色んなブログを見ていると、サイドバーやコンテンツの下などに「関連記事」が表示されているのをよく目にすると思います。
当ブログでもサイドバーとコンテンツの下に関連記事を表示するようにしています。
投稿を読んでくれているユーザーは、その内容に興味を持ってくれています。興味を持っていることに関連した記事が表示されていると、さらに他の記事も読んでもらえます。
WordPressでは、「Yet Another Related Posts Plugin」というプラグインを使って簡単に関連記事を表示させることができます。
Yet Another Related Posts Pluginは、関連記事をウィジェットやコンテンツの下、RSSのフッターにまで表示させることができるプラグインです。プラグインの名前が長いので、ここからはYARPPと略して書きます。
YARPPのインストール
1. YARPPをダウンロードします。
2. ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
3. 管理画面の[プラグイン]ページで、YARPPプラグインを有効化します。
YARPPの設定
管理画面で [設定] – [関連記事(YARPP)] にアクセスして、設定を行います。
《表示設定 ウェブサイト用》
ウェブサイトの表示設定を行います。ここで設定した内容は、コンテンツの下に表示される関連記事に反映されます。
自動表示:関連記事を自動的に表示するページを指定します。
一度に表示する関連記事数:表示する関連記事の数を指定します。
表示形式:表示スタイルを「リスト」「サムネイル」「カスタム」の中から選択します。表示スタイルを選択するとさらに詳細な設定ができます。
表示順番:関連記事の表示順を選択します。
《表示設定 RSS/Atomフィード用》
フィードのフッター部分に表示する関連記事の設定を行います。
自動的にフィードで関連記事を表示する:チェックを入れるとフィード内にも関連記事が表示されます。
フィード内の抜粋にも自動的に関連記事を表示する:チェックを入れるとRSSフィードの設定が「抜粋」になっていても関連記事を表示させます。
一度に表示する関連記事数:表示する関連記事の数を指定します。
表示形式:表示スタイルを「リスト」「サムネイル」「カスタム」の中から選択します。表示スタイルを選択するとさらに詳細な設定ができます。
表示順番:関連記事の表示順を選択します。
設定が完了したら、[変更を保存]をクリックして、設定内容を保存します。
関連記事をウィジェットで表示する
上述した内容を設定すれば、コンテンツの下やフィードのフッター部分に関連記事を表示できますが、サイドバーなどには表示されません。
サイドバーなどのウィジェットが表示されている箇所に、関連記事を表示させるにはYARPPのウィジェットを利用します。
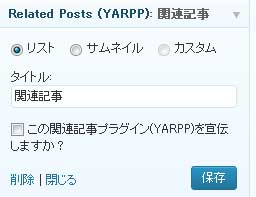
[外観] – [ウィジェット] で、「Related Posts (YARPP)」を表示させたい場所にドラッグします。
表示スタイルとタイトルを決めて、[保存]をクリックします。
例えば、サイドバーに関連記事のウィジェットをリスト形式で設置すると、以下のように表示されるようになります。
関連記事を好きな場所に配置する
表示設定(ウェブサイト用)で投稿や固定ページなどにチェックを入れると、記事の下に関連記事が表示されます。また、当たり前ですがウィジェットで配置する場合は、ウィジェットが配置できるところにしか関連記事を表示できません。
でも、関連記事をもっと別の好きな場所に置きたい、ということもあるかと思います。そんな時は、とりあえず表示設定(ウェブサイト用)の投稿や固定ページに付けたチェックを外して、single.php や page.php などのテーマファイルに以下のコードを追加します。
<?php related_posts(); ?>
このコードを追加した場所には、設定している数の関連記事が表示されます。
例えば、記事の下に関連記事を表示したい場合は、、、
<?php the_content(); ?>
このコードの下に追加するといいでしょう。当ブログでは、コンテンツと関連記事の間に広告を配置したかったので、the_content(); のすぐ下に広告用のコードを入れて、その後ろに related_posts(); を追加しています。
あとがき
あなたのブログにも関連記事を設置して、ブログにもっと興味を持ってもらいましょう。
関連記事が設置されているのといないのでは、長い目で見るとPV数にかなり差が出てくると思います。PV数がすべてではないですが、せっかくブログに訪れてもらった方には色んな記事を見てほしいですよね。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す