Welcartでは、カート内や会員登録フォームにお客様情報の入力欄が表示されます。
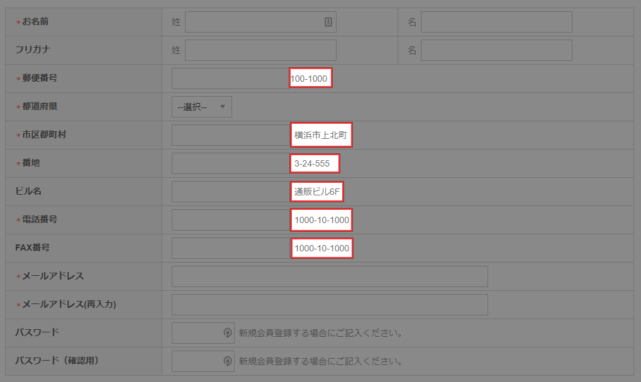
お客様情報の「郵便番号」「市区郡町村」「番地」「ビル名」「電話番号」「FAX番号」には入力例が表示されますが、この入力例を変更する方法をご紹介いたします。

カートや会員登録フォームのお客様情報に表示される入力例を変更する方法
入力例を変更するには、適用しているテーマのfunctions.phpに以下を追記します。
//郵便番号
function my_example_zipcode() {
return '100-1000';
}
add_filter('usces_filter_after_zipcode', 'my_example_zipcode');
//市区郡町村
function my_example_address1() {
return '横浜市上北町';
}
add_filter('usces_filter_after_address1', 'my_example_address1');
//番地
function my_example_address2() {
return '3-24-555';
}
add_filter('usces_filter_after_address2', 'my_example_address2');
//ビル名
function my_example_address3() {
return '通販ビル4F';
}
add_filter('usces_filter_after_address3', 'my_example_address3');
//電話番号
function my_example_tel() {
return '1000-10-1000';
}
add_filter('usces_filter_after_tel', 'my_example_tel');
//FAX番号
function my_example_fax() {
return '1000-10-1000';
}
add_filter('usces_filter_after_fax', 'my_example_fax');上記はデフォルトと同じ入力例が入っていますので、それぞれreturnの内容を変更してください。
あとがき
各入力例にフックが用意されているので、部分的な変更もできますね。
お客様情報の入力例を自サイトに合わせて変更したい時は、ぜひ参考にしていただければと思います。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す