WP Web Scraperは、導入するだけでスクレイピングが簡単にできるようになるWordPressプラグインです。
WP Web Scraperのインストール
インストール手順は以下の通りです。
- WP Web Scraperをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP Web Scraperを有効化します。
WP Web Scraperの使い方
WP Web Scraperを有効化したうえで、以下のようにスクレイピングしたいページのURLと対象となる要素を指定すると、内容を出力できます。
テーマ内に記述する場合
テーマ内に直接記述する場合は、以下のようにします。
<?php echo wpws_get_content("http://example.com/", "div.scrapper", array('output' => 'text')); ?>
「http://example.com/」の部分でページのURL、「div.scrapper」の部分で取得する要素を指定します。
ショートコードの場合
ショートコードの場合は、以下のように記述します。
[wpws url="http://example.com/" query="div.scrapper" output="text"]
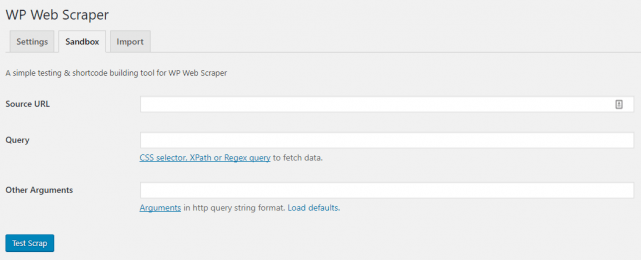
ちなみに、WordPress管理画面の[WP Web Scraper] – [Sandbox]では、スクレイピングをテストすることができます。
「Source URL」にページのURL、「Query」に対象のクラスやIDを入力します。
あとがき
HTMLとCSSさえわかれば簡単にスクレイピングができちゃいますね。スクレイピング対象の指定方法は、HTMLやCSSセレクタ以外に、XPathや正規表現でも良いみたいです。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す