TablePressは、管理画面上で直感的に表を作成し、投稿内に挿入することができるWordPressプラグインです。並べ替え機能やフィルタ機能がついた表を作成することもできます。
TablePressのインストール
インストール手順は以下の通りです。
- TablePressをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、TablePressを有効化します。
TablePressの使い方
TablePressを有効化すると、WordPress管理画面の左メニューに[TablePress]が追加されます。[TablePress]にアクセスして、新規追加タブから新しい表を作成しましょう。
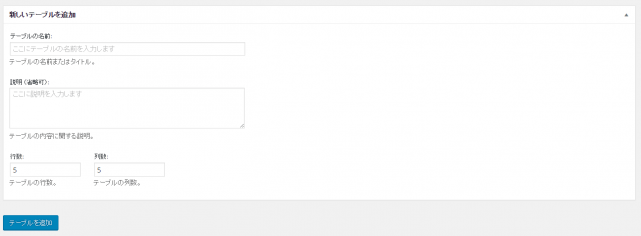
「テーブルの名前」と表の「行数」「列数」を指定して、テーブルを追加します。
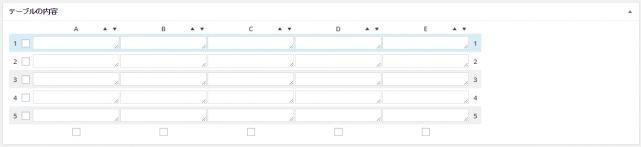
続いて、表の中身を記入していきます。
「DataTables JavaScriptライブラリの使用」では、並べ替え機能などのオプションを選択することができます。
| DataTablesを使用 | DataTablesの有効化 |
| 並べ替え | 表の並べ替え機能を有効化 |
| 検索/フィルター | 表のフィルター機能を有効化 |
| ページ番号 | 1ページに表示する行数を指定 |
| ページ分割の行数を変更 | 1ページに表示する行数を変更できるようにする |
| 情報 | 行数などの情報表示を有効化 |
| 水平スクロール | 列数が多い場合に水平スクロールを有効化 |
| カスタム コマンド | DataTablesの追加パラメータ |
表の挿入
表を作成する際に「テーブル情報」に記載されていたショートコードをコピーして、投稿内の表示したい場所に挿入します。ショートコードは、以下のように作成した表のIDで指定します。
[table id=1 /]
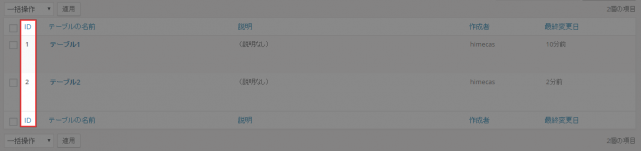
テーブルIDは、作成したテーブルの一覧画面でも確認可能です。
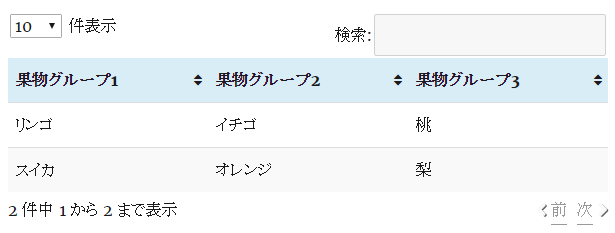
ショートコードを挿入した場所には、以下のように作成した表が表示されます。
あとがき
直感的に表が作成できて、かつ並べ替えやフィルタ機能なども追加できるのは便利ですね。表をよく使うサイトでは重宝するプラグインだと思います。





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す