WordPressの投稿エディタにクイックタグを追加する方法がウェビメモで紹介されていまして、早速当ブログでも導入してみようと思ったらなかなかうまくいきませんでした。functions.phpにコードを追加したら画面が真っ白になっていたんです。
で、そのことをTwitterでつぶやいたら、速攻で霙さんからお返事をいただきまして、無事解決できてほんと助かりました(:ω;)
ということで、プラグインなしで投稿エディタにクイックタグを追加する方法と導入がうまくいった手順を紹介したいと思います。
WordPressの投稿エディタにクイックタグを追加する方法
今回当ブログで追加したのは、記事に追記をする時用のコードなので、それを例に紹介させていただきます。
手順は非常にシンプルで、以下のようなコードをfunctions.phpに追加するだけです。
<?php
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('quick_code', '追記', '<div class="addtext"><strong>※<?php date_default_timezone_set('Asia/Tokyo'); echo date('Y/m/d'); ?>追記</strong>\n', '\n</div>\n');
</script>
<style>
#qt_content_quick_code{
background:#fed;
}
</style>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');
?>
functions.phpには、もともと<?phpと?>が先頭と最後尾に入っている場合がほとんだと思うので、その場合は上記コードの先頭と最後尾の<?phpと?>を省きます。すると、以下のようになります。
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('quick_code', '追記', '<div class="addtext"><strong>※<?php date_default_timezone_set('Asia/Tokyo'); echo date('Y/m/d'); ?>追記</strong>\n', '\n</div>\n');
</script>
<style>
#qt_content_quick_code{
background:#fed;
}
</style>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');
私の環境では、functions.phpの最後尾に上記コードを追加していたのですが、この時点では画面が真っ白になっていました。霙さんからアドバイスをいただき、記述する場所を先頭の方に移動してみたらうまくいきました。
結局何が原因だったのかはわかりませんが、他に追加しているコードが影響していたのかもしれません。うまくいかない場合は、記述する場所を変更してみてください。
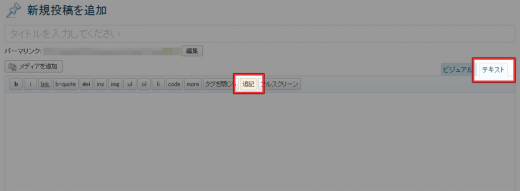
導入がうまくいくと、投稿エディタをテキストモードにすればボタンが出てきます。上記コードだと、以下のように「追記」というボタンが出てきます。
コードの詳細
クイックタグ
QTags.addButtonのところがクイックタグの中身になっていて、値はカンマ区切りで左から「ID名」「表示名」「開始タグ」「終了タグ」となっています。
quick_codeの部分が「ID名」で、これはスタイルを指定する時に使います。「表示名」は、ボタンに表示される名前ですね。
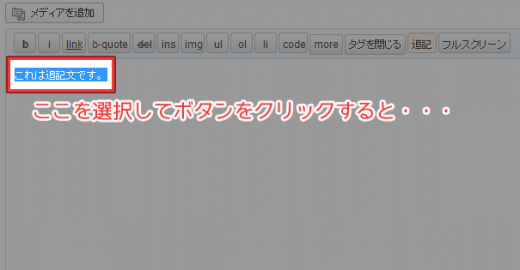
文字を選択してクイックタグのボタンをクリックすると、、、
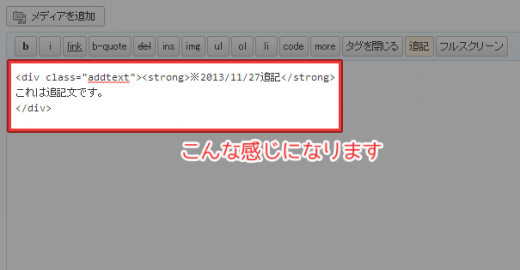
選択した文字の前に「開始タグ」、後ろに「終了タグ」が追加されます。
開始タグと終了タグで、改行したい場所には\nを入れます。
また、文字を選択せずにボタンをクリックすると、1回目は開始タグ、2回目は終了タグが追加されるとのことです。
CSS
スタイルは、<style>~</style>の中で指定します。
セレクタは#qt_content_ID名なので、上記の場合は#qt_content_quick_codeになっています。ID名は適宜変更してください。
あとがき
functions.phpにコードを追加するだけだったので、これは楽だと思ったのですが意外にハマってしまいました・・・
ほんと、霙様のお助けなしでは解決しなかったと思います(もう諦めかけていました)。霙様には改めてお礼申し上げます。神対応ありがとうございました!!




コメントを残す