WebP Converter for Mediaは、アップロードした画像をWebPへ自動的に変換して出力するWordPressプラグインです。メディアライブラリのみでなく、テーマやプラグインのフォルダも変換の対象に含めることができます。
なお、WebPで表示されるのは対応しているブラウザのみで、未対応ブラウザでは元のjpgやpngで表示されます。
WebP Converter for Mediaのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- WebP Converter for Mediaをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WebP Converter for Mediaを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「WebP Converter for Media」で検索します。
- [今すぐインストール]をクリックして、「WebP Converter for Media – Convert WebP & Optimize Images」をインストールします。
- [有効化]をクリックしてプラグインを有効化します。
WebP Converter for Mediaの設定
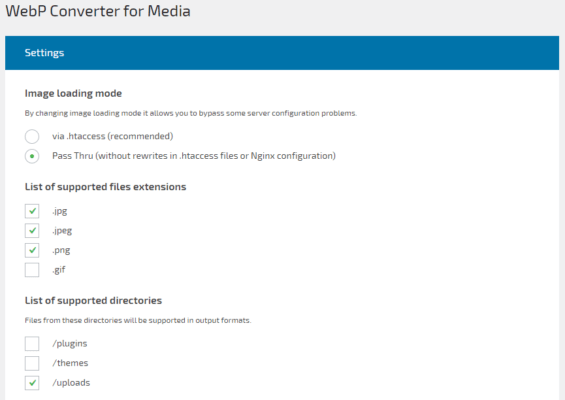
WordPress管理画面で[設定] – [WebP Converter]にアクセスして、各種設定を行います。

| Image loading mode | 画像読み込みモード |
| List of supported files extensions | WebPへ変換する画像の種類 |
| List of supported directories | WebPへの変換対象にするフォルダ |
| Conversion method | 変換方法 |
| List of supported output formats | 出力フォーマット(AVIFはまだ未対応) |
| Images quality | 画像の画質 |
| Automatic removal of WebP files larger than original | 元ファイルよりもWebPの方がサイズが大きい場合は自動削除 |
| Browser Caching for WebP files | WebPのブラウザキャッシュを有効化 |
| Enable cron to automatically convert images from outside Media Library | メディアライブラリ以外の画像を自動変換できるようにcronを有効化 |
| Enable cron to convert images uploaded to Media Library to speed up process of adding images | メディアライブラリにアップロードされた画像をcronで変換 |
| Force redirections to WebP for all domains | すべてのドメインでWebPへのリダイレクトを強制(他ドメインの画像を表示する場合もWebPを使用) |
| Log errors while converting to debug.log file | エラーログを残す |
既存画像のWebPへの変換
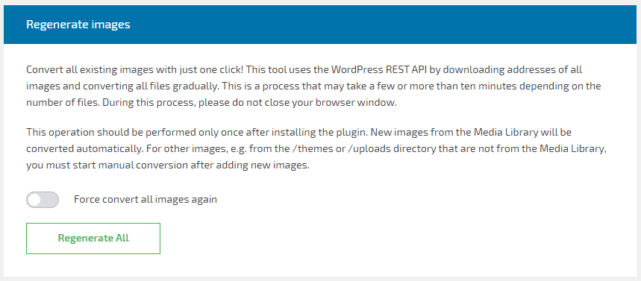
[設定] – [WebP Converter]の下の方に「Regenerate images」という項目があります。[Regenerate All]をクリックすると、既存画像のWebPへの変換が実行されます。

変換されたWebP画像は、「/wp-content/uploads-webpc」フォルダに保存されます。
WebP Converter for Media導入後は、メディアライブラリにアップロードした画像は自動で変換されますので、Regenerate imagesを実行する必要はありません。
テーマフォルダなどのメディアライブラリ以外のフォルダの自動変換が有効化されていない場合は、画像を追加した後にRegenerate imagesを実行してください。
