TypePad emoji for TinyMCEは、ビジュアルエディタで絵文字を使うことができるようになるWordPressプラグインです。
ブログで、文章内に絵文字を使って、見た目を鮮やかにしたい場合に便利です。
TypePad emoji for TinyMCEのインストール
プラグインのインストール手順は以下の通りです。
- TypePad emoji for TinyMCEをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、TypePad emoji for TinyMCEプラグインを有効化します。
TypePad emoji for TinyMCEを有効化すると、以下のメッセージが表示されます。
TypePad 絵文字 for TinyMCE 用のデータベーステーブルを生成しました。 設定はデフォルトを適応しています。 設定画面でアイコンの表示位置を調整することが出来ます。
TypePad emoji for TinyMCEの設定
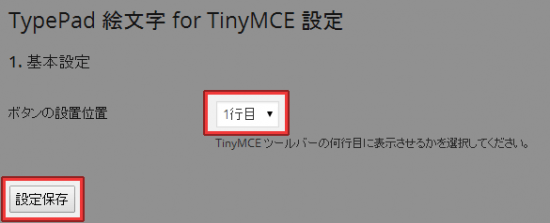
管理画面で[設定] – [TypePad 絵文字]にアクセスします。
ここで、絵文字を挿入するためのボタンをビジュアルエディタの何行目に表示させるか設定したり、絵文字の一覧を見ることができます。
設定を変更したら、[設定保存]をクリックして、設定内容を反映させてください。
絵文字の挿入
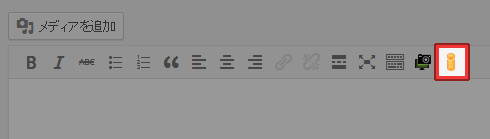
ビジュアルエディタに「絵文字挿入ボタン」が追加されているので、絵文字を挿入したい場所にカーソルを合わせてボタンをクリックします。
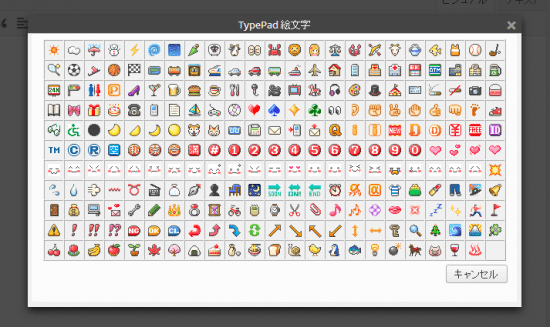
一覧から絵文字を選択します。
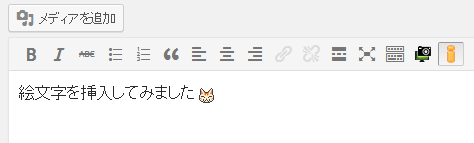
以下のように、文章内に絵文字が挿入されます。
あとがき
絵文字を使うと、全体的にかわいい感じになりますね。
文字だけだとなんとなく寂しいな、と感じている方はぜひお試しください。





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す