先日 WP Page Numbers というページ送りをカスタマイズするプラグインを紹介しましたが、アップデートも止まってるし最近は WP-PageNavi の方が人気みたいですね。
ということで、今回はページ送りをおしゃれにカスタマイズできるプラグイン「WP-PageNavi」を紹介したいと思います。機能や使い方は WP Page Numbers とほぼ同じですが、WP PageNavi Style というプラグインを追加インストールすることでさらにおしゃれにカスタマイズすることが可能です。
WP-PageNaviのインストール
インストール手順は以下の通りです。
- WP-PageNaviをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP-PageNavi プラグインを有効化します。
WP-PageNaviの設定
設定は管理画面の [設定] – [PageNavi] で行います。特に変更する必要はないと思いますが、お好みでリンクのテキストなどを変更できます。
ページナビゲーションテキスト
ページナビゲーションテキストでは、表示するページ送りのテキスト部分を設定できます。
ページナビゲーション設定
ページナビゲーション設定では、表示するページ数やページ送りのスタイルなどを変更できます。
WP-PageNaviの設置方法
テーマファイル内のページ送りを表示しているコードを以下のコードと差し替えます。
<?php if(function_exists('wp_pagenavi')) : wp_pagenavi(); endif; ?>
Twenty Twelve だと以下の部分ですね。
<?php twentytwelve_content_nav( 'nav-below' ); ?>
デフォルト設定のままだと、以下のようなページ送りを設置できます。
さらにカスタマイズしたい場合(WP PageNavi Styleの導入)
そのままでもまぁまぁいい感じではありますが、さらにおしゃれにカスタマイズしたいという場合は、WP PageNavi Style というプラグインをインストールします。WP PageNavi Style は、WP-PageNavi のページ送りをさらにカスタマイズするためのプラグインです。
WP PageNavi Style のインストール
インストール手順は以下の通りです。
- WP PageNavi Styleをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP PageNavi Style プラグインを有効化します。
WP PageNavi Styleの設定
WP PageNavi Style プラグインを有効化したら、管理画面に「PageNavi Style」というメニューが追加されます。
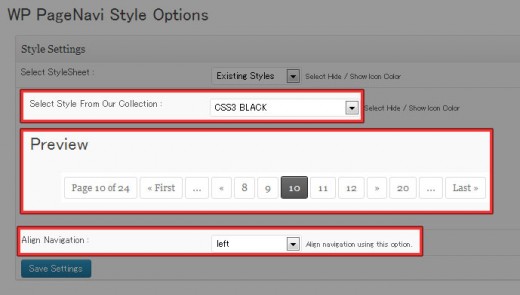
「Select Style From Our Collection」でスタイルを決めて、プレビューを確認します。「Align Navigation」で表示位置を決定したら、[Save Settings] で設定を保存しましょう。
設定を保存すれば、WP-PageNavi で設置しているページ送りのスタイルが変更されます。
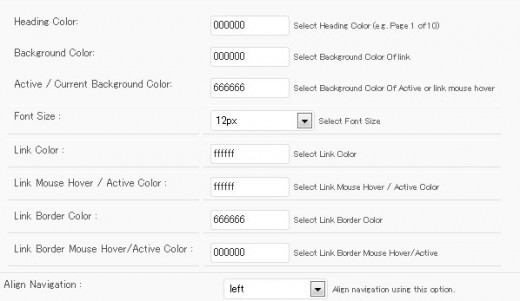
Select StyleSheet で「Custom」を選択すると、あらかじめ作成されたテンプレートから選ぶのではなく、自分で細かくカスタマイズすることができます。
背景色やフォントサイズなど、柔軟なカスタマイズが可能です。
あとがき
WP-PageNavi 単体では微妙かなと思いましたが、WP PageNavi Style も使えばかなり柔軟なスタイルの変更が可能なのでアリですね。
細かくこだわりたい人はぜひお試しください。