Ratio Thumbnails Sizeは、画像をアップロードした時に生成されるサムネイルのアスペクト比を指定できるWordPressプラグインです。
サムネイル生成時に元画像の比率を維持するのではなく、任意の比率で生成できるようになります。
Ratio Thumbnails Sizeで実現できること
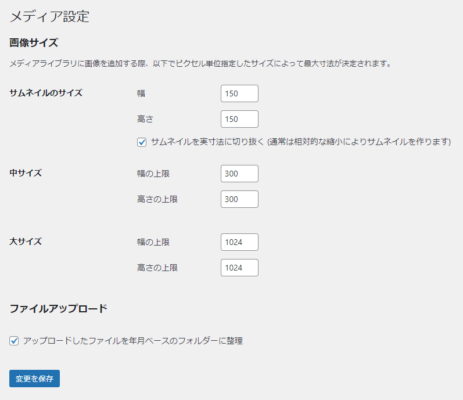
例えば、メディア設定を下記のように設定していて(初期値です)、1600x1040pxの画像をアップロードしたとします。

| サムネイルのサイズ | 150×150(実寸法に切り抜く) |
| 中サイズ | 300×300 |
| 大サイズ | 1024×1024 |
この場合、下記サイズのサムネイルが生成されます。150×150以外は元画像のアスペクト比を維持していますね。
- 1024×666
- 150×150
- 1536×998
- 1568×1019
- 300×195
- 768×499
Ratio Thumbnails Sizeを使って、サムネイル生成時の比率を「16 : 9 ハイビジョン」に設定すると、生成されるサムネイルのサイズは下記のようになります。アスペクト比が16:9に変更されてサムネイルが生成されていますね。
- 1024×576
- 150×84
- 1536×864
- 1568×882
- 300×168
- 768×432
このように、Ratio Thumbnails Sizeを使えば、サムネイルを任意のアスペクト比で生成されるようにすることができます。
※厳密にはアスペクト比は「1.414:1/1.618:1/1.91:1/3:2/4:3/16:9/元の画像と同じ比率」の中から選択するので、これ以外の比率を指定することはできません。
Ratio Thumbnails Sizeのインストール
インストール手順は以下の通りです。PHPのバージョンは8.0以上が要件なのでご注意ください。
ファイルをFTPでアップロードしてインストール
- Ratio Thumbnails Sizeをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Ratio Thumbnails Sizeを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Ratio Thumbnails Size」で検索します。
- [今すぐインストール]をクリックして、Ratio Thumbnails Sizeをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Ratio Thumbnails Sizeの設定
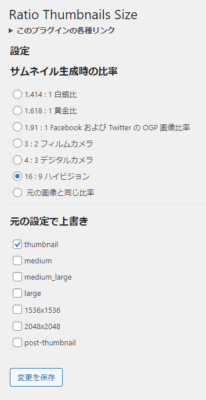
Ratio Thumbnails Sizeを有効化したら、[設定] – [Ratio Thumbnails Size]にアクセスして「サムネイル生成時の比率」から比率を選択します。

「元の設定で上書き」では、Ratio Thumbnails Sizeによってアスペクト比を変更したくないサムネイルサイズにチェックを入れます。上記キャプチャ画像では”thumbnail”のみチェックを入れているので、thumbnailは150×150で生成され、それ以外は16:9の比率になります。
あとがき
シンプルなプラグインですが、役立つケースは結構ありそうですね。
元画像の比率を維持するのではなく、任意の比率でサムネイルを生成したい時は、ぜひRatio Thumbnails Sizeをご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す