VK All in One Expansion Unitは、テーマに対して様々な機能を追加することができるWordPressプラグインです。色んな追加機能がありますが、オン・オフの切り替えができ、使いたい機能だけを有効にすることができます。
VK All in One Expansion Unitのインストール
インストール手順は以下の通りです。
- VK All in One Expansion Unitをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、VK All in One Expansion Unitを有効化します。
VK All in One Expansion Unitの設定
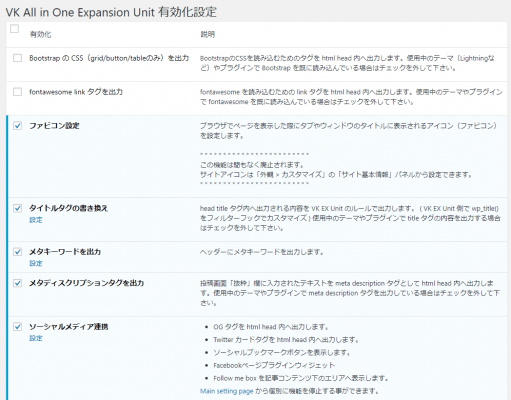
[VK ExUnit] – [VK ExUnit]で追加する機能を設定できます。
| BootstrapのCSS(grid/button/tableのみ)を出力 | BootstrapのCSSを読み込む |
| fontawesome link タグを出力 | Font Awesomeを読み込む |
| ファビコン設定 | ファビコンの設定 |
| タイトルタグの書き換え | タイトルタグを書き換え |
| メタキーワードを出力 | ヘッダーにmeta keywordsを出力 |
| メタディスクリプションタグを出力 | ヘッダーにmeta descriptionを出力 |
| ソーシャルメディア連携 | OGPの出力とSNSボタンの追加 |
| Google Analytics | トラッキングコードの出力 |
| ウィジェット | VK All in One Expansion Unitのウィジェットを追加 |
| CSSカスタマイズ | オリジナルCSSの追加 |
| 子ページの一覧表示 | 固定ページの下部に子ページを表示 |
| 先祖階層からの子ページリスト表示 | 子ページに他の子ページのリストを表示 |
| お問い合わせ | 記事下にお問い合わせボタンを表示 |
| HTMLサイトマップの表示 | 指定した固定ページにサイトマップを表示 |
| Call To Action | 記事下に画像や文章、リンクなどを表示 |
| 広告の挿入 | 記事に広告を挿入 |
| 関連記事を表示 | 関連記事の表示 |
| アイキャッチ画像自動挿入 | アイキャッチ画像を各記事の先頭に表示 |
| TinyMCE スタイルタグ | スタイルタグにTinyMCEエディタを追加 |
| 管理バーメニュー | VK All in One Expansion Unitのメニューを管理バーに表示 |
| カスタム投稿タイプマネージャー | カスタム投稿やカスタムタクソノミーを管理 |
有効化する機能を決めたら、[VK ExUnit] – [メイン設定]から詳細を設定します。Call To Actionの内容は、「CTA」というカスタム投稿が追加されますので、そこから追加しましょう。
あとがき
VK All in One Expansion Unitを導入するだけで、かなりのことを実現できちゃいますね。これだけ高機能なのに、無料で使えるというのはありがたいです。
通常はテーマに組み込むような機能もプラグインで管理できるため、テーマに依存せずに追加機能を実装したい時は、ぜひご活用ください。ちなみに、公式サイトも用意されています。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す