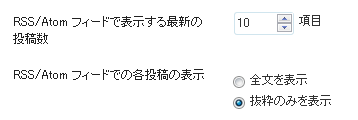
WordPress で生成される RSS フィードは、全文と抜粋から選択することができます。フィードの設定は、[設定] – [表示設定] で行えます。

「全文を表示」に設定すると、文字通り RSS フィードで全文が配信されます。「抜粋のみを表示」にすると、記事の抜粋が配信されることになります。
抜粋配信にした場合は、アイキャッチ画像は無視されて文字だけの配信になります。せっかく設定したからアイキャッチ画像も配信したい、という場合もあるかと思います。そこで、配信する RSS フィードにアイキャッチ画像を追加する方法について紹介いたします。
RSSフィードにアイキャッチ画像を追加する方法
本文にアイキャッチ画像を追加する方法
まずは、RSSフィードの本文にアイキャッチ画像を追加する方法です。手順は簡単で、使用しているテーマの functions.php に以下のコードを追加するだけです。
function rss_thumbnail($content) {
global $post;
if (has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . $content;
}
return $content;
}
add_filter( 'the_excerpt_rss', 'rss_thumbnail');
add_filter( 'the_content_feed', 'rss_thumbnail');アイキャッチ画像が設定されていたら、フィード内本文の先頭部分にアイキャッチ画像を追加しています。
アイキャッチ画像のサイズも指定したい場合は、get_the_post_thumbnail の部分を以下のように変更します。
get_the_post_thumbnail($post->ID,'thumbnail') //サムネイルのサイズ
get_the_post_thumbnail($post->ID,'medium') //中サイズ
get_the_post_thumbnail($post->ID,'medium_large') //ミディアムラージサイズ(768*0)
get_the_post_thumbnail($post->ID,'large') //大サイズ
get_the_post_thumbnail($post->ID,'full') //フルサイズ
get_the_post_thumbnail($post->ID,array(250,100)) //サイズ指定指定したいサイズのコードを使ってください。サイズも指定すると以下のような感じになります。
function rss_add_thumbnail($content) {
global $post;
if (has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID,'large') .'</p>' . $content;
}
return $content;
}
add_filter( 'the_excerpt_rss', 'rss_add_thumbnail');
add_filter( 'the_content_feed', 'rss_add_thumbnail');RSSフィードにアイキャッチ画像URL用のタグを追加する方法
上述したのは本文の最上部にアイキャッチ画像を追加する方法ですが、本文とは別にアイキャッチ画像専用のタグをRSSに追加することもできます。
まずは「/wp-includes/feed-rss2.php」を適用しているテーマディレクトリ内にコピーします。コピーしたfeed-rss2.phpをテキストエディタで開いて、<item>~</item>内に以下を追加します。
<?php
if (has_post_thumbnail()) :
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'large');
$thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
?>
<image>
<url><?php echo $image_url[0]; ?></url>
</image>
<thumb>
<url><?php echo $thumb_url[0]; ?></url>
</thumb>
<?php endif; ?>ちょっと長いですが、<item>~</item>部分は以下のようになります。
<item>
<title><?php the_title_rss(); ?></title>
<link><?php the_permalink_rss(); ?></link>
<?php if (get_comments_number() || comments_open()) : ?>
<comments><?php comments_link_feed(); ?></comments>
<?php endif; ?>
<dc:creator>
<![CDATA[<?php the_author(); ?>]]>
</dc:creator>
<pubDate><?php echo mysql2date('D, d M Y H:i:s +0000', get_post_time('Y-m-d H:i:s', true), false); ?></pubDate>
<?php the_category_rss('rss2'); ?>
<guid isPermaLink="false"><?php the_guid(); ?></guid>
<?php
if (has_post_thumbnail()) :
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'large');
$thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
?>
<image>
<url><?php echo $image_url[0]; ?></url>
</image>
<thumb>
<url><?php echo $thumb_url[0]; ?></url>
</thumb>
<?php endif; ?>
<?php if (get_option('rss_use_excerpt')) : ?>
<description>
<![CDATA[<?php the_excerpt_rss(); ?>]]>
</description>
<?php else : ?>
<description>
<![CDATA[<?php the_excerpt_rss(); ?>]]>
</description>
<?php $content = get_the_content_feed('rss2'); ?>
<?php if (strlen($content) > 0) : ?>
<content:encoded>
<![CDATA[<?php echo $content; ?>]]>
</content:encoded>
<?php else : ?>
<content:encoded>
<![CDATA[<?php the_excerpt_rss(); ?>]]>
</content:encoded>
<?php endif; ?>
<?php endif; ?>
<?php if (get_comments_number() || comments_open()) : ?>
<wfw:commentRss><?php echo esc_url(get_post_comments_feed_link(null, 'rss2')); ?></wfw:commentRss>
<slash:comments><?php echo get_comments_number(); ?></slash:comments>
<?php endif; ?>
<?php rss_enclosure(); ?>
<?php
/**
* Fires at the end of each RSS2 feed item.
