VK Filter Searchは、絞り込み検索フォームを簡単に実装できるWordPressプラグインです。
追加されるブロックを使って検索フォームを設置するので、絞り込み検索の設置が管理画面上で完結します。
VK Filter Searchのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- VK Filter Searchをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、VK Filter Searchを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
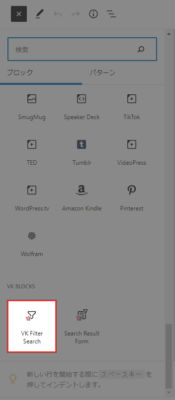
- 「VK Filter Search」で検索します。
- [今すぐインストール]をクリックして、VK Filter Searchをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
VK Filter Searchの使い方
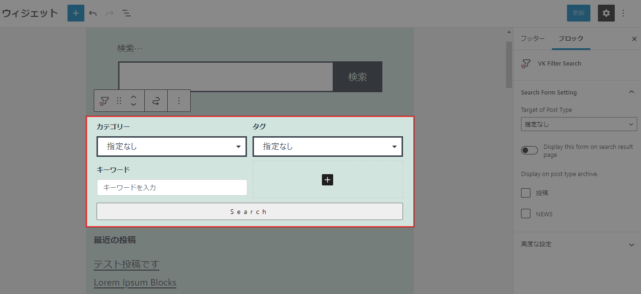
プラグインを有効化すると「VK Filter Search」というブロックがエディタに追加されるので、こちらを設置します。

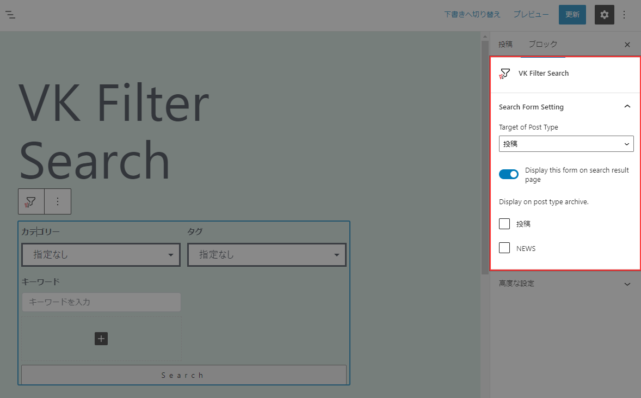
右側のブロック設定で各種設定を行います。

| Target of Post Type | 検索対象の投稿タイプ(カスタム投稿にも対応) |
| Display this form on search result page | 検索結果ページに検索フォームを表示 |
| Display on post type archive | 選択した投稿タイプの投稿一覧に検索フォームを表示(カスタム投稿にも対応) |
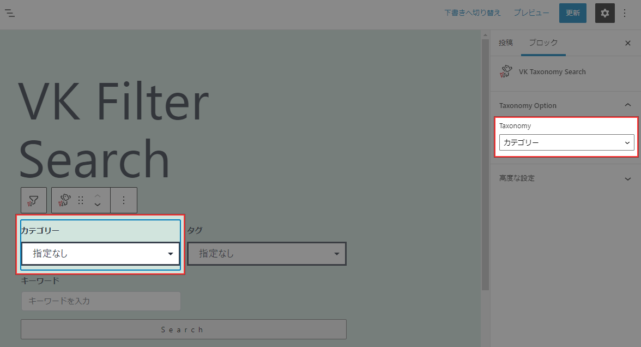
カテゴリーとタグの部分を選択すると、絞り込み検索に利用するタクソノミーを選択できます。”指定なし”を選択すると、検索フォームには表示されなくなります。

タクソノミーは、カスタムタクソノミーにも対応しています。各タクソノミーに属する記事が1件もないと、選択肢にも出てきませんのでご注意ください。
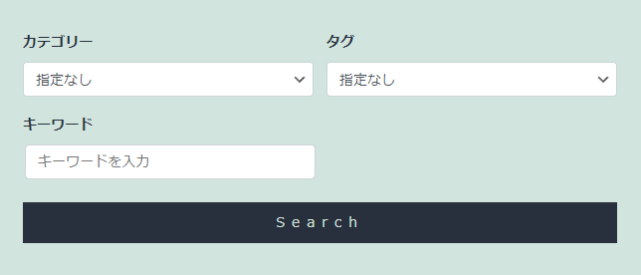
ブロックを設置できたら、表示を確認してみましょう。こんな感じで検索フォームが設置できました。

検索フォームの出力内容(HTML)は以下のようになります。見た目をカスタマイズしたい時は、CSSで調整しましょう。
<form class="wp-block-vk-filter-search-filter-search vk-filter-search vkfs" method="get" action="http://test.local/">
<div class="vkfs__labels">
<div class="vkfs__outer-wrap vkfs__taxonomy">
<div class="vkfs__label-name">カテゴリー</div><select name="vkfs_category[]" id="vkfs_category" class="vkfs__input-wrap vkfs__input-wrap--select vkfs__input-wrap--category_name">
<option value="">指定なし</option>
<option class="level-0" value="カテゴリー01">カテゴリー01</option>
<option class="level-0" value="親カテゴリー">親カテゴリー</option>
<option class="level-1" value="child-category-01"> 子カテゴリー 01</option>
<option class="level-1" value="child-category-02"> 子カテゴリー 02</option>
<option class="level-1" value="child-category-03"> 子カテゴリー 03</option>
<option class="level-2" value="grandchild-category"> 孫カテゴリー</option>
<option class="level-1" value="child-category-04"> 子カテゴリー 04</option>
<option class="level-1" value="child-category-05"> 子カテゴリー 05</option>
</select>
<input type="hidden" name="vkfs_category_operator" value="or">
</div>
<div class="vkfs__outer-wrap vkfs__taxonomy">
<div class="vkfs__label-name">タグ</div><select name="vkfs_post_tag[]" id="vkfs_post_tag" class="vkfs__input-wrap vkfs__input-wrap--select vkfs__input-wrap--tag">
<option value="">指定なし</option>
<option class="level-0" value="タグ01">タグ01</option>
<option class="level-0" value="タグ02">タグ02</option>
</select>
<input type="hidden" name="vkfs_post_tag_operator" value="or">
</div>
<div class="vkfs__outer-wrap vkfs__keyword">
<div class="vkfs__label-name">キーワード</div>
<div class="vkfs__input-wrap vkfs__input-wrap--text vkfs__input-wrap--keyword"><input type="text" name="s" id="s" placeholder="キーワードを入力"></div>
</div>
</div><input type="hidden" name="vkfs_post_type[]" value="post"><input type="hidden" name="vkfs_form_id" value="ddd4e590-844d-4e2f-9c7c-bd8f1d5f05b0"><input type="hidden" name="vkfs_submitted" value="true"><button class="btn btn-primary" type="submit">Search</button>
</form>カテゴリーを選択したりキーワードを入れて検索すると、絞り込み検索できていることが確認できます。

ちなみに、ブロックで検索フォームを追加するので、ウィジェットにも設置可能です。

あとがき
簡単に絞り込み検索を実装できますね。サイトによってはスタイルの調整などが必要になるかもしれませんが、基本は管理画面上で実装できるのはありがたいです。
なお、さらに高機能な有料版「VK Filter Search Pro」も用意されています。VK Filter Search Proでは、カテゴリーやタグの選択にチェックボックス/ラジオボタンが使えたり、AND/OR検索を選択できたり、投稿日による検索ができるようになったりと、様々な機能が追加されます。