WP Deferred Javascriptsは、ページを表示する時にJavaScriptを遅れてロードさせることで、表示速度を向上させるプラグインです。
非常にシンプルなプラグインで、設定画面も存在しないので簡単に導入することができます。
WP Deferred Javascriptsのインストール
インストール手順は以下の通りです。
- WP Deferred Javascriptsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP Deferred Javascriptsプラグインを有効化します。
WP Deferred Javascriptsの設定
冒頭でも書いた通り、設定は必要ありません。
プラグインを有効化するだけで、JavaScriptが遅延ロードされるようになります。
WP Deferred Javascriptsを導入してみた
実際にWP Deferred Javascriptsを導入して、WordPressのアイキャッチ機能を有効化する方法と画像の挿入方法という記事で表示速度を計測してみました。
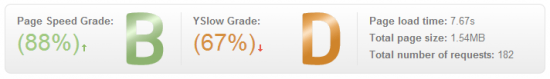
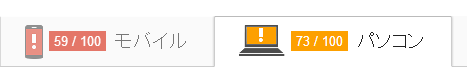
WP Deferred Javascripts導入前
GTmetrix
PageSpeed Insights
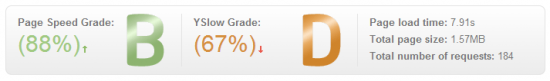
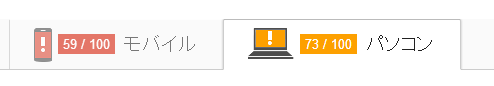
WP Deferred Javascripts導入後
GTmetrix
PageSpeed Insights
あとがき
スコア的には全然変わりませんでしたが、JavaScriptが後からロードされるので、体感的には早くなりました。
当ブログも表示速度はもうちょっと改善しないといけないですね。





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す