記事エディタである「TinyMCE Advanced」を日本語化する方法について説明したいと思います。
手順は以下の通りで、3ステップで完了です。
ステップ1:TinyMCE Advancedプラグインのインストール
ステップ2:TinyMCE Advancedの日本語化パッチ導入
ステップ3:tinymce-advanced.phpの修正
ステップ1:TinyMCE Advancedプラグインのインストール
まずは他のプラグインと同じ手順で、TinyMCE Advancedプラグインをインストールします。
TinyMCE Advancedをダウンロードして、/wp-content/plugins配下にアップロードしてください。アップロードできたら、TinyMCE Advancedプラグインを有効化しましょう。
ステップ2:TinyMCE Advancedの日本語化パッチ導入
TinyMCE Advanced3.3.9 日本語版配布から日本語化パッチをダウンロードしてください。「TinyMCE Advancedの日本語版(ver 3.3.9)をダウンロード 【5140】」と書いてあるところです。コチラからダウンロードしてもいいです。
ダウンロードしたtinymce-advanced-ja.moをwp-content/plugins/tinymce-advancedの直下にアップロードします。
ステップ3:tinymce-advanced.phpの修正
wp-content/plugins/tinymce-advancedの直下にある”tinymce-advanced.php”の2行目以降に以下のコードを貼り付けます。2行目以降なら貼り付ける場所はどこでもいいですが、変なところに貼り付けて不具合が起こるといけないので、2行目か一番下に追加するのが無難でしょう。
$domain_name = 'tinymce-advanced';
$locale_name = get_locale();
$mofile_name = dirname(__FILE__);
$mofile_name .= "/$domain_name-$locale_name.mo";
load_textdomain("tadv", $mofile_name);
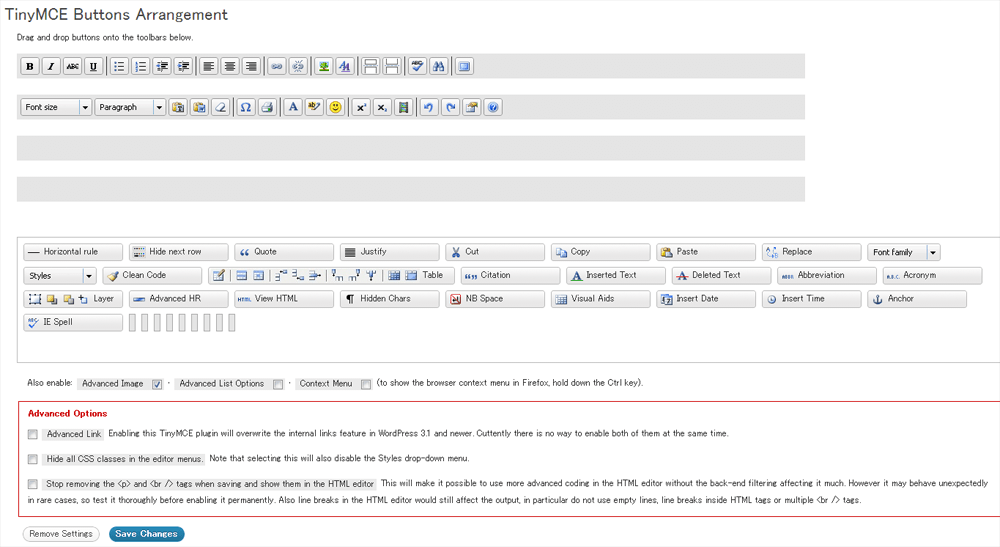
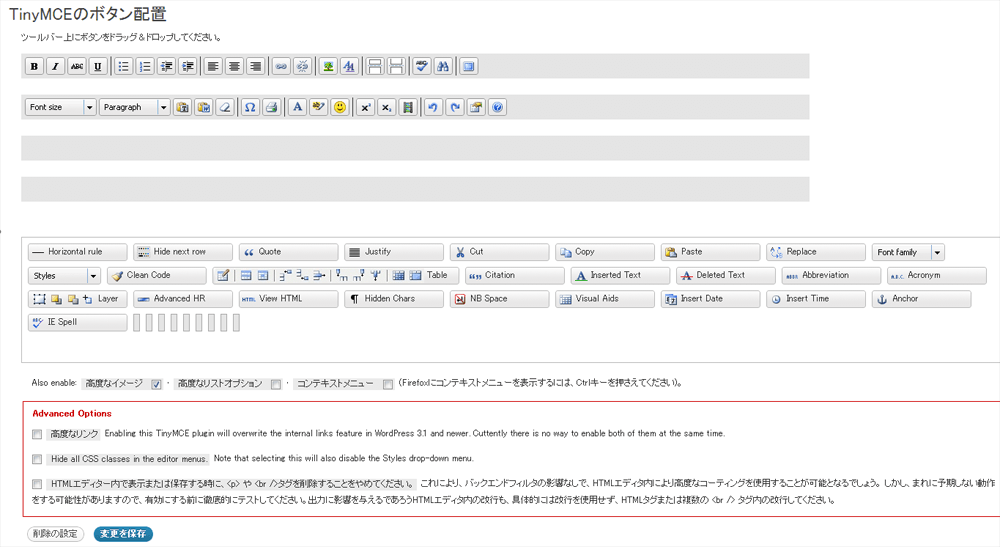
日本語化前と日本語化後の比較
日本語化の手順は上記3ステップで完了です。簡単ですね。
あとは、設定画面で使いたいボタンをドラッグ&ドロップで追加しましょう。






コメントを残す