固定ページのどちらを先に出力するか |
| カテゴリーと投稿の表示 | カテゴリー別の投稿リストを別ページに分けるかどうか |
| 除外カテゴリ | 除外するカテゴリーのID |
| 除外記事 | 除外する記事のID(サイトマップページのIDを入れておくと良いです) |
| スタイルの変更 | サイトマップの見た目 |
| キャッシュの使用 | キャッシュ使用の有無 |
設定を保存すると、事前に作成しておいた記事にサイトマップが出力されます。
「サイトマップを表示する記事」で指定しているIDとタグを挿入した記事のIDが違うと、サイトマップが出力されませんので、何も表示されない時はIDを今一度ご確認ください。
あとがき
一度サイトマップを表示するページを作成すれば、あとは勝手に更新してくれるので非常にありがたいです。WordPressサイトにサイトマップを設置したい時は、ぜひご活用ください。