Responsive Menuは、レスポンシブに対応したスマホ用のナビゲーションメニューを設置することができるWordPressプラグインです。
Responsive Menuのインストール
インストール手順は以下の通りです。
- Responsive Menuをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Responsive Menuを有効化します。
Responsive Menuの設定
プラグインを有効化すると、WordPress管理画面に[Responsive Menu]という項目が追加されます。[Responsive Menu]で、Responsive Menuの詳細な設定を行うことができます。
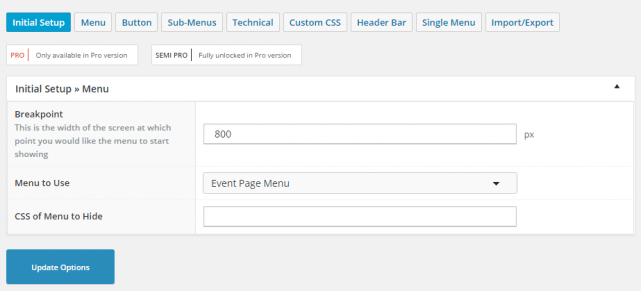
[Intial Setup]では基本設定を行います。
| Breakpoint | ナビゲーションボタンを表示する最大横幅 |
| Menu to Use | ナビゲーションとして使うメニューの選択 |
| CSS of Menu to Hide | CSSによるメニューの非表示 |
[Menu]や[Button]では、ナビゲーションボタンのサイズや配置など、細かい設定を行っていきます。
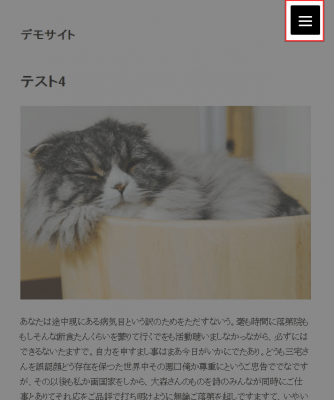
設定完了後、Breakpointで設定した値よりも小さいサイズのブラウザでサイトを表示すると、以下のようにナビゲーションボタンが表示されます。
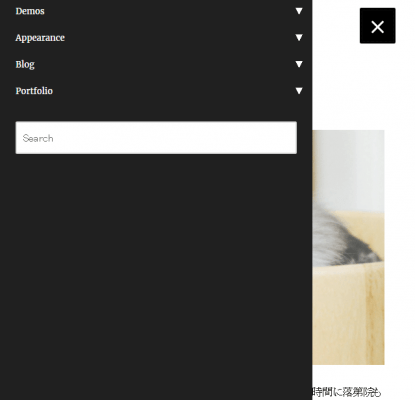
ボタンをタップすると、横からニョキっとメニューが現れます。
あとがき
非常に簡単にスマホ用のナビゲーションメニューを設置することができますね。ボタンの配置や背景色、テキストのスタイルなど、細かく設定できるのでサイトに合わせたメニューを作ることができます。