グローバルナビゲーションで開いているページを示す、いわゆるカレント表示をするために、jQueryを使ってクラスを追加する方法をご紹介いたします。 WordPressの場合は、開いているページのナビゲーションには、.cur…
jQueryで開いているページのナビゲーションにクラスを追加してカレント表示させる方法


グローバルナビゲーションで開いているページを示す、いわゆるカレント表示をするために、jQueryを使ってクラスを追加する方法をご紹介いたします。 WordPressの場合は、開いているページのナビゲーションには、.cur…

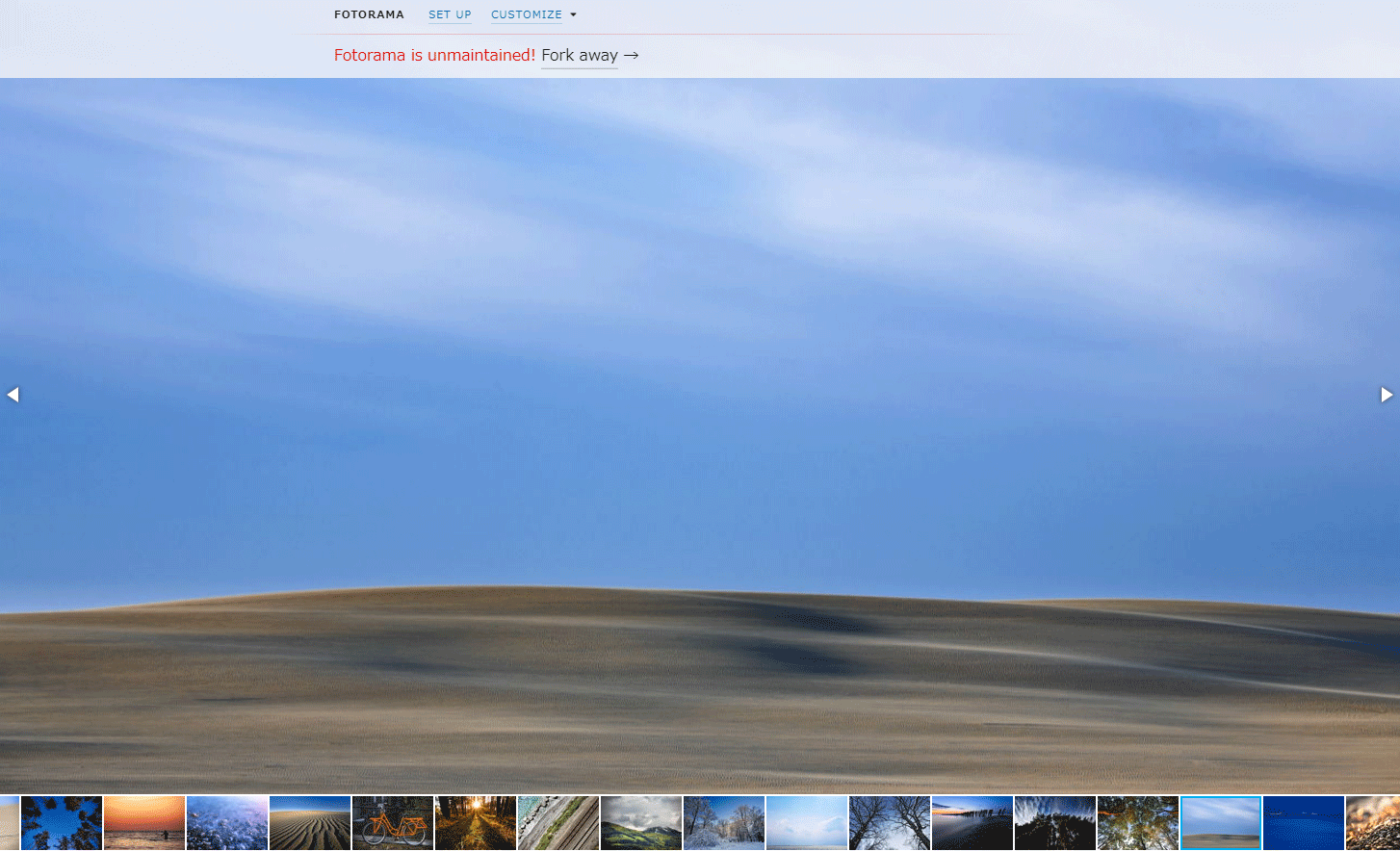
Fotoramaは、シンプルで導入が容易なスライダープラグインです。サムネイル付きのスライダーが簡単に設置できます。もちろんサムネイルなしも可能です。 挙動については、以下デモページをご確認いただければと思います。 デモ…

DNUIは、使用していない画像を管理画面上から一括削除することができるWordPressプラグインです。未使用の画像を削除することで、サーバー上のファイルを整理することができます。 DNUIのインストール インストール手…

