Simple Blog Cardは、入力したURLのOGPからタイトルや説明文、画像を取得して表示できるWordPressプラグインです。いわゆるブログカードを設置できるプラグインですね。
ブロックとショートコードに対応しているので、ブロックエディターとクラシックエディターの両方で利用可能です。
Simple Blog Cardのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Simple Blog Cardをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Simple Blog Cardを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Simple Blog Card」で検索します。
- [今すぐインストール]をクリックして、Simple Blog Cardをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Simple Blog Cardの設定
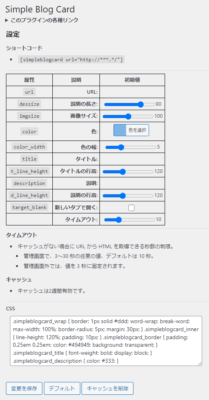
WordPress管理画面で[設定] – [Simple Blog Card]にアクセスして、Simple Blog Cardの設定を行います。

| dessize | 説明文の長さ |
| imgsize | 画像サイズ |
| color | ボーダーの色 |
| color_width | ボーダーの幅 |
| t_line_height | タイトルの行間 |
| d_line_height | 説明の行間 |
| target_blank | リンクを新しいタブで開く |
| CSS | CSSの調整 |
Simple Blog Cardの使い方
ブロックの場合
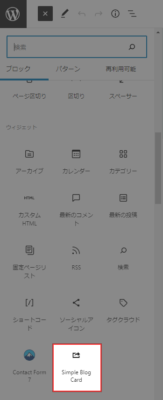
ブロックとして設置する場合は、ブロック一覧から「Simple Blog Card」を選択して追加します。”ウィジェット”カテゴリー内にあります。

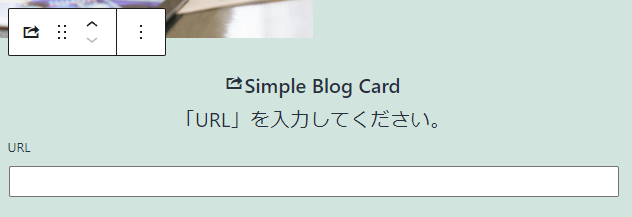
URLを入力します。

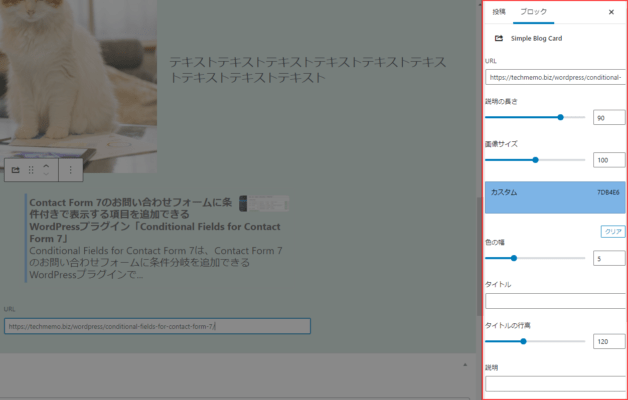
自動でタイトルや説明文などが表示されます。右側のブロック設定では、個別に設定変更したり、タイトルや説明文を書き換えることも可能です。

ページを開くとこんな感じで表示されます↓

ショートコードの場合
ショートコードの場合は、以下のようなショートコードでURLを指定します。
[simpleblogcard url="http://***.*/"]URL以外にも、dessizeやt_line_height等の属性値を指定することで、個別に設定変更することも可能です。
[simpleblogcard url="http://***.*/" dessize="90" t_line_height="120"]あとがき
シンプルで使いやすいプラグインですね。ブロックにもショートコードにも対応しているところも良いですね。
ブログカードを設置したい場合は、ぜひSimple Blog Cardをご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す