WordPressでテーマ内にカスタムメニューを出力したい時は、wp_nav_menu関数を使用します。wp_nav_menu()を記述した場所には、以下のような感じのメニューが出力されます。
<div class="container">
<ul id="menu-xxx" class="menu">
<li id="menu-item-1" class="menu-item menu-item-1">Menu1</li>
<li id="menu-item-2" class="menu-item menu-item-2">Menu2</li>
</ul>
</div>ul要素にはmenu、li要素にはmenu-itemなどのクラスが付与されます。これらのクラスに任意のものを追加する方法についてご紹介したいと思います。
Table of Contents
カスタムメニューで出力されるul要素に任意のクラスを追加する方法
まず、ul要素については、以下のようにパラメータを指定することでクラスを追加します。
<?php wp_nav_menu( array( 'menu_class' => 'クラス名' ) ); ?>「クラス名」のところに任意のクラスを指定します。
ちなみに、wp_nav_menu関数には、以下のパラメータが用意されています。クラス以外にも指定したいパラメータがあったら、arrayの中にカンマ区切りで指定してあげます。
| $theme_location | テーマの中で使われる位置 |
| $container | ul要素を内包するタグ。初期値:div |
| $container_class | ul要素を内包するコンテナに付与するクラス |
| $container_id | ul要素を内包するコンテナに付与するID |
| $menu_class | ul要素に追加するクラス |
| $menu_id | ul要素に追加するID |
| $echo | メニューをHTML出力する(true)か、PHPの値で返す(false)か。初期値:true |
| $fallback_cb | メニューが存在しない時にコールバック関数を呼び出す。初期値:wp_page_menu |
| $before | リンクテキストの前に入れるテキスト |
| $after | リンクテキストの後ろに入れるテキスト |
| $link_before | リンク(a要素)の前に入れるテキスト |
| $link_after | リンク(a要素)の後ろに入れるテキスト |
| $depth | メニューを何階層まで表示するか。初期値:0(全階層) |
カスタムメニューで出力されるli要素に任意のクラスを追加する方法
li要素にクラスを追加する方法は簡単です。
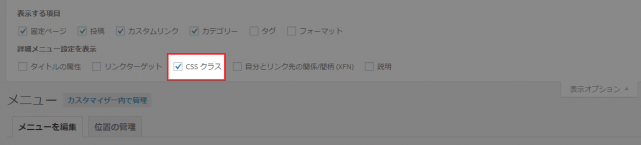
管理画面で[外観] – [メニュー]にアクセスして、表示オプションを開きます。表示オプションの中から、「CSSクラス」にチェックを入れます。

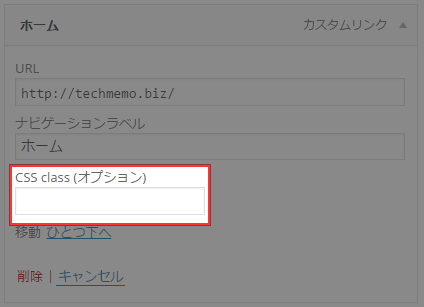
そうすると、追加したメニューのオプションとして、「CSS class」が表示されるようになります。CSS classに追加したいクラスを入力して、[メニューを保存]をクリックします。

これでli要素に任意のクラスが追加されます。
あとがき
カスタムメニューで出力されるli要素に連番のクラスを追加したい場合は、こちらの記事をご参照ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す