別ドメイン・別サーバーにインストールされたWordPressの内容を表示させる方法をご紹介したいと思います。クライアントの環境に実装して、正常に表示できたので実施した手順を解説します。 まず、今回実装したサイトは、WAD…

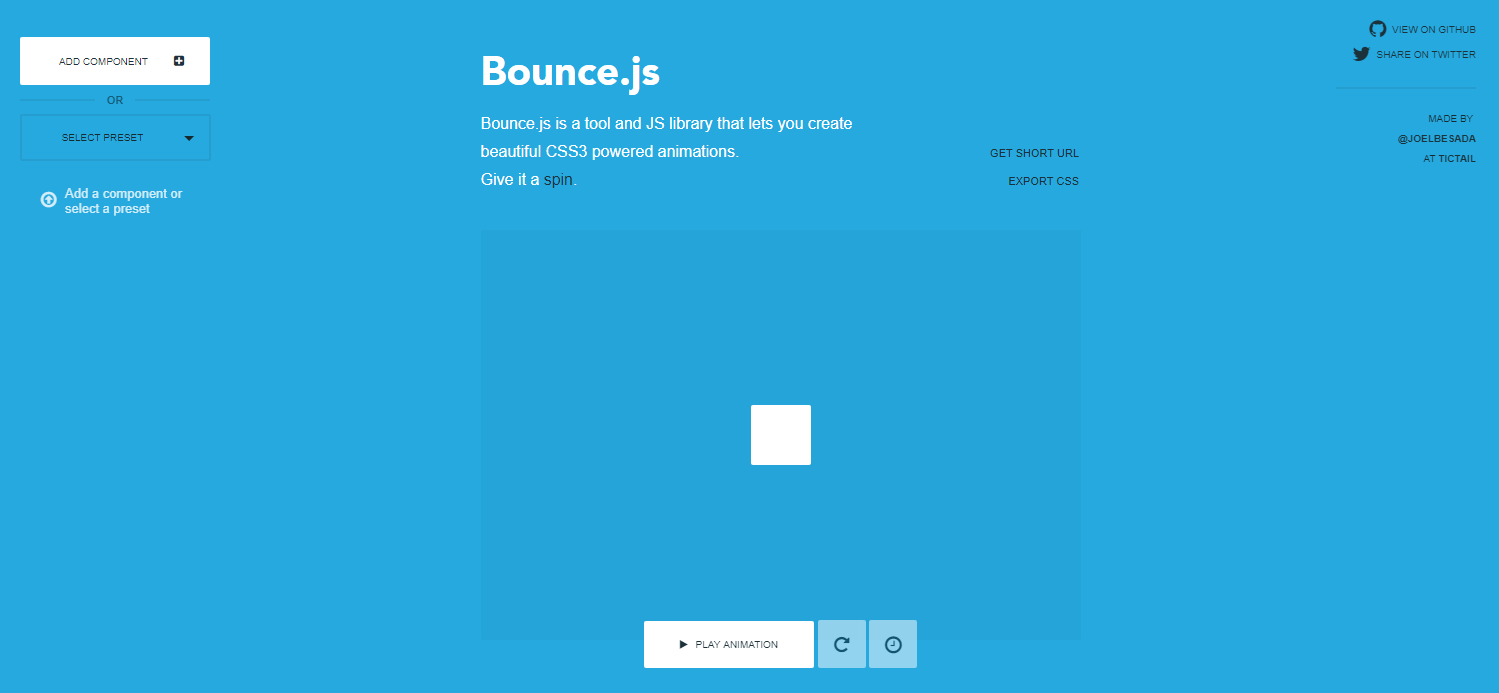
Bounce.jsは、まるでアニメのような動きのCSSアニメーションが作成できるツールです。簡単に複雑な動きのCSSアニメーションを作成することができます。 Bounce.jsの使い方 Bounce.jsにアクセスして、…

WP Web Scraperは、導入するだけでスクレイピングが簡単にできるようになるWordPressプラグインです。 WP Web Scraperのインストール インストール手順は以下の通りです。 WP Web Scr…

各ブラウザのみにスタイルを適用する方法をご紹介いたします。 IEのみ表示が崩れるとか、Firefoxのみ違うサイズにしたい、といった場合に使えるCSSハックです。 CSSでスタイルを各ブラウザのみに適用させる方法 IEだ…

CSSアニメーションを使って、要素をクルッと回転させる方法をご紹介いたします。 簡単なデモページを作成したので、動きについては以下デモページをご確認ください。 デモページを見る CSSアニメーションで要素をクルッと回転さ…

WordPressの投稿一覧ページに、jQueryプラグイン「Infinite Scroll」を使って無限スクロールを実装する方法をご紹介いたします。 無限スクロールというのは、スクロールしていくと次々に要素が読み込まれ…

JavaScriptを使って、指定したテキストを一文字ずつ表示していく方法をご紹介いたします。 動きについては、以下デモページをご参照ください。 デモページを見る JavaScriptを使ってテキストを一文字ずつ表示させ…