WP Page Numbers は、トップページなどの記事一覧ページにページナビゲーションを簡単に設置することができるプラグインです。もともとテーマに組み込まれているページナビゲーションと差し替えて使います。
WP Page Numbersのインストール
インストール手順は以下の通りです。
- WP Page Numbersをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP Page Numbers プラグインを有効化します。
WP Page Numbersの設定
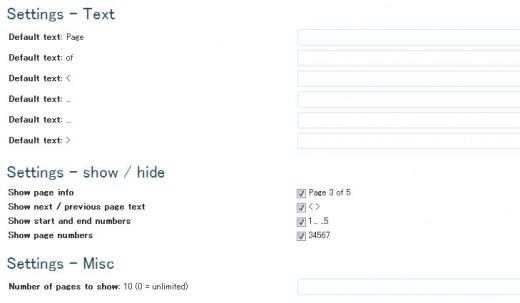
デザインなどの細かい設定は、[設定] – [Page Numbers] で調整します。
まずは、好きなデザインを選択します。「Modern」「Classic」「Tiny」「Panther」「Stylish」の5種類から選択できます。
他は特に設定しなくてもいいと思いますが、お好みで表示するテキストなどの細かい設定を変更することもできます。
ページナビゲーションの設置
デザインを決めたら、ページナビゲーションを設置します。テーマファイルの index.php/category.php/archive.php/search.php などにページナビゲーションがあるので、その中のページナビゲーションを表示しているコードを以下のコードと差し替えます。
ページナビゲーションを表示しているコードは “nav” で検索すると見つけやすいと思います。
<?php if(function_exists('wp_page_numbers')) : wp_page_numbers(); endif; ?>
Twenty Twelve だと以下のコードがページナビゲーションを表示するためのコードです。Twenty Twelve ではページ数が出るのではなく、「← 過去の投稿」といった感じで表示されますね。
<?php twentytwelve_content_nav( 'nav-below' ); ?>
これを WP Page Numbers 用のコードと入れ替えてデザインを変更します。
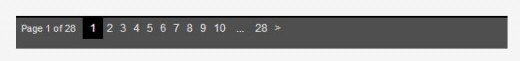
コードを差し替えたら、こんな感じのページナビゲーションが設置されます。
あとがき
「← 過去の投稿」とかで表示されるよりもページ数があった方がわかりやすいし、見た目もいいですよね。
デフォルトのページナビゲーションを変更したいと思ったら試してみてください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す