WP Social Bookmarking Lightは、記事の前か後ろ、もしくは両方にSNSボタンを設置することができるWordPressプラグインです。
非常に簡単にソーシャルボタンが設置できるのでおすすめのプラグインです。
WP Social Bookmarking Lightのインストール
1. WP Social Bookmarking Lightをダウンロード
2. ダウンロードしたファイルを展開し wp-content/plugins にアップロード
3. 管理画面の[プラグイン]ページで、WP Social Bookmarking Lightプラグインを有効化
WP Social Bookmarking Lightの設定
設定は非常に簡単で、使いたいボタンを選択するだけです。
1. [設定] – [WP Social Bookmarking Light] に移動します。
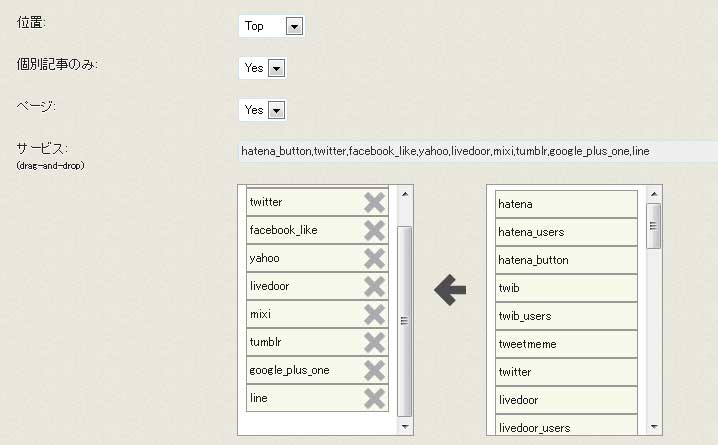
2. 「一般設定」のタブでボタンの位置やボタンの種類を選択します。

位置:記事のトップとボトムどちらに表示するか選択します。
個別記事のみ:個別の記事だけに表示するかどうか選択します。
ページ:固定ページに表示するかどうか選択します。
サービス:使いたいボタンを選択します。左側にドラッグしたものが上から順番に表示されます。
3. [変更を保存]をクリックして設定を保存します。
4. 追加したボタンの細かい設定は各タブで設定します。
テーマ内の好きな場所に出力する
WP Social Bookmarking Lightで設定したSNSボタンを、テーマ内の好きな場所に設置したい場合は、テーマファイル内に以下のコードを記述します。
<?php if (function_exists("wp_social_bookmarking_light_output_e")) { wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); } ?>上記コードを記述した場所にSNSボタンが出力されます。
nullと書かれている部分にSNS名を入れると、WP Social Bookmarking Lightの設定とは別のSNSボタンを出力することも可能です。
<?php if (function_exists("wp_social_bookmarking_light_output_e")) { wp_social_bookmarking_light_output_e('hatena_button, facebook_like, evernote', get_permalink(), the_title("", "", false)); } ?>SNSの名前は、WP Social Bookmarking Lightの設定画面に書いてあります。「サービス一覧」の列に書かれている名前を入れてあげましょう。
ヘッダーなどの共通部分に入れる時は、以下のようにトップページとそれ以外でリンクやタイトルの取得方法を変えるようにします。
<?php if( is_front_page() ): ?>
<?php if (function_exists("wp_social_bookmarking_light_output_e")) { wp_social_bookmarking_light_output_e(null, home_url(), get_bloginfo('name')); } ?>
<?php else: ?>
<?php if (function_exists("wp_social_bookmarking_light_output_e")) { wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); } ?>
<?php endif; ?>あとがき
各ソーシャルメディアのタグをいちいち調べる必要がないので、簡単にソーシャルボタンが設置できます。
情報はソーシャルメディアからもどんどん拡散していく時代なので、ぜひ設置してみてはいかがでしょうか。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す