Weglot Translateは、簡単な設定を行うだけでサイトを多言語化できるWordPressプラグインです。
手軽に使えますが、翻訳機能を利用するためにはアカウント登録が必要で、無料版には制限もあります。
無料版での制限
Weglot Translateは無料でも使えますが、以下のような制限があります。
- 翻訳できる言語は1つまで
- 月に2000語まで
複数の言語に翻訳する必要があったり、コンテンツ量が多い場合は有料版を検討しましょう。料金はこちらに記載されています。
Weglot Translateのインストール
インストール手順は以下の通りです。
- Weglot Translateをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Weglot Translateを有効化します。
Weglot Translateの使い方
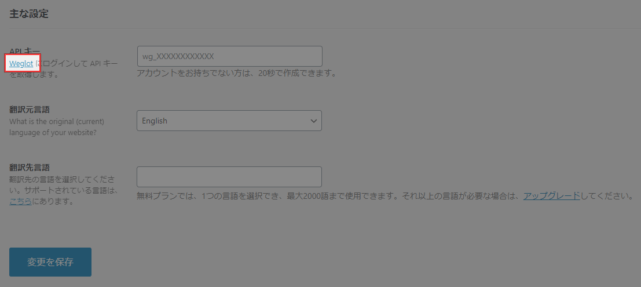
管理メニューに[Weglot]という項目が追加されるので、アクセスして設定します。
APIキーを取得するために、「Weglotにログインして API キーを取得します」のところからアカウント登録します。

アカウント登録すると認証メールが送られてくるので、メール内のリンクからアカウントを有効化します。
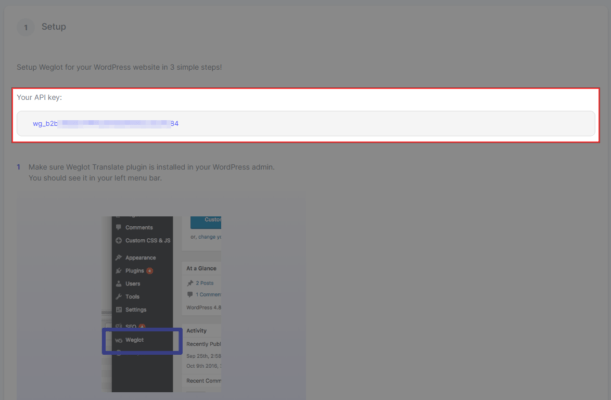
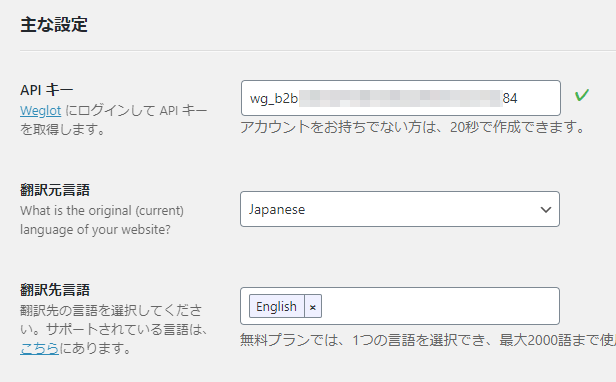
APIキーが表示されるので、設定画面の「APIキー」に入力します。

翻訳元言語では翻訳元である「Japanese」を選択し、翻訳先言語では翻訳させたい言語を選択します。

[変更を保存]をクリックすると、自動翻訳が実行されます。

サイトにアクセスすると、右下に言語スイッチャーが表示されますので、そこから言語を切り替えます。

言語スイッチャーは、[外観] – [メニュー]や[外観] – [ウィジェット]で設置することもできます。メニューやウィジェットに設置すると、標準の右下の言語スイッチャーは消えます。
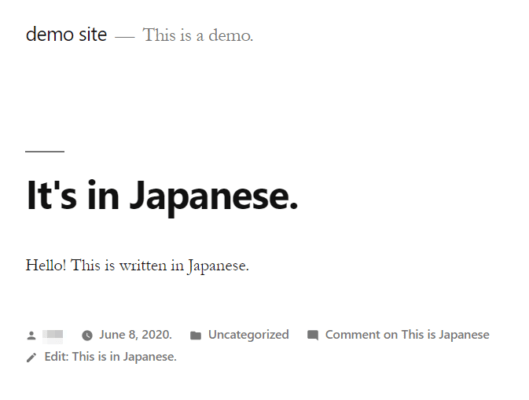
言語を切り替えると、以下のようにテキスト部分は一通り翻訳されます。

なお、今回は翻訳先言語で英語を選択したので、「/en/」というサブディレクトリに英語のページが表示されました。
Weglot Translateの詳細設定
APIキーを設定した後で[Weglot]にアクセスすると、詳細設定が表示されます。
言語ボタンデザイン
言語ボタンデザインでは、言語スイッチャーのデザインを変更できます。

| ボタンプレビュー | 言語スイッチャーのプレビュー |
| ドロップダウンボックス | チェックを外すと言語ボタンが展開 |
| 国旗の表示 | 国旗の有無 |
| 国旗の種類 | 国旗の見た目 |
| 言語名を表示 | 言語名の表示 |
| フルネーム表示 | 言語名を省略して表示 |
| CSSの上書き | CSS追加 |
翻訳除外
翻訳除外では、自動翻訳から除外したいページや場所を指定できます。ページのURLか、クラス名で指定します。

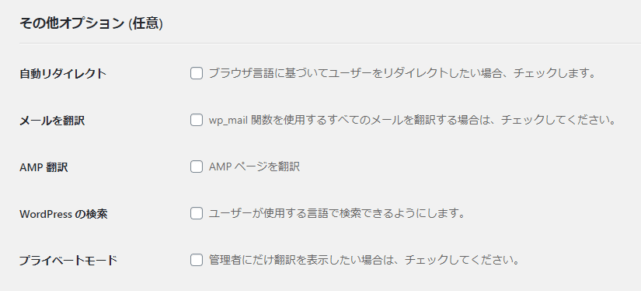
その他オプション
その他オプションでは、接続元に応じて言語を自動的に選択させたり、送信メールの翻訳を有効化したりできます。

| 自動リダイレクト | 接続元に応じて言語を自動選択 |
| メールを翻訳 | 送信メールを翻訳 |
| AMP翻訳 | AMPページの翻訳 |
| WordPressの検索 | サイト内検索への対応 |
| プライベートモード | 管理者のみ翻訳を有効化 |
あとがき
自動翻訳でもなかなか精度は高そうです。
ただ、さすがに2000語はすぐに超えそうなので、有料版で使うことを前提に導入を検討した方が良さそうです。