*
* @since 2.0.0
*/
do_action('rss2_item');
?>
</item>続いて、functions.phpに以下を追加します。
remove_filter('do_feed_rss2', 'do_feed_rss2', 10);
function my_feed_rss2() {
load_template(get_template_directory() . '/feed-rss2.php');
}
add_action('do_feed_rss2', 'my_feed_rss2', 10);これでRSSフィードにアイキャッチ画像のURLが出力されるようになります。
「https://サイトURL/feed」にアクセスしてRSSを確認すると、元のRSSフィードは以下のようになっていると思います。
<?xml version="1.0" encoding="UTF-8"?><rss version="2.0" xmlns:content="https://purl.org/rss/1.0/modules/content/" xmlns:wfw="https://wellformedweb.org/CommentAPI/" xmlns:dc="https://purl.org/dc/elements/1.1/" xmlns:atom="https://www.w3.org/2005/Atom" xmlns:sy="https://purl.org/rss/1.0/modules/syndication/" xmlns:slash="https://purl.org/rss/1.0/modules/slash/">
<channel>
<title>デモサイト</title>
<atom:link href="https://example.com/feed" rel="self" type="application/rss+xml" />
<link>https://example.com</link>
<description>Just another WordPress site</description>
<lastBuildDate>Tue, 11 May 2021 15:20:00 +0000</lastBuildDate>
<language>ja</language>
<sy:updatePeriod>hourly</sy:updatePeriod>
<sy:updateFrequency> 1 </sy:updateFrequency>
<generator>https://wordpress.org/?v=5.7.2</generator>
<item>
<title>Hello world!</title>
<link>https://example.com/archives/1</link>
<comments>https://example.com/archives/1#comments</comments>
<dc:creator><![CDATA[test]]></dc:creator>
<pubDate>Tue, 11 May 2021 15:20:00 +0000</pubDate>
<category><![CDATA[未分類]]></category>
<guid isPermaLink="false">https://example.com/?p=1</guid>
<description><![CDATA[WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。]]></description>
<content:encoded><![CDATA[<p>WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。</p>]]></content:encoded>
<wfw:commentRss>https://example.com/archives/1/feed</wfw:commentRss>
<slash:comments>1</slash:comments>
</item>
</channel>
</rss>これが、以下のように変わります。<image>と<thumb>というタグが追加され、それぞれにアイキャッチ画像のURLが入っていますね。<image>には大サイズ、<thumb>にはサムネイルサイズの画像URLが入ります。
<?xml version="1.0" encoding="UTF-8"?><rss version="2.0" xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:wfw="http://wellformedweb.org/CommentAPI/" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:sy="http://purl.org/rss/1.0/modules/syndication/" xmlns:slash="http://purl.org/rss/1.0/modules/slash/" >
<channel>
<title>デモサイト</title>
<atom:link href="https://example.com/feed" rel="self" type="application/rss+xml" />
<link>https://example.com</link>
<description>Just another WordPress site</description>
<lastBuildDate>Thu, 27 May 2021 05:49:18 +0000</lastBuildDate>
<language>ja</language>
<sy:updatePeriod> hourly </sy:updatePeriod>
<sy:updateFrequency> 1 </sy:updateFrequency>
<generator>https://wordpress.org/?v=5.7.2</generator>
<item>
<title>Hello world!</title>
<link>https://example.com/archives/1</link>
<comments>https://example.com/archives/1#comments</comments>
<dc:creator>
<![CDATA[test]]>
</dc:creator>
<pubDate>Tue, 11 May 2021 15:20:00 +0000</pubDate>
<category><![CDATA[未分類]]></category>
<guid isPermaLink="false">https://example.com/?p=1</guid>
<image>
<url>https://example.com/wp-content/uploads/2021/05/sample-1024x768.jpg</url>
</image>
<thumb>
<url>https://example.com/wp-content/uploads/2021/05/sample-150x150.jpg</url>
</thumb>
<description>
<![CDATA[WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。]]>
</description>
<content:encoded>
<![CDATA[<p>WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。</p>]]>
</content:encoded>
<wfw:commentRss>https://example.com/archives/1/feed</wfw:commentRss>
<slash:comments>1</slash:comments>
</item>
</channel>
</rss>あとがき
RSSフィードにアイキャッチ画像を追加したい時は、ぜひ参考にしていただければと思います。
特に別サイトからRSSを引っ張ってきて新着情報を表示したいといった場合は、2つ目の画像URL用のタグを追加する方法を使うと扱いやすくて便利です。

