PWA for WordPressは、管理画面上で簡単な設定を行うだけで、サイトをPWA化することができるWordPressプラグインです。
PWAとは、Progressive Web Appsの略称で、Webサイトをアプリのように扱えるようにする仕組みのことです。スマートフォンのホーム画面にアイコンを保存することができ、オフラインやプッシュ通知に対応するための技術を利用しているWebサイトをPWAと呼びます。
PWAの導入はなかなかハードルが高そうですが、PWA for WordPressを使えば簡単にサイトをPWA化することができちゃいます。
PWA for WordPressのインストール
インストール手順は以下の通りです。
- PWA for WordPressをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、PWA for WordPressを有効化します。
PWA for WordPressの設定
PWAを有効化するには、「Manifest」と「ServiceWorker」を生成する必要があります。
Manifestファイルは Webアプリケーションの構成を保持するjson形式のファイルで、ServiceWorkerはPWAの機能を制御するJavaScriptファイルです。
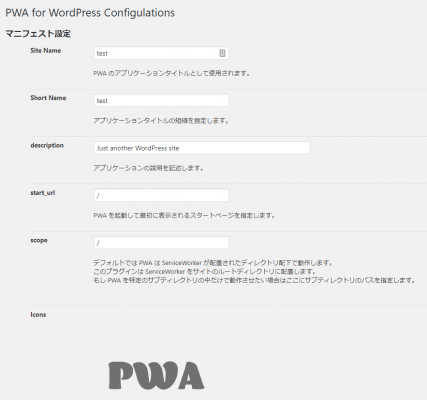
Manifestの生成
[PWA for WordPress] – [Manifest]にアクセスして、各種項目を設定していきます。
| Site Name | サイト名 |
| Short Name | 短縮名 |
| description | サイトの説明 |
| start_url | スタートページ |
| scope | ServiceWorkerの設置ディレクトリ |
| Icons | アイコン(512*512px以上のpng) |
| theme_color | テーマカラー |
| background_color | 背景色 |
| display | 表示モード |
| orientation | 画面の向き |
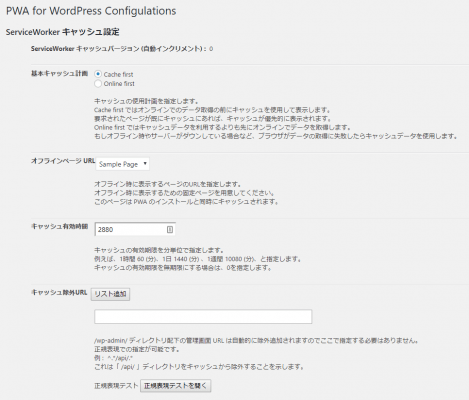
ServiceWorkerの生成
[PWA for WordPress] – [ServiceWorker]にアクセスして各種項目を設定します。
| 基本キャッシュ計画 | キャッシュの利用方法 |
| オフラインページURL | オフライン時に表示するページ |
| キャッシュ有効時間 | キャッシュの有効期限 |
| キャッシュ除外URL | キャッシュを除外するページ |
| 初期キャッシュ | インストールと同時にキャッシュするページ |
| デバッグモード | デバッグモードの切り替え |
設定完了後ルートディレクトリを確認してみると、「pwa4wp-manifest-1.json」と「pwa4wp-sw-1.js」というファイルが生成されていました。
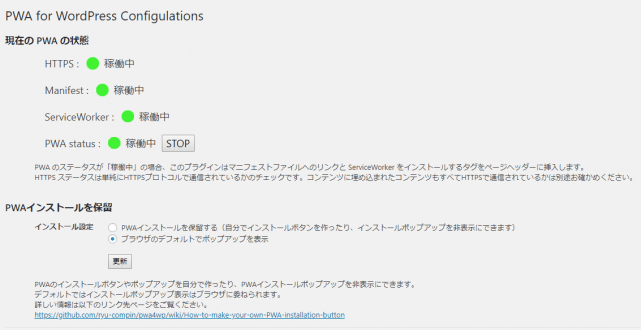
ManifestとServiceWorkerの設定が完了したら、[PWA for WordPress] – [PWA for WordPress]にアクセスしてPWAの状態を確認しましょう。「HTTPS」「Manifest」「ServiceWorker」「PWA status」のすべてが”稼働中”になっていれば、PWA化の完了です。
「PWAインストールを保留」は、PWAのインストールボタンやポップアップについての設定です。
あとがき
スマートフォンでサイトにアクセスし、ホーム画面に追加してあげれば、PWAとして操作できるようになります。
オフラインに対応できたり、キャッシュの利用で表示速度を高速化するため、まるでネイティブアプリを使用しているような感覚でWebサイトを閲覧することが可能です。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す