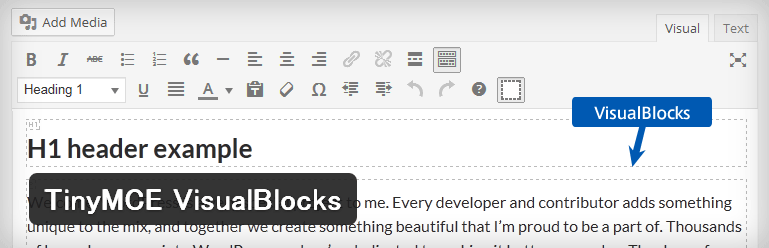
TinyMCE VisualBlocksは、記事編集画面のビジュアルエディタで、HTML構造をわかりやすくブロック分けして表示してくれるWordPressプラグインです。
HTML構造が見やすくなることで、記事の編集がやりやすくなります。
TinyMCE VisualBlocksのインストール
インストール手順は以下の通りです。
- TinyMCE VisualBlocksをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、TinyMCE VisualBlocksを有効化します。
TinyMCE VisualBlocksが対応しているHTMLタグ
対応しているHTMLタグは以下の通りです。
- p
- h1
- h2
- h3
- h4
- h5
- h6
- div
- section
- article
- blockquote
- address
- pre
- figure
- hgroup
- aside
- figcaption
- ul
- ol
- dl
TinyMCE VisualBlocksの設定
TinyMCE VisualBlocksに設定項目はありません。プラグインを有効化するだけで大丈夫です。
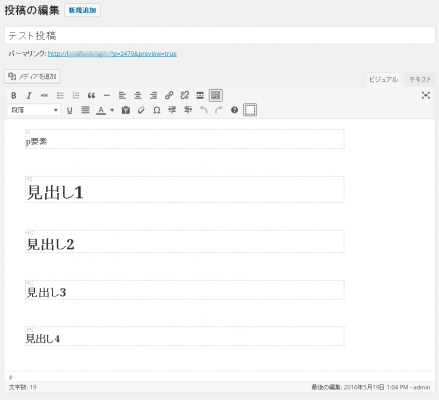
プラグインを有効化して記事編集画面にアクセスすると、以下のように構造化されて表示されます。
あとがき
デフォルトの状態よりもだいぶわかりやすくなりますね。ビジュアルエディタを強化したい方は、ぜひ導入してみてください。