WP-Cumulusは公式ディレクトリから削除されました。
WP-Cumulusは、タグ一覧の3D表示を実現するプラグインです。
こんなやつ↓

WP-Cumulusを導入することで、簡単にタグクラウドを3D化することができます。
WP-Cumulusプラグインのインストール
インストール手順は他のプラグインと同じです。
1. WP-Cumulusをダウンロード
2. ダウンロードしたファイルを wp-content/plugins にアップロード
3. 管理画面の[プラグイン]ページで、WP-Cumulusプラグインを有効化
WP-Cumulusの日本語化
デフォルトの状態だと日本語のタグがある場合、文字化けする場合があります。WP-Cumulusを日本語化しておくことで、文字化けは回避することができます。
以下にファイルを用意しているので、「tagcloud.swfをダウンロード」というリンクを右クリックして、[名前を付けてリンク先を保存]してださい。ダウンロードしたtagcloud.swfを /wp-content/plugins/wp-cumulus に上書きアップロードします。
tagcloud.swfを上書きすれば日本語対応の完了です。
WP-Cumulusウィジェットの設置
プラグインを有効化して日本語化も完了したら、サイドバーにウィジェットを設置してみましょう。
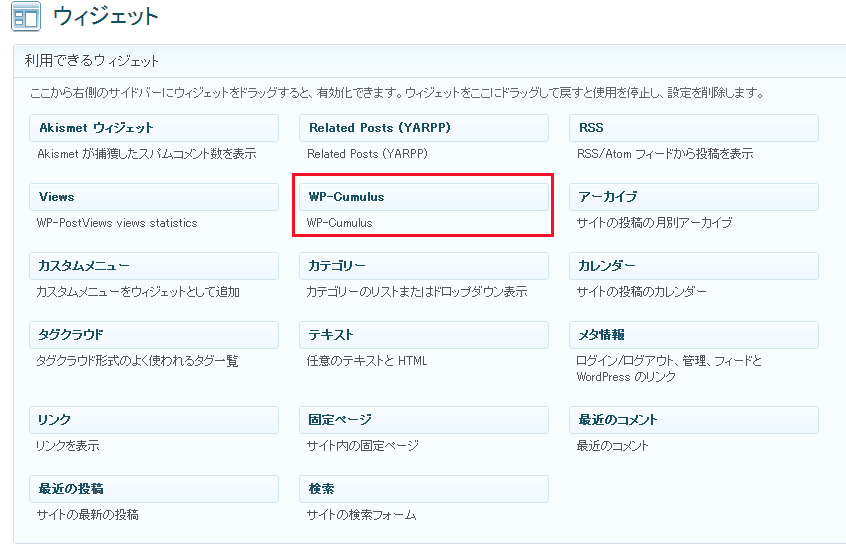
1. [外観] – [ウィジェット] にアクセスします。
2. 「WP-Cumulus」 というウィジェットをドラッグ&ドロップで好きな場所へ持っていきます。
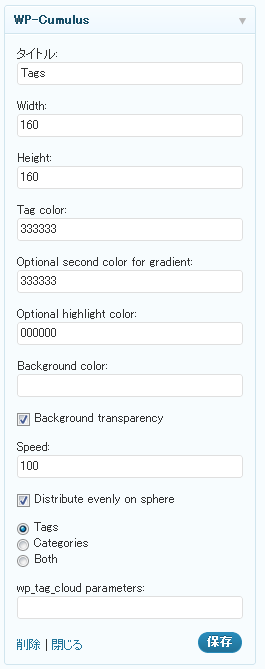
3. 設置するウィジェットの設定をします。
タイトル:任意のタイトルを入力します。
Width:横幅を決めます。
Height:縦幅を決めます。
Tag color:単語が最奥の時の色を決めます。
Optional second color for gradient:単語が中間位置の時の色を決めます。
Optional highlight color:単語が最前面にきた時の色を決めます。
Background color:背景色を決めます。
Background transparency:チェックを入れると背景を透けさせます。
Speed:動きの早さを決めます。
Distribute evenly on sphere:単語を均等に配置するかどうかを決めます。
Tags・Categories・Both:表示させる単語を決めます。Tagsのままでいいです。
4. 設定を決めたら[保存]をクリックしてウィジェットを保存します。
これで、3Dのタグ一覧をウィジェットとして表示することができます。
投稿・固定ページへの設置
WP-Cumulusは、ウィジェットだけでなく、投稿ページや固定ページ内にも設置することができます。
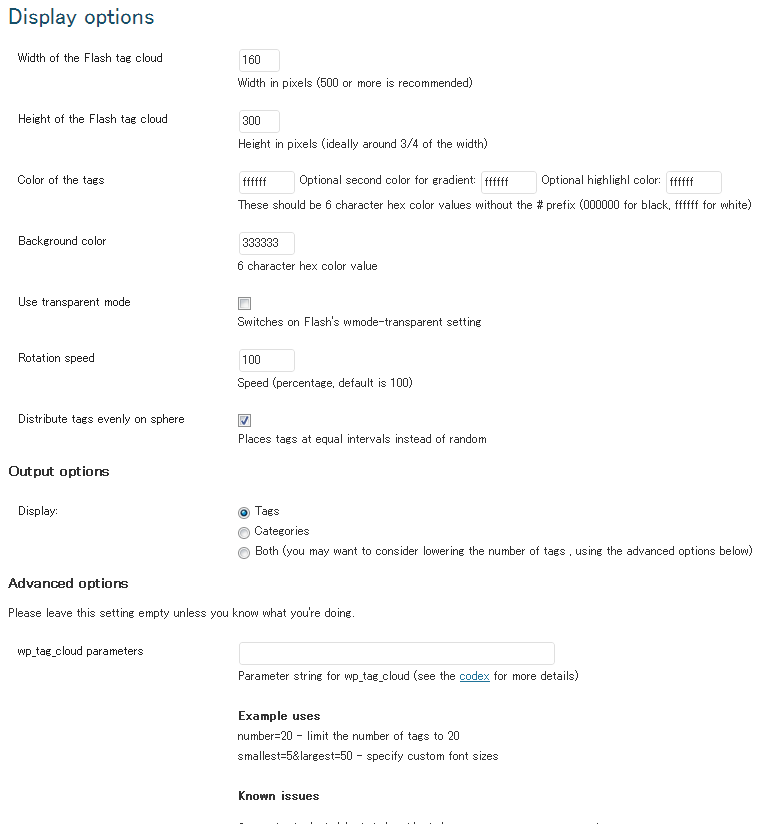
1. [設定] – [WP-Cumulus] へ移動します。
2. サイズや背景色等をお好みの設定にします。
3. 設定を変更したら、[Update Options]をクリックして変更を反映させます。
4. 投稿または固定ページ内で以下のショートコードを設置します。
[wp-cumulus]
これで、3Dタグクラウドを投稿や固定ページ内に設置することができます。
うまく3D表示されないときは・・・
WP-Cumulusを入れたのにちゃんと3D表示されないときは、WP-Cumulusを入れたのにタグが3D表示されない時の対処法をご参照ください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す