WP Plugin Info Cardは、良い感じの見た目でテーマやプラグインの紹介ができるWordPressプラグインです。
以下のようにテーマやプラグインのリンクを表示することができます。評価やダウンロード数なども表示されて、よりわかりやすくなりますね。
WP Plugin Info Cardのインストール
インストール手順は以下の通りです。
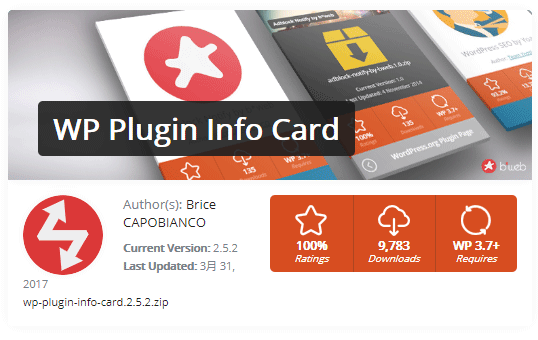
- WP Plugin Info Cardをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP Plugin Info Cardを有効化します。
WP Plugin Info Cardの設定
プラグインを有効化したら、[設定] – [WP Plugin Info Card]で設定を行います。
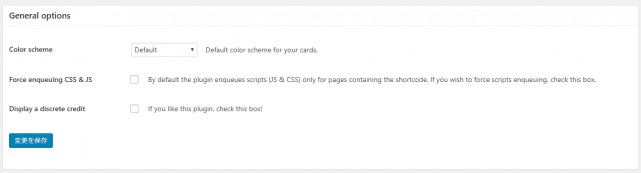
General options
WP Plugin Info Cardの基本設定です。
| Color scheme | カラースキーム |
| Force enqueuing CSS & JS | WP Plugin Info Card用のCSSとJSを常時読み込み |
| Display a discrete credit | クレジットの表示 |
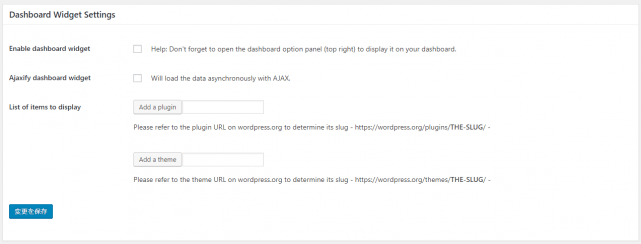
Dashboard Widget Settings
ダッシュボードにテーマやプラグインのリストを表示する機能を有効化できます。
| Enable dashboard widget | ダッシュボードウィジェットを有効化 |
| Ajaxify dashboard widget | ウィジェットの非同期読み込み |
| List of items to display | リストに表示するテーマ・プラグインのスラッグ |
WP Plugin Info Cardの使い方
以下のようなショートコードを投稿内に記述します。Gutenberg(ブロックエディタ)を使用している場合は、ショートコードブロックを追加して挿入しましょう。
[wp-pic type="plugin" slug="wp-plugin-info-card" layout="large" scheme="scheme1" align="center" containerid="download-sexion" margin="0 0 20px" clear="after" expiration="720" ajax="yes"]
指定できるパラメータは以下の通りです。テーマやプラグインのダウンロードページのURLは、「https://wordpress.org/themes/〇〇/」や「https://wordpress.org/plugins/〇〇/」のようになっていますので、〇〇の部分を”slug”で指定します。
| type | タイプ(themeもしくはplugin) |
| slug | スラッグ |
| layout | レイアウト(cardもしくはlarge) |
| scheme | カラースキーム(scheme1~10) |
| align | 要素の回り込み(centerもしくはleftもしくはright) |
| image | カスタム画像のURL |
| containerid | 要素を内包するID |
| margin | 余白 |
| clear | 回り込みの解除(beforeもしくはafter) |
| expiration | キャッシュの有効期限 |
| ajax | 非同期読み込みの有効化(yesもしくはno) |
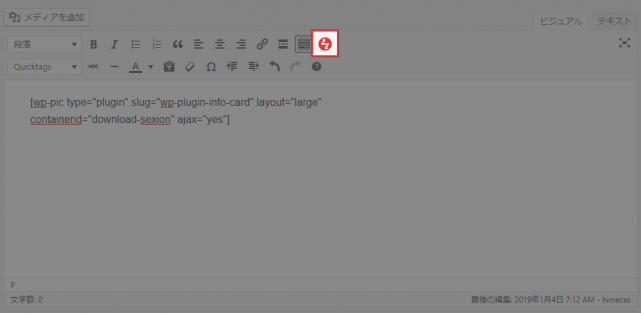
Classic Editor(旧エディター)を使用している場合は、ショートコード追加用のボタンがエディターに追加されます。
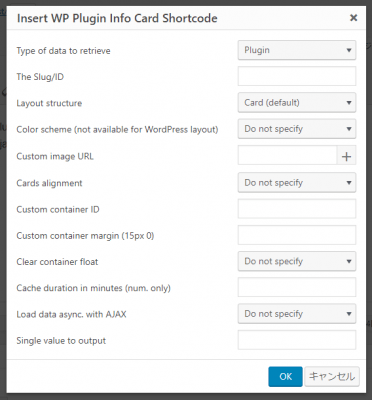
ボタンをクリックすると、ショートコードの作成画面が表示されるので、各種設定してショートコードを挿入します。
あとがき
WordPressのテーマやプラグインを紹介しているブログで使うと便利ですね。
おしゃれな見た目でテーマやプラグインのリンクを表示させたい時は、ぜひご活用ください。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す