ブログ一覧のサイドバーなどに月別のアーカイブリンクを設置するケースって結構あると思うのですが、それを年ごとにまとめて出力する方法をご紹介いたします。
下記のように、年→月別のアーカイブリンクという順で表示させ、年ごとにまとめる方法です。
- 2024年
- 2024年3月
- 2024年2月
- 2023年
- 2023年12月
- 2023年11月
- 2023年10月
- 2022年
- 2022年10月
- 2022年9月
- 2022年8月
月別アーカイブのリンクを年ごとにまとめて出力する方法
この方法は日なたの縁台さんの「【WP】年別・月別アーカイブ表示をカスタマイズする方法」という記事で解説されています。詳細は日なたの縁台さんの記事をご参照ください。
基本的には上記記事のコードをコピペして実装できるのですが、中に全角スペースが入っていてそのままだとエラーになってしまうのと、「2024」ではなく「2024年」と”年”も付けて出力したかったので、少し改良しているコードを掲載いたします。
HTMLの部分はクラス名を変更したりして、自サイトに合わせて調整してください。
<?php
//月別アーカイブリストを取得する
$monthly_archives = wp_get_archives(
$args = array(
'type' => 'monthly',
'show_post_count' => true,
'before' => '',
'after' => ',',
'echo' => 0,
)
);
$monthly_archives = explode(',', $monthly_archives); //配列化
array_pop($monthly_archives); //末尾の空白要素を削除
//年別アーカイブリストを取得する
$yearly_archives = wp_get_archives(
$args = array(
'type' => 'yearly',
'format' => 'custom',
'before' => '',
'after' => ',',
'echo' => 0,
)
);
$yearly_archives = explode(',', $yearly_archives); //配列化
array_pop($yearly_archives); //末尾の空白要素を削除
$this_year = (string)idate('Y'); //現在の年を4桁の文字列で取得
//出力内容
$out = '<ul class="archive-list">';
foreach ($yearly_archives as $year) {
$the_year = substr($year, -8, 4); //「年」を表す部分のみ抽出する
if ($the_year === $this_year) : //今年だったら
$out .= '<li class="year acv_open current">' . $the_year . '年';
$out .= '<ul class="month-archive-list">';
else : //それ以外の年の場合
$out .= '<li class="year">' . $the_year . '年';
$out .= '<ul class="month-archive-list">';
endif;
foreach ($monthly_archives as $month) {
//月毎アーカイブの文字列中にターゲットとなる年が含まれているか
$pos = strpos($month, $the_year);
//含まれている限りli要素を出力
if ($pos !== false) : // 該当する文字列が含まれている時はその位置が返ってくるので、!==falseという判定文を使用
$out .= $month;
endif;
}
$out .= '</ul>'; //.month-archive-listの閉じタグ
}
$out .= '</li>'; //.yearの閉じタグ
$out .= '</ul>'; //.archive-listの閉じタグ
//HTML出力
echo $out;
?>$monthに入るli要素内のクラスなどを変更したい場合は、str_replaceで置換します。
$month_html = str_replace('<li>', '<li class="month-archive-list-item">', $month);
$out .= $month_html;上記をテーマの月別アーカイブリンクを出力したい箇所に記述すると、以下のようなHTMLが出力されます。
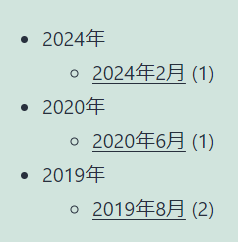
<ul class="archive-list">
<li class="year acv_open current">2024年<ul class="month-archive-list">
<li><a href="https://example.com/2024/02/">2024年2月</a> (1)</li>
</ul>
</li>
<li class="year">2020年<ul class="month-archive-list">
<li><a href="https://example.com/2020/06/">2020年6月</a> (1)</li>
</ul>
</li>
<li class="year">2019年<ul class="month-archive-list">
<li><a href="https://example.com/2019/08/">2019年8月</a> (2)</li>
</ul>
</li>
</ul>
あとがき
年ごとにまとめた月別アーカイブリンクを表示するようなデザインが、最近立て続けにあったんですよね。日なたの縁台さんで紹介されているような、年ごとにアコーディオンで折りたたむデザインです。
3件立て続けにあって今後も同じ実装がありそうなので、備忘録として残しておきました。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す