WordPressには、ウィジェットというサイドバーなどに簡単にコンテンツを表示させることができる便利な機能があります。
ウィジェットは、管理画面の [外観] – [ウィジェット] から追加することができます。
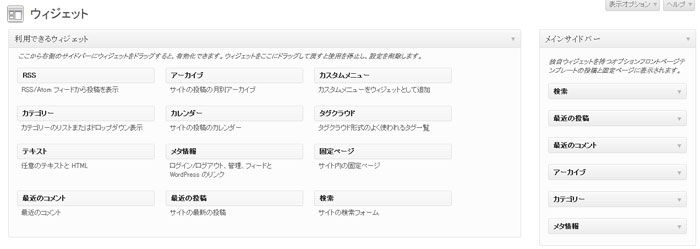
「利用できるウィジェット」から使いたいウィジェットを表示させたいエリアにドラッグ&ドロップするだけで、最近の投稿などのコンテンツを表示させることができます。サイドバーがウィジェットになっていることが多いですね。
ウィジェットエリアを有効化する方法
テーマによってはこのウィジェット機能が使えないことがあります。そんなときは、functions.php に以下の記述を追加すればウィジェットが有効化されます。
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'ウィジェット名',
'id' => 'ウィジェットのID',
'description' => 'ウィジェットの説明',
'before_widget' => 'ウィジェットを囲む開始タグ',
'after_widget' => 'ウィジェットを囲む終了タグ',
'before_title' => 'ウィジェットのタイトルを囲む開始タグ',
'after_title' => 'ウィジェットのタイトルを囲む終了タグ'
));
}
ウィジェットは1つだけでなく、複数追加することもできます。例えば以下のような感じでウィジェットエリアを3つ追加することもできます。
if (function_exists('register_sidebar')) {
//ここから
register_sidebar(array(
'name' => 'サイドバー1',
'id' => 'sidebar1',
'description' => '説明1',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
//ここまでが1つのウィジェットエリアです。
register_sidebar(array(
'name' => 'サイドバー2',
'id' => 'sidebar2',
'description' => '説明2',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
register_sidebar(array(
'name' => 'サイドバー3',
'id' => 'sidebar3',
'description' => '説明3',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
}
上記では3つのウィジェットを追加しているので、[外観] – [ウィジェット] を確認すると以下のようになります。ドラッグ&ドロップで表示させたいウィジェットを追加していってください。
ウィジェットエリアを追加する方法
すでにウィジェットは有効化されていて、エリアだけを追加したい場合は、functions.php の中から register_sidebar と書かれている箇所を見つけましょう。そこに上述した例を参考に配列を追加していきます。
例えば、デフォルトテーマである Twenty Twelve の functions.php では、以下のように記述されています。
function twentytwelve_widgets_init() {
register_sidebar( array(
'name' => __( 'Main Sidebar', 'twentytwelve' ),
'id' => 'sidebar-1',
'description' => __( 'Appears on posts and pages except the optional Front Page template, which has its own widgets', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'First Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-2',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
//ここから
register_sidebar( array(
'name' => __( 'Second Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-3',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
//ここまでをコピーして下に追加していきます。
}
add_action( 'widgets_init', 'twentytwelve_widgets_init' );
register_sidebar( array( ~ ) );の部分をコピーして、新しいウィジェットエリアを追加していきます。
ウィジェットを表示する方法
ウィジェットエリアは、functions.php にコードを追加しただけではまだ表示されません。テーマファイルの表示させたい場所に以下のコードを追加する必要があります。
<?php dynamic_sidebar(); ?>
dynamic_sidebar の () の中には、表示させたいウィジェットの ID を入れます。例えば、サイドバー2を表示させたい場合は、以下のようになります。
<?php dynamic_sidebar(sidebar2); ?>
ウィジェット名で指定したり、ウィジェットの順番(上から順番に1~)で指定したりすることもできます。
<?php dynamic_sidebar(2); ?> <?php dynamic_sidebar(サイドバー3); ?>
コードには sidebar と入っているのでサイドバーにしか表示できないように感じるかもしれませんが、テーマファイルのどこにでも配置は可能です。
なお、ウィジェットが設定されていない場合の出力も設定したい場合は、以下のように記述するといいです。
<?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('表示させたいウィジェット名もしくはID')) : ?>
<!-- ウィジェットが設定されていない場合の出力をここに記述します -->
<?php endif; ?>
あとがき
テーマファイルを変更しなくてはいけないので、ちょっと複雑に思えるかもしれませんが、ほぼコピペだけで設定できます。やってみると意外と簡単なので、好みの場所にウィジェットを追加したい場合は、ぜひチャレンジしてみてください。




お世話になります。
ごにょごにょいじっているうちに「ウィジェットを表示する方法」で躓きました(笑)
どうやらテーマがプラグイン化されているようでした。
うまくできました。
哲やんさん
コメントありがとうございます。
解決したみたいでよかったです。テーマをいじるときって、結構つまづきますよね^^; 自分もPHPの記述を間違えてサイトが表示できなくなる、なんてことをちょいちょい起こしています。。。
テーマのプラグインかは関係なく、ベースの部分をいじればよかったみたいでした。
今後の課題は、CSSの調整です。
Pingback: 【Stinger2】好きな場所にウィジェットを設置する方法 | Oh-Blog