Twenty20 Image Before-Afterは、2枚の画像を重ねて表示し、スライダーで切り替えながら比較ができるようになるWordPressプラグインです。
画像のビフォーアフターを紹介する時に便利です。
Twenty20 Image Before-Afterのインストール
インストール手順は以下の通りです。
- Twenty20 Image Before-Afterをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Twenty20 Image Before-Afterを有効化します。
Twenty20 Image Before-Afterの使い方
投稿編集画面で以下のようなショートコードを挿入します。画像IDはメディアライブラリにて事前に調べておきましょう。
[twenty20 img1="画像1のID" img2="画像2のID" offset="0.5" width="100%"]
ショートコードで指定できるパラメーターは以下の通りです。
| img1 | 画像1のID |
| img2 | 画像2のID |
| direction | 分割の向き(horizontal|vertical) |
| offset | スライダーの位置 |
| align | 画像の配置(none|right|left) |
| width | 横幅(デフォルト100%) |
| before | 画像左下に表示されるキャプション |
| after | 画像右下に表示されるキャプション |
| hover | マウスホバーによる操作(true|false) |
クラシックエディターを使っている場合は、[Add Twenty20]というボタンが表示されるので、ボタンから画像を選択してショートコードを挿入できます。

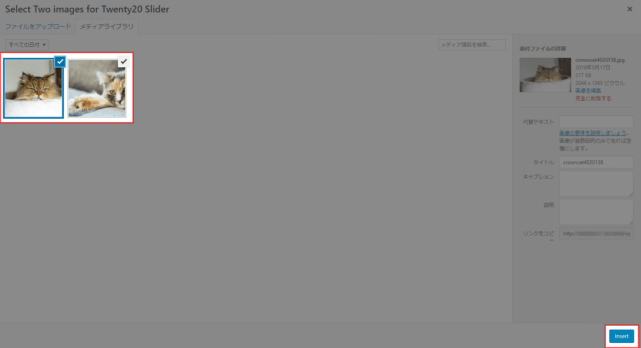
[Add Twenty20]をクリックしたら、まず2枚の画像を選択して挿入します。

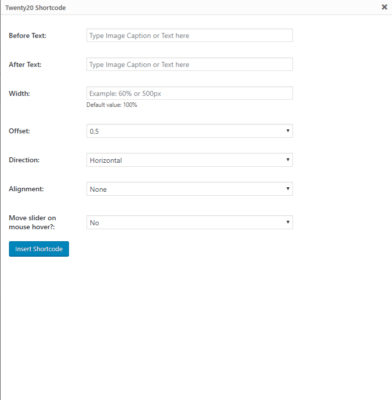
続いて、パラメーターの設定画面が開くので、各種パラメーターを設定して[Insert Shortcode]をクリックしショートコードを挿入します。

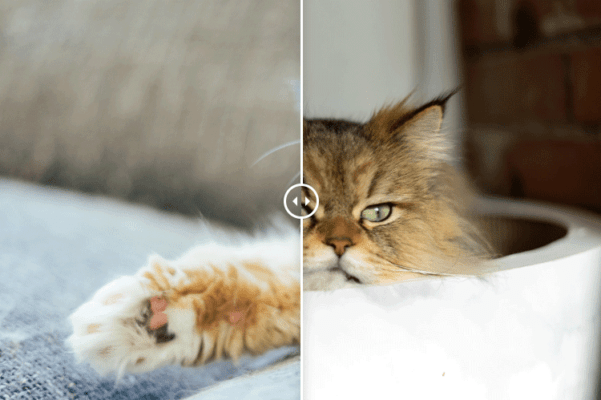
ショートコードを挿入した箇所に、以下のようなスライダー付の比較画像が表示されます。

あとがき
非常にわかりやすく2枚の画像を比較できるようになりますね。ちゃんとスマホでも動作します。
なお、プラグインを使わずに実装したい場合は、Beer Sliderというスクリプトが便利です。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す