WebP Converter for Mediaの挙動
どのように画像がWebPで配信されているか確認してみました。
読み込みモードを「via .htaccess」に設定した場合
Image loading modeを「via .htaccess」にした場合、wp-content配下に.htaccessが追加されます。
# BEGIN WebP Converter
# ! --- DO NOT EDIT PREVIOUS LINE --- !
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/wp-content/uploads-webpc/$1.jpg.webp -f
RewriteCond %{HTTP_HOST}@@%{HTTP_REFERER} ^([^@]*)@@https?://\1/.*
RewriteRule (.+)\.jpg$ /wp-content/uploads-webpc/$1.jpg.webp [NC,T=image/webp,L]
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/wp-content/uploads-webpc/$1.jpeg.webp -f
RewriteCond %{HTTP_HOST}@@%{HTTP_REFERER} ^([^@]*)@@https?://\1/.*
RewriteRule (.+)\.jpeg$ /wp-content/uploads-webpc/$1.jpeg.webp [NC,T=image/webp,L]
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/wp-content/uploads-webpc/$1.png.webp -f
RewriteCond %{HTTP_HOST}@@%{HTTP_REFERER} ^([^@]*)@@https?://\1/.*
RewriteRule (.+)\.png$ /wp-content/uploads-webpc/$1.png.webp [NC,T=image/webp,L]
</IfModule>
# ! --- DO NOT EDIT NEXT LINE --- !
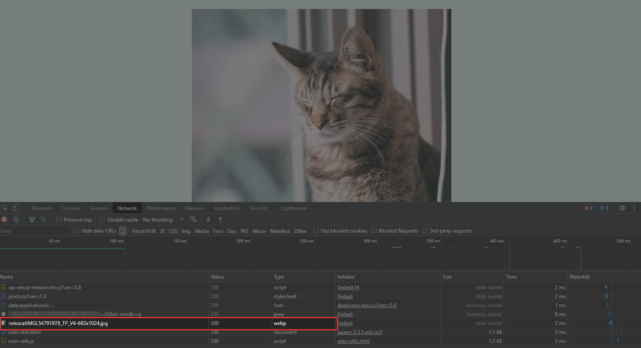
# END WebP Converter投稿内に設置した画像のソースを確認してみると、以下のようにjpgのままになっています。これは、画像URLが変更されるのではなく、.htaccessのmod_rewriteを使用して画像が差し替えられているからですね。
<img loading="lazy" width="683" height="1024" src="https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4-683x1024.jpg" alt="" class="wp-image-24061" srcset="https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4-683x1024.jpg 683w, https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4-200x300.jpg 200w, https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4-768x1152.jpg 768w, https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4.jpg 800w" sizes="(max-width: 683px) 100vw, 683px">Chromeのデベロッパーツールの[Network]タブで確認してみると、ちゃんとWebPになっていることが確認できます。

読み込みモードを「Pass Thru」に設定した場合
Image loading modeを「Pass Thru」にした場合、wp-content配下にwebpc-passthru.phpが追加されます。
<?php
/**
* Loads images in WebP format or original images if browser does not support WebP.
*
* @category WordPress Plugin
* @package WebP Converter for Media
* @author Mateusz Gbiorczyk
* @link https://wordpress.org/plugins/webp-converter-for-media/
*/
/**
* Loads lighter weight image files in output format instead of original formats.
*/
class PassthruLoader {
const PATH_UPLOADS = 'wp-content/uploads';
const PATH_UPLOADS_WEBP = 'wp-content/uploads-webpc/uploads';
const MIME_TYPES = '{"webp":"image\/webp"}';
/**
* PassthruLoader constructor.
*/
public function __construct() {
if ( ! ( $image_url = $_GET['src'] ?? null ) ) { // phpcs:ignore
return;
} elseif ( ! filter_var( $image_url, FILTER_VALIDATE_URL ) ) {
$this->load_image_default( $image_url );
}
$this->load_converted_image( $image_url );
}
/**
* Initializes loading of image in supported output format.
*
* @param string $image_url URL of source image.
