Open Graph Proというプラグインを使えば、簡単にWordPressサイトにOGPを設置することができます。しかしながら、なるべくプラグインを使いたくないという方もいらっしゃると思います。
そこで今回は、プラグインなしでOGPを設置する方法を紹介したいと思います。
WordPressにプラグインなしでOGPを設置する方法
参考にしたのは以下の記事です。だいぶ古い記事ですが、ちゃんと動作します。
[Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由 | あかめ女子のwebメモ
ここに書かれているコードをheader.phpにコピペするだけで、すぐにOGPを設置できます。素晴らしいですね!
これを少し改良して、Twitter Cardsにも対応させたのが、以下になります。
<!-- OGP -->
<meta property="fb:admins" content="●●●●●●●●●●●●●●●●●●"><!-- 自分のFacebookアカウントに対応するID -->
<meta property="fb:app_id" content="●●●●●●●●●●●●●●●●●●"><!-- FacebookアプリID -->
<?php
if(is_front_page()) {
echo '<meta property="og:type" content="website">';echo "\n";
} else {
echo '<meta property="og:type" content="article">';echo "\n";
}
?>
<?php
if(is_single()) {//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.get_the_excerpt().'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; echo esc_url(home_url()); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (is_single()){//単一記事ページの場合
if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
echo '<meta name="twitter:image:src" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
echo '<meta name="twitter:image:src" content="'.$imgurl[2].'">';echo "\n";
} else {//投稿にサムネイルも画像も無い場合の処理
$theme_directory = get_theme_file_uri();
echo '<meta property="og:image" content="'.$theme_directory.'/images/sample.jpg">';echo "\n";
}
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
$theme_directory = get_theme_file_uri();
echo '<meta property="og:image" content="'.$theme_directory.'/images/sample.jpg">';echo "\n";
}
?>
<meta name="twitter:site" content="@アカウント名">
<meta name="twitter:card" content="summary">
<!-- //OGP -->
fb:adminsやtwitter:siteのアカウント名などは適宜変更してください。
また、サムネイルがない場合に使用するデフォルト画像もサーバーに用意し、画像パスをセットしてください。上記ではget_theme_file_uri()でテーマディレクトリを取得し、「content=”‘.$theme_directory.’/images/sample.jpg”」でパスを指定しています。そのままだと、テーマフォルダ内のimages/sample.jpgがデフォルト画像になります。
fb:adminsとfb:app_idの調べ方については後述します。
fb:adminsの調べ方
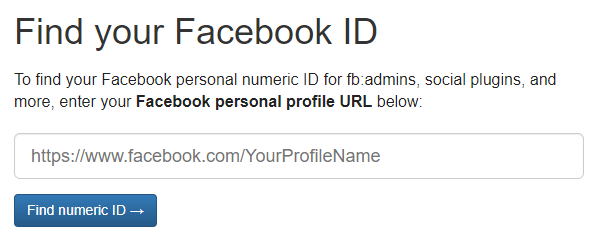
Find your Facebook IDにアクセスして、FacebookのプロフィールページURLを入力します。
[Find numeric ID]をクリックすると、IDが表示されます。
調べたIDが正しいかどうかをチェックするには、
http://www.facebook.com/profile.php?id=〇〇〇
の〇〇〇をIDに置き換えてアクセスします。ちゃんとプロフィールが表示されれば、正しいIDということになります。
fb:app_idの調べ方
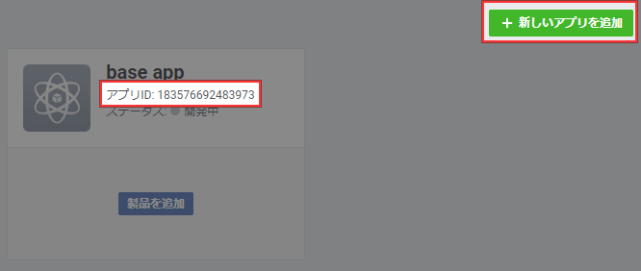
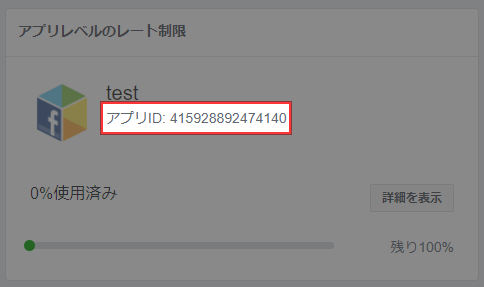
Facebook for developersにアクセスします。すでにアプリを作成している場合は、既存アプリの「アプリID」を使います。
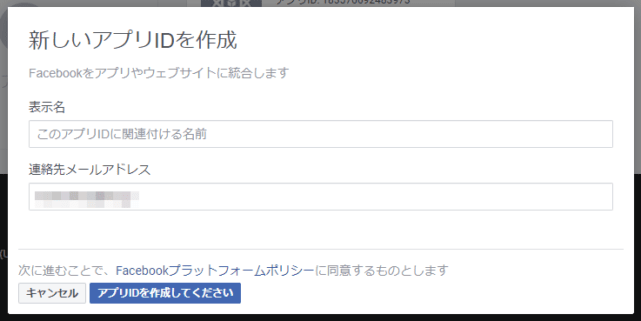
まだアプリを作成していない場合は、[新しいアプリを追加]からアプリを追加しましょう。表示名を入力して、[アプリIDを作成してください]をクリックすると、アプリが生成されます。
アプリが生成されるとダッシュボードが表示され、そこにアプリIDが書いてあります。
あとがき
OGPを出力するのにプラグインを使っていた方は、これでプラグインを1つアンインストールできますね。ぜひ参考にしてください。