WP Posts Date Alertは、配布終了してしまいました。
WP Posts Date Alertは、投稿日から指定した期間を過ぎた記事に警告文を表示させることができるWordPressプラグインです。
技術的な内容を書いているブログでは、何年か前に書いた記事の内容が、今では全く使えなくなっていることなんてザラだと思います。そんなブログでは、古くなった記事に「この記事は投稿から2年以上が経過しています」といった文言を追加しておくとより親切かもしれませんね。
WP Posts Date Alertのインストール
WP Posts Date Alertは、WebCakeさんが配布しており、公式ディレクトリには登録されていません。そのため、WebCakeさんの配布ページからプラグインをダウンロードする必要があります。
そんなプラグイン配布の記事が、すでに1年以上経過していて、警告メッセージが表示されていますが・・・^^; 現行最新バージョン(2015/08/11時点)であるWordPress4.2.4でも正常に動作しました。
インストール手順は、以下の通りです。
- WP Posts Date Alertをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP Posts Date Alertプラグインを有効化します。
WP Posts Date Alertの設定
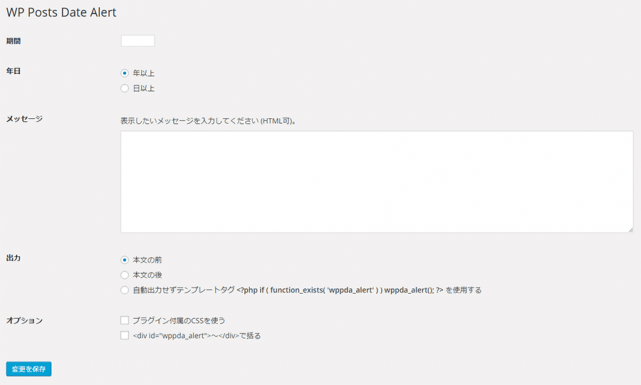
プラグインを有効化したら、[設定] – [WP Posts Date Alert]にアクセスして設定を行います。
| 期間 | 古い記事だと判別するための期間を数字で入力します。 |
| 年日 | 期間に入力した数字の単位(年or日)を選択します。 |
| メッセージ | 古い記事に表示させたいメッセージを入力します。 |
| 出力 | メッセージを出力する場所を選択します。 |
| オプション | オプション機能を設定します。 |
任意の場所に出力する
本文の前や後ではなく、テーマ内の任意の場所にメッセージを出力したい場合は、出力設定で「自動出力せずテンプレートタグを使用する」を選択します。
そのうえで、テーマ内の出力したい場所に以下のコードを追加します。
<?php if ( function_exists( 'wppda_alert' ) ) wppda_alert(); ?>
オプションについて
「プラグイン付属のCSSを使う」と「<div id=”wppda_alert”>~</div>で括る」の両方にチェックを入れると、以下のような表示になります。
自分でCSSをカスタマイズしたい場合は、「<div id=”wppda_alert”>~</div>で括る」にだけチェックを入れておきましょう。警告メッセージが#wppda_alertで内包されるので、CSSをカスタマイズします。
あとがき
プラグインを使わずに実装する方法については、こちらの記事で解説されています。上記プラグインは、この記事をプラグイン化したものです。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す