WordPressのWelcartプラグインを使ってECサイトを構築する際、Welcart Basicをベースに子テーマを作成する機会が多いので、子テーマ化する手順を備忘録として残しておきたいと思います。
Welcart Basicはシンプルでかつ無料で使えるテーマです。オリジナルデザインで制作するにしても、Welcart Basicを子テーマ化して制作することで、一旦全体が整った状態でスタートできるのでやりやすいです。
Welcart Basicの子テーマを作成する手順
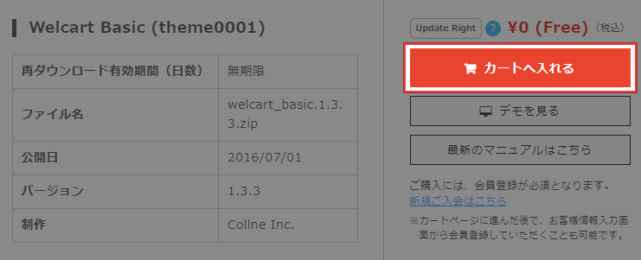
Welcart Basicの購入およびアップロード
こちらからWelcart Basicを購入します。購入といっても無料なので、購入する際に料金はかかりません。購入時にWelcartへの会員登録が必須となっております。

Welcart Basicを購入できたらテーマファイル一式をダウンロードして、wp-content/themesフォルダにアップロードしましょう。
子テーマフォルダの作成
wp-content/themes内に、子テーマ用のフォルダを作成します。「welcart_basic_child」等、わかりやすい名前にしておくと良いかと思います。
style.cssの作成
以下の内容でstyle.cssを作成し、子テーマフォルダ内に設置します。
/*
Theme Name: Welcart Basic Child
Description: Welcart Basic Child Theme
Author: Collne Inc
Template: welcart_basic
Version: 1.0.0
*/functions.phpの作成
以下内容でfunctions.phpを作成し、子テーマフォルダ内に設置します。
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style('parent-cart', get_template_directory_uri() . '/usces_cart.css', array('parent-style', 'usces_default_css'));
}
add_action('wp_enqueue_scripts', 'theme_enqueue_styles');usces_cart.cssの作成
usces_cart.cssを作成し、子テーマフォルダ内に設置します。中身は空で大丈夫です。
functions.phpで親テーマのusces_cart.cssを読み込んでいますが、子テーマ側にもusces_cart.cssを作成しておくことで、カスタマイズが必要な時に便利です。親テーマのusces_cart.cssの内容を上書きしたい場合や変更したい場合は、子テーマ側のusces_cart.cssに記述してあげればOKです。
各CSSファイルが読み込まれる順番は、「親テーマのstyle.css→親テーマのusces_cart.css→子テーマのstyle.css→子テーマのusces_cart.css」になります。
wc_templatesのコピー
親テーマ内にあるwc_templatesフォルダを子テーマフォルダにコピーします。フォルダ内のファイルを丸ごとコピーしてください。
wc_templatesには、商品詳細ページやカートなどで使われるテンプレートが入っています。
拡張プラグインを利用する場合
上述した手順で子テーマ化は完了なのですが、拡張プラグインを利用する場合は、それぞれに用意されたCSSファイルを親テーマから子テーマにコピーします。
| WCEX Slide Showcase | slide_showcase.css |
| WCEX Order List Widget | wcex_olwidget.css |
| WCEX Widget Cart | wcex_widget_cart.css |
| WCEX Auto Delivery | auto_delivery.css |
| WCEX Sku Select | wcex_sku_select.css |
| WCEX Poplink | /css/poplink.css |
あとがき
商品一覧や商品詳細ページはオリジナルデザインが用意されていても、カートやマイページまできっちりデザインが用意されているケースって結構少ないんですよね。案件にもよりますが、「カートやマイページはトンマナ合わせるくらいでOKです」と言われることも多いです。
そんな時は、Welcart Basicテーマをベースにテーマを作成すると、カートやマイページが整った状態でテーマ制作をスタートできるので非常に助かります。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す