残念ながら、Datafeedr Random Ads V2はWordPressの公式ディレクトリから削除されてしまったようです。
自分のサイトに広告を貼っている人は多いと思いますが、ASPの広告は貼り付けると基本同じ広告が表示されます。ASPによってはローテーションバナーを作成する機能が使えるところもありますが、WordPress側でローテーション広告が作成できたら、色んなASPの広告を切り替えることができます。
そこで便利なのが「Datafeedr Random Ads V2」です。Datafeedr Random Ads V2を使うと、ローテーション広告を簡単に作成することができます。アクセスする度に広告を切り替えることができたら、コンバージョン率を上げることができるかもしれませんし、成果が出にくい広告を見つけることもできますね。
Datafeedr Random Ads V2のインストール
インストール手順は他のプラグインと同じです。
1. Datafeedr Random Ads V2をダウンロードします。
2. ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
3. 管理画面の[プラグイン]ページで、Datafeedr Random Ads V2プラグインを有効化します。
ローテーション広告を作成する
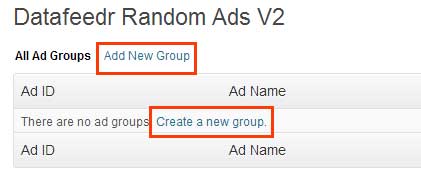
1. 管理画面から [ツール] – [Datafeedr Random Ads] にアクセスします。
2. 「Add New Group」か「Create a new group」をクリックします。
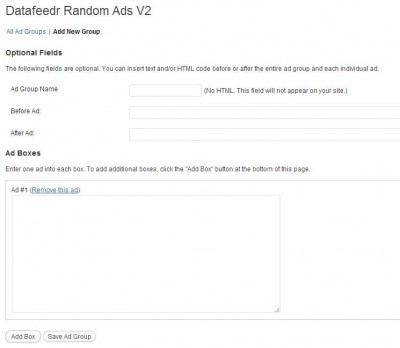
3. 表示させたい広告のコードなどを入力します。
Ad Group Name:グループの名前を入力します。
Before Ad:広告の上に表示されるメッセージを入力します。(空白もOK)
After Ad:広告の下に表示されるテキストを入力します。(空白もOK)
Ad Boxes:表示させたい広告のコードを入力します。
Add Box:Ad Boxesを追加します。ローテーションしたい広告の数だけ追加してコードを入力します。
Save Ad Group:設定を保存します。
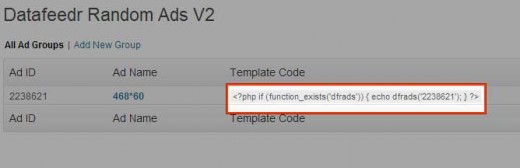
ローテーション広告を設置する
ローテーション広告が作成できたら、「Template Code」をテーマファイル内などに貼り付けます。
投稿やウィジェットにローテーション広告を設置したい場合
投稿の途中やウィジェットで作成した広告を表示させたい場合は、Exec-PHPを導入する必要があります。Exec-PHPをインストールすれば、投稿内やウィジェットでPHPが利用できるようになるので、作成したコードを貼り付けて広告を表示させることができるようになります。
あとがき
手軽にローテーションバナーなどが作成できて便利です。広告だけでなく、他の活用方法もできますね。
あと、ASPで提携していた広告の掲載期間が終了すると、貼り付けていたコードを外すか他の広告に変更する必要があります。投稿の途中に入れていたりすると、1つずつ広告を外していかなくちゃいけないので、かなりの手間になります。
Datafeedr Random Ads V2を使っていれば、Ad Boxesの中身を変えるだけでいいので大量の作業が発生することはないですね。ここが一番気に入っているポイントだったりします。
なお、Googleアドセンスの場合、アドセンスの広告を他の広告とローテーション表示するのはポリシー違反になるようなので気をつけましょう。詳しくはこちらのページで確認できます。
特定の広告ブロックを Google 広告収益分配で使用する場合は、その広告ブロックを Google 以外の広告を表示するために使用しないでください。 AdSense Host API では、Google 広告と Google 以外の広告を同じ広告ブロックにローテーションで表示することは禁止されています。 他の広告ネットワークの広告をユーザーのページに表示するように選択している場合、図を作成して、どの広告ブロックがお客様のものであるかをユーザーに明確に示す必要があります。 また、他の広告が Google から提供されていないこと、ユーザーはそれら Google 以外の広告から生じた収益の分配を受けとらないことをユーザーに対して明らかにする必要があります。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す