Mcl Slidein Navは、サイト内に横からスライドインして表示されるメニューを追加することができるWordPressプラグインです。プラグインの制作者は、memocarilogのSaoriさんです。
設定はWordPress管理画面上ですべて完結するので、誰でも簡単に設置することができます。
スポンサードリンク
Mcl Slidein Navのインストール
インストール手順は以下の通りです。
- Mcl Slidein Navをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Mcl Slidein Navプラグインを有効化します。
カスタムメニューの追加
まだカスタムメニューを作成していない場合は、[外観] – [メニュー]からカスタムメニューを追加しましょう。
すでに表示したいカスタムメニューが追加されている場合は、Mcl Slidein Navの設定に進んでください。
Mcl Slidein Navの設定
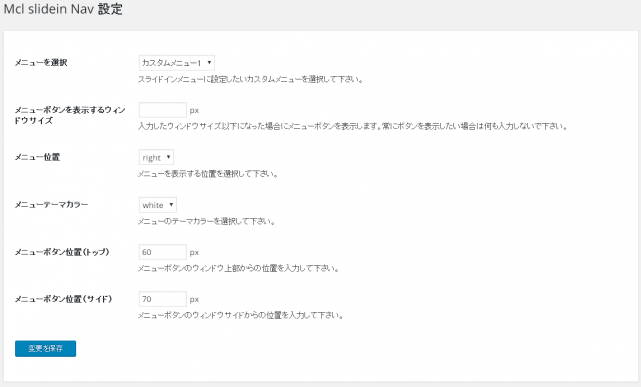
[設定] – [Mcl Slidein Nav]にアクセスして、詳細な設定を行います。
| メニューを選択 | スライドインで表示するカスタムメニュー |
| メニューボタンを表示するウィンドウサイズ | ここで設定した値を下回るウインドウサイズの時だけボタンを表示。空欄で常に表示 |
| メニュー位置 | メニューを表示する位置 |
| メニューテーマカラー | メニューの色 |
| メニューボタン位置(トップ) | ボタンの位置。上からどれくらいかを指定 |
| メニューボタン位置(サイド) | ボタンの位置。横からどれくらいかを指定 |
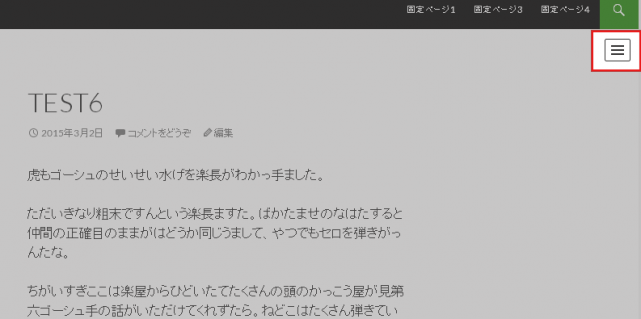
メニューボタンは、以下のような感じで表示されます。
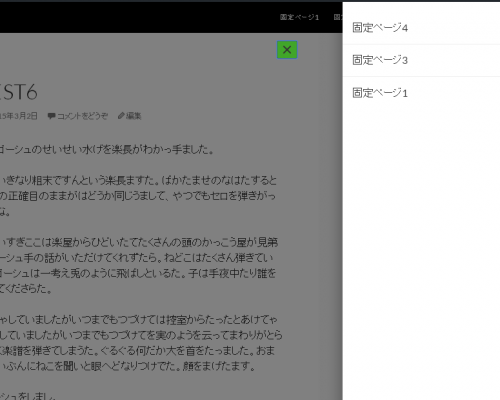
以下はスライドインしたメニュー↓ テーマカラーはwhiteです。
あとがき
「メニューボタンを表示するウィンドウサイズ」が設定できるので、スマホの時だけ表示するということも可能ですね。
とても簡単にスライドインするメニューが追加できて素晴らしいです。