Sticky Block for Gutenberg Editorは、投稿内にスクロール追従するブロックを設置できるWordPressプラグインです。
Sticky Block for Gutenberg Editorで追加されるブロック内に設置したコンテンツは、画面上部に固定されてスクロールに付いてきます。
Sticky Block for Gutenberg Editorのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Sticky Block for Gutenberg Editorをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Sticky Blockを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Sticky Block for Gutenberg Editor」で検索します。
- [今すぐインストール]をクリックして、Sticky Block for Gutenberg Editorをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Sticky Block for Gutenberg Editorの使い方
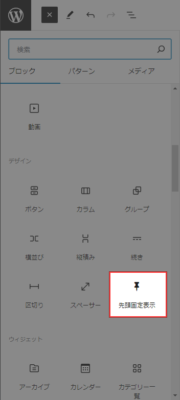
プラグインを有効化すると「先頭固定表示」というブロックがデザインの中に追加されるので、先頭固定表示ブロックを挿入します。

あとは、先頭固定表示ブロックの中に、固定表示させたい内容を入れていくだけです。
ブロックの設定
先頭固定表示ブロックを選択中は右側にブロックの設定が表示されます。必要に応じて設定を変更します。
| SPACE BETWEEN STICKY BLOCK AND TOP OF SCREEN | 画面上部からの距離 |
| Move the block down a little bit if there is a toolbar at the top (for logged in users) | ログインユーザーはアドミンバーの分位置をずらす |
| BLOCK SHOULD NOT BE STICKY ON SCREENS SMALLER THAN | 設定値よりも小さい画面では固定表示しない |
| BLOCK SHOULD NOT BE STICKY ON SCREENS WIDER THAN | 設定値よりも大きい画面では固定表示しない |
| PUSHUP ELEMENT | 指定したIDやクラスの要素まできたら固定表示を停止 |
| Z-INDEX | z-index(重ね順)の指定 |
あとがき
プラグイン名にStickyと入っていますが「position:sticky;」が指定されるわけではなく、スクロール位置が先頭固定表示ブロックまできたら「position:fixed;」を付与して固定表示する仕様です。
スクロールに追従するブロックを設置したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す