今回の記事は、かなり限定的なお話なのであまり需要はないかもしれません^^;
関連記事を記事下やサイドバーに表示することができるWordPressプラグインに「Yet Another Related Posts Plugin(YARPP)」というものがあります。YARPPを使うと簡単に関連記事を表示することが可能なのですが、表示方法をサムネイルにすると関連記事の上に付く見出しがH3タグになります。
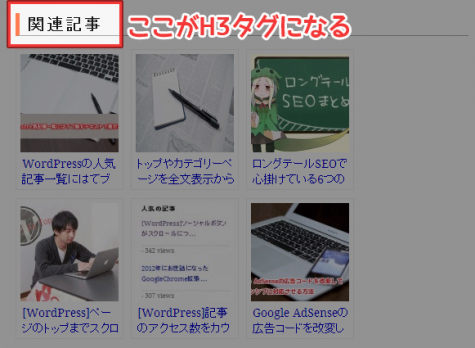
文章だとどういうことかわかりにくいので、当ブログに表示されている記事下の関連記事で説明すると以下のような感じです。
このようにYARPPの設定でサムネイルを選択していると、見出しがH3として出力されるようになっています。これは、サイドバーに関連記事のウィジェットを設置した場合も同じです。
H3タグでも全然問題はないのですが、サイドバーや記事下で他に表示している見出しがH4などになっていると、統一感がなくなって見た目があまり良くありません。
そこで、YARPPの見出しをH4やH6など他の見出しタグに変更する方法を紹介したいと思います。
YARPPのサムネイル表示で出力される見出しタグを変更する
YARPPプラグインの中にtemplate-thumbnails.phpというファイルがあり、関連記事をサムネイルで表示する場合のテンプレートが記述されています。template-thumbnails.phpの24行目くらいにある以下の箇所を変更すると、見出しとして出力される部分をH4タグなどに変更できます。
$output .= '<h3>' . $thumbnails_heading . '</h3>' . "\n";
<h3>と</h3>の部分を他の見出しタグに変更します。見出しではなく段落にしたい場合は<p>タグに変更することも可能です。
CSSで見た目を統一してもOK
プラグインをカスタマイズするので、プラグインを更新したらまたファイルを変更し直す必要があります。これではちょっと面倒なので、当ブログではCSSで見た目を統一しています。
YARPPで出力するウィジェットには「yarpp-related-widget」、記事下に出力される関連記事には「yarpp-related」というクラスが指定されるので、これらにスタイルを追加してあげれば、全体に統一感を出すことが可能です。
例えば、以下のようにCSSに記述すれば、ウィジェットで出力した関連記事の見出しを黒背景の白文字にすることができます。
.yarpp-related-widget h3{
background: #000;
color: #fff;
}
あとがき
template-thumbnails.phpを変更するよりも、CSSで調整した方がその後の管理は楽ですね。その辺はお好みで変更しましょう。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す