Smart Slider 3は、ブロックエディター内に簡単にスライダーを設置できるようになるWordPressプラグインです。
予め作成しておいたスライダーをブロックとして挿入して使います。また、ショートコードやPHPでの設置も可能なので、テーマテンプレート内でも利用可能です。
Smart Slider 3のインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Smart Slider 3をダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Smart Slider 3を有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Smart Slider 3」で検索します。
- [今すぐインストール]をクリックして、Smart Slider 3をインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Smart Slider 3の使い方
スライダーの作成
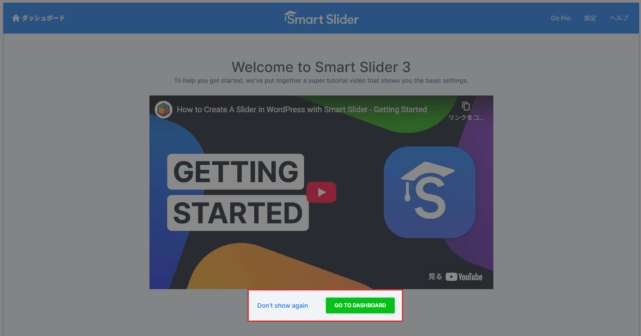
プラグインを有効化したら、WordPress管理画面で[Smart Slider]にアクセスします。Welcome画面が表示されますが、[GO TO DASHBOARD]もしくは[Don’t show again]でダッシュボードに移動します。

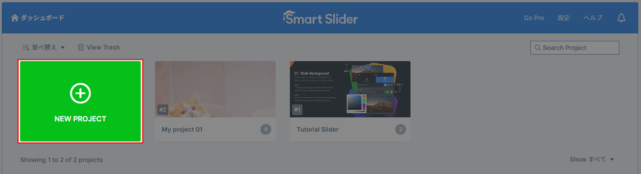
[NEW PROJECT]をクリックします。

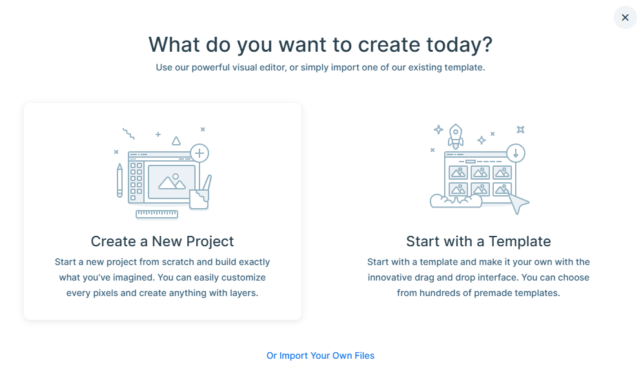
[Create a New Project]か[Start with a Template]を選択して進みます。[Start with a Template]はテンプレートから選んで作成する方法です。今回は[Create a New Project]を選択します。

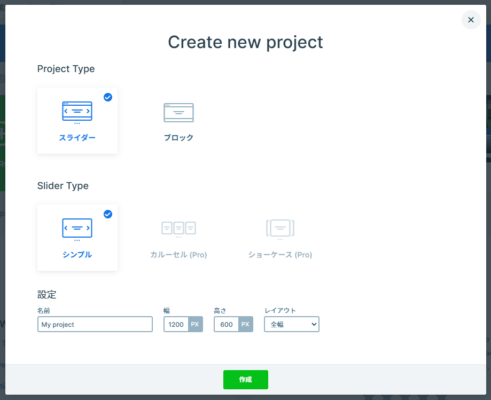
Project typeでは”スライダー”を選択して、設定でスライダー名やレイアウトを入力して[作成]をクリックします。Slider typeは無料版では”シンプル”しか選択できません。

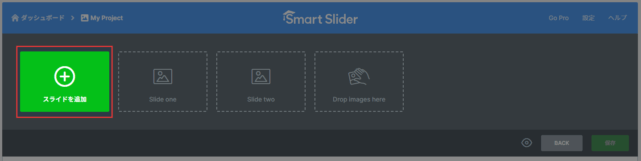
[スライドを追加]をクリックします。

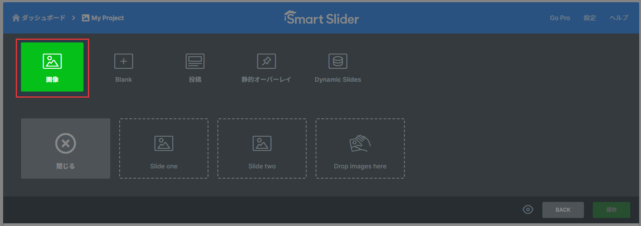
[画像]をクリックしてメディアライブラリからスライダーに追加する画像を選択します。画像以外に投稿などを入れることも可能です。

ひとまずこれでスライダー自体は作成完了です。
下にあるタブでは、サイズ、自動再生、矢印・ナビゲーション・サムネイルの有無、スライドのアニメーションなど、細かくスライダーを設定できます。

スライダーの設置
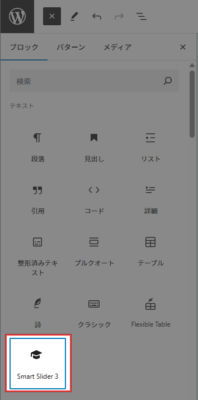
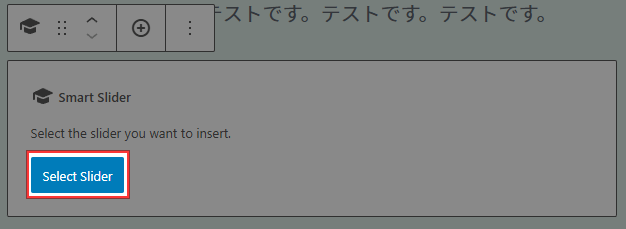
投稿編集画面でブロックの中から「Smart Slider 3」を追加します。

[Slect Slider]から作成したスライダーを選択すれば設置完了です。

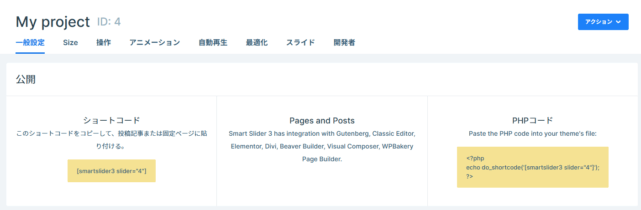
ショートコードやPHPコードを使いたい場合は、スライダー編集画面の[一般設定]タブに記載されています。

あとがき
簡単にスライダーが設置できて便利です。シンプルなスライダーでよければ、わざわざJavaScriptのライブラリを導入しなくてもSmart Slider 3を使ったほうが楽ですね。
サイトにスライダーを設置する際は、ぜひSmart Slider 3の導入もご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す