*
* @return void
*/
private function load_converted_image( string $image_url ) {
$mime_types = json_decode( self::MIME_TYPES, true );
$headers = array_change_key_case(
array_merge( ( function_exists( 'getallheaders' ) ) ? getallheaders() : [], $_SERVER ),
CASE_UPPER
);
$accept_header = $headers['ACCEPT'] ?? ( $headers['HTTP_ACCEPT'] ?? '' );
foreach ( $mime_types as $extension => $mime_type ) {
if ( ( strpos( $accept_header, $mime_type ) !== false )
&& ( $source = $this->load_image_source( $image_url, $extension ) ) ) {
header( 'Content-Type: ' . $mime_type );
echo $source; // phpcs:ignore
exit;
}
}
$this->load_image_default( $image_url );
}
/**
* Loads image output format.
*
* @param string $image_url URL of source image.
* @param string $extension Extension of output format.
*
* @return string|null Content of image in output format.
*/
private function load_image_source( string $image_url, string $extension ) {
$url = $this->generate_source_url( $image_url, $extension );
$ch = curl_init( $url );
if ( $ch === false ) {
return null;
}
curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, 0 );
curl_setopt( $ch, CURLOPT_RETURNTRANSFER, 1 );
$response = curl_exec( $ch );
$code = curl_getinfo( $ch, CURLINFO_HTTP_CODE );
curl_close( $ch );
if ( ( $code !== 200 ) || ! $response ) {
return null;
} else {
return ( is_string( $response ) ) ? $response : null;
}
}
/**
* Returns URL of output image by replacing URL of source image.
*
* @param string $image_url URL of source image.
* @param string $extension Extension of output format.
*
* @return string URL of image in output format.
*/
private function generate_source_url( string $image_url, string $extension ): string {
return sprintf(
'%1$s.%2$s',
str_replace( self::PATH_UPLOADS, self::PATH_UPLOADS_WEBP, $image_url ),
$extension
);
}
/**
* Redirects to source image.
*
* @param string $image_url URL of source image.
*
* @return void
*/
private function load_image_default( string $image_url ) {
header( 'Location: ' . $image_url );
}
}
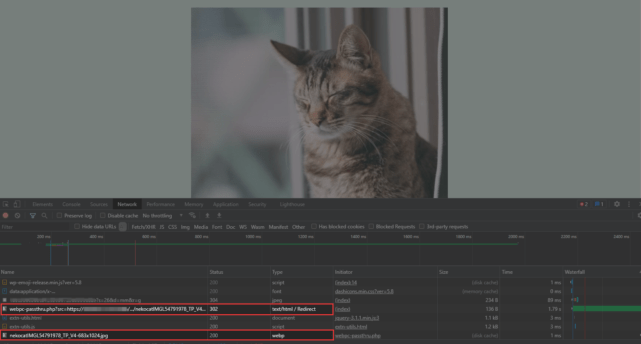
new PassthruLoader();出力される画像のソースは以下のように変更されます。
<img loading="lazy" width="683" height="1024" src="https://example.com/wp-content/webpc-passthru.php?src=https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4-683x1024.jpg&nocache=1" alt="" class="wp-image-24061" srcset="https://example.com/wp-content/webpc-passthru.php?src=https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4-683x1024.jpg&nocache=1 683w, https://example.com/wp-content/webpc-passthru.php?src=https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4-200x300.jpg&nocache=1 200w, https://example.com/wp-content/webpc-passthru.php?src=https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4-768x1152.jpg&nocache=1 768w, https://example.com/wp-content/webpc-passthru.php?src=https://example.com/wp-content/uploads/2021/09/nekocatIMGL54791978_TP_V4.jpg&nocache=1 800w" sizes="(max-width: 683px) 100vw, 683px">こちらの場合もデベロッパーツールの[Network]タブで確認してみると、ちゃんとWebPになっていることが確認できます。

あとがき
未対応ブラウザの場合は元画像が自動で表示されますし、一度設定してしまえばあとは自動で変換されるので楽チンです。
かなり簡単にWebP対応できるので、サイトの表示速度を改善したい時に便利ですね。

