SyntaxHighlighter Evolvedは、記事内に書いたソースコードの見栄えを良くしてくれるプラグインです。
このプラグインには、いくつかのテーマが用意されていて、設定からテーマを切り替えることで見た目を変えることができます。
以下のフォルダ内にあるCSSファイルを修正することで細かい変更もできるのですが、プラグインをアップデートするとファイルが上書きされてしまいます。
バージョン2.x:wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/styles
バージョン3.x:wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles
そこで今回は、アップデートされても影響しないように、オリジナルのテーマを作成してCSSを適用する方法を紹介したいと思います。
SyntaxHighlighter Evolved用のオリジナルテーマを作成する
オリジナルテーマを作成するには、使用しているテーマのfunctions.phpに以下のようなコードを追加します。
function add_syntaxhighlighter_theme() {
$sh_customizations_uri = get_stylesheet_directory_uri() . '/css/';
wp_register_style( 'syntaxhighlighter-theme-テーマ名', $sh_customizations_uri . 'CSSファイル名', array( 'syntaxhighlighter-core' ) );
}
add_action( 'wp_print_styles', 'add_syntaxhighlighter_theme' );
function my_syntax_theme( $themes ) {
$themes['テーマ名'] = '設定画面での表示名';
return $themes;
}
add_filter( 'syntaxhighlighter_themes', 'my_syntax_theme' );
テーマ名は半角英数字にします。
例えば、テーマ名はOriginal、表示名はOriginal-Theme、CSSはoriginal.cssというファイル名で作成する場合は、以下のようになります。
function add_syntaxhighlighter_theme() {
$sh_customizations_uri = get_stylesheet_directory_uri() . '/css/';
wp_register_style( 'syntaxhighlighter-theme-Original', $sh_customizations_uri . 'original.css', array( 'syntaxhighlighter-core' ) );
}
add_action( 'wp_print_styles', 'add_syntaxhighlighter_theme' );
function my_syntax_theme( $themes ) {
$themes['Original'] = 'Original-Theme';
return $themes;
}
add_filter( 'syntaxhighlighter_themes', 'my_syntax_theme' );
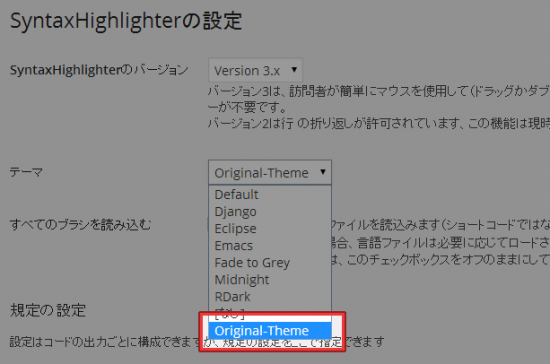
上記のように記述すれば、「Original-Theme」というテーマが設定に追加されます。
CSSファイルのアップロード
続いて、CSSファイルを作成します。CSSは全部自分で作成するのは大変なので、既存のテーマからコピーして作成していくのがいいと思います。
CSSファイルを作成したら、wp-content/themes/[使用しているテーマ名]/cssフォルダにCSSファイルをアップロードします。cssフォルダがなければ作成してください。
オリジナルテーマの適用
functions.phpへの記述とCSSファイルのアップロードが完了したら、管理画面で[設定] – [SyntaxHighlighter]にアクセスして、「テーマ」から作成したテーマを選択します。
[変更を保存]で設定内容を反映させれば、オリジナルのCSSが適用できます。
あとがき
SyntaxHighlighter Evolvedを使っていて、CSSをいじっているという方は、ぜひお試しください。


コメントを残す