SEO Friendly Imagesは、画像にalt属性やtitle属性を自動挿入することができるWordPressプラグインです。例えば、記事内に挿入した画像のalt属性に記事のタイトルを入れる、といったことができます。
alt属性とtitle属性に簡単に触れておくと、
alt:画像が表示できなかった時に出力するテキスト
title:画像にマウスホバーした際に表示させるテキスト
という性質を持っています。
altやtitleを記述しておくことで、画像がどういったものなのかを検索エンジンに対して伝えることができます。ただ画像を設置しただけでは、その画像が何なのかを検索エンジンは認識することができないため、SEO的にもalt属性やtitle属性を記述しておく方が良しとされています。
また、目の不自由な方が利用する音声ブラウザでも、画像に設定されているaltやtitleを読み上げてくれるので、どのような画像なのかを伝えることができます。
SEO Friendly Imagesのインストール
インストール手順は以下の通りです。
- SEO Friendly Imagesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、SEO Friendly Imagesを有効化します。
SEO Friendly Imagesの設定
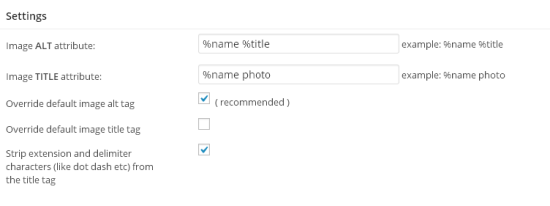
プラグインを有効化すると、管理画面のメニューに[SEO Friendly Images]が追加されます。[SEO Friendly Images]にアクセスすると、SEO Friendly Imagesプラグインの設定画面が開きます。
Image ALT attribute:alt属性の値を設定します。
Image TITLE attribute:title属性の値を設定します。
Override default image alt tag:チェックを入れると、上記で設定したalt属性の値がすべての画像に上書きされます。
Override default image title tag:チェックを入れると、上記で設定したtitle属性の値がすべての画像に上書きされます。
Strip extension and delimiter characters (like dot dash etc) from the title tag:チェックを入れると、title属性からドットやダッシュなどの区切り文字を除去します。
設定値には以下のパラメータが使えます。
%title – 記事のタイトル
%desc – 記事の要約
%name – 画像ファイル名
%category – 記事のカテゴリー
%tags – 記事のタグ
設定はお好みで変更してください。
あとがき
本来であればちゃんと画像毎に記述する方がいいですが、面倒くさがりな人にとってはかなり使えるプラグインではないでしょうか。
あとは、ユーザーが画像を投稿するサイトなど、タグを自分で制御できない時にも便利ですね。