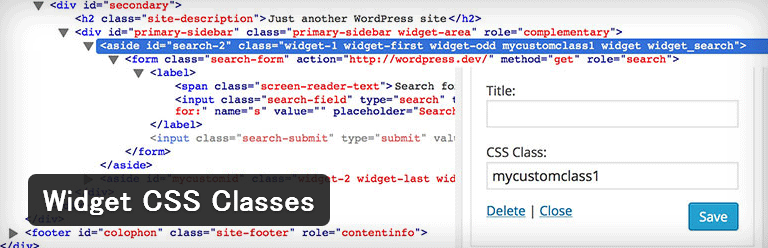
Widget CSS Classesは、各ウィジェットの要素にCSSクラスを付与することができるようになるWordPressプラグインです。ウィジェット毎に装飾を変えたい時に便利です。
Widget CSS Classesのインストール
インストール手順は以下の通りです。
- Widget CSS Classesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Widget CSS Classesを有効化します。
Widget CSS Classesの設定
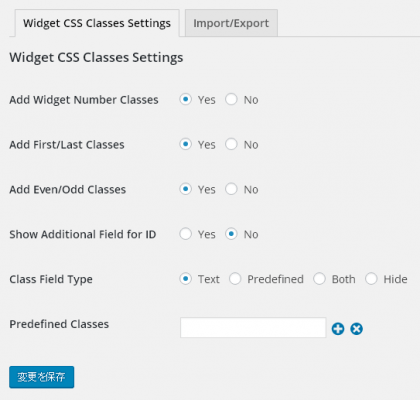
[設定] – [Widget CSS Classes]で、プラグインの設定を行います。
| Add Widget Number Classes | ウィジェットナンバーのクラスを追加(例:widget-1) |
| Add First/Last Classes | 最初と最後のウィジェットにクラスを追加(例:widget-first) |
| Add Even/Odd Classes | 奇数番目・偶数番目を識別するクラスを追加(例:widget-odd) |
| Show Additional Field for ID | ID付与の有効化 |
| Class Field Type | クラス追加フォームの種類 |
| Predefined Classes | 定型クラスの追加 |
Widget CSS Classesの使い方
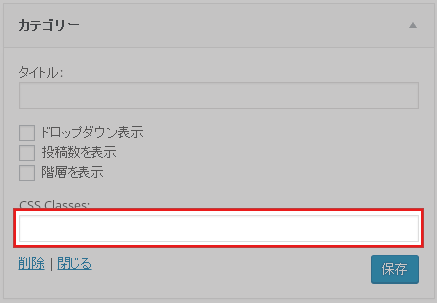
[外観] – [ウィジェット]で、設置しているウィジェットを展開すると、「CSS Classes」という項目が追加されています。
ここに追加したいクラス名を記述して[保存]します。
あとがき
ウィジェットに任意でクラスを追加して、それぞれ異なるCSSを適用したいという時は、ぜひご活用ください。