WordPressで記事を書く時に、見出しなど入力する内容が毎回決まっている場合は、ひな形を設定しておくと、いちいち入力する手間が省けて効率化できます。
ひな形をセットしておけば、新規追加画面を表示した時点で、ひな形の内容が入力された状態になります。
新規投稿時のひな形を設定する方法
新規投稿時のひな形を設定するには、利用しているテーマディレクトリ内にあるfunctions.phpに以下のようなコードを追加します。
add_filter( 'default_content', 'my_editor_content' );
function my_editor_content( $content ) {
$content= '
ここにひな形を入力
';
return $content;
}
ひな形はHTMLでもOKです。
add_filter( 'default_content', 'my_editor_content' );
function my_editor_content( $content ) {
$content= '
<h3>見出し1</h3>
<p>本文1</p>
<h3>見出し2</h3>
<p>本文2</p>
<h3>あとがき</h3>
<p>あとがき</p>
';
return $content;
}
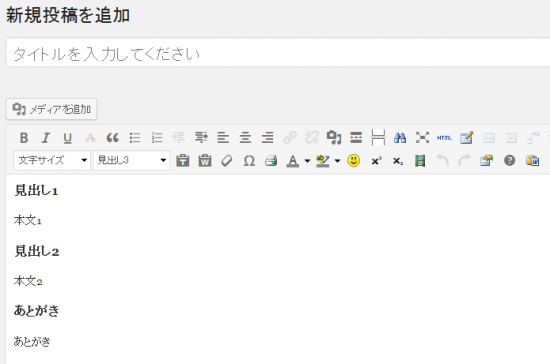
[投稿] – [新規追加]から新規投稿画面を開くと、最初からひな形が入力された状態になります。
あとがき
記事を書く時のルールが決まっているなら、ひな形を設定しておくと便利ですね。
一度設定しておけば、あとはひな形に沿って項目を埋めていくだけなので、集中して記事を更新できます。



ひな形が一種類しかなく、それを常に使うと言うブロガーはまずいないと思います。どうせなら複数のひな形から選択出来るようにするとか、もう一歩踏み込んだ内容だとさらに素晴らしいと思います。
坂井さん、コメントありがとうございます。
たしかに使う場面はあまりないかもしれませんね・・・ご指摘ありがとうございます。
$contentに直接値を返す方法なので、複数のひな形から選択するというのはできないんですよね^^;
複数のひな形を使う場合は、AddQuicktagなどのプラグインを使うか、カスタムボタンを作ってやる方がいいと思います。