当ブログでもWEBサービスの紹介をすることが多いのですが、WEBサービスを紹介するとき必ずそのサイトのリンクもつけます。
それらのリンクをクリックしたときの開き方を決めるのはあくまでユーザーに委ねた方がいいのかもしれませんが、外部リンクを同じウインドウで開くようにしていると、外部リンクをクリックすることで自分のサイトから離れてしまいます。
良ければ自分のサイトをもっと見てほしいので、外部リンクは別タブで開くようにしています。別タブで開くようにするには、aタグにtarget=”_blank”を追加するのですが、リンクを入れる度に追加しなければいけませんし、忘れてしまうこともあります。
そういう面倒な手間も一切いらず、一括で外部リンクに共通の設定をすることができるプラグインが「WP External Links」です。
WP External Linksのインストール
インストール手順は他のプラグインと同じです。
1. WP External Linksをダウンロードします。
2. ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
3. 管理画面の[プラグイン]ページで、WP External Linksプラグインを有効化します。
WP External Linksの設定
プラグインを有効化すると、管理メニューに「External Links」という項目ができます。
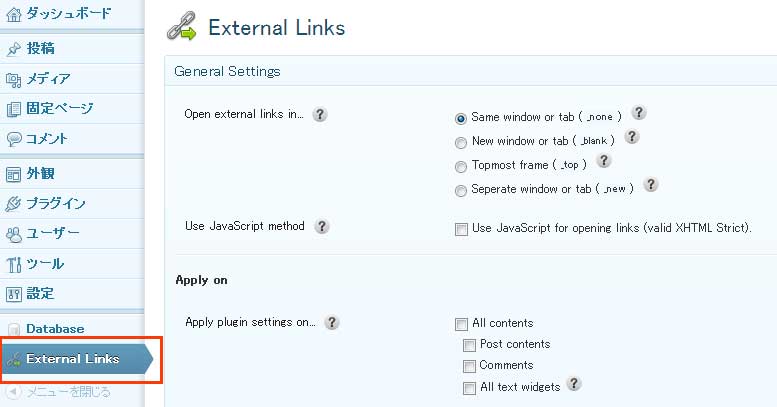
まずは、「General Settings」と「SEO Settings」を設定します。設定する項目としては、まずは以下の部分だけで、もっと細かい設定は後々でいいと思います。設定したら[設定を保存]をクリックします。
《Open external links in…》
外部リンクの開き方を設定します。「New window or tab (_blank)」を選択すると、外部リンクは別ウインドウか別タブで開かれるようになります。
《Apply plugin settings on…》
WP External Linksの設定を反映する投稿タイプを選択します。「All contents」にチェックを入れると、投稿、固定ページ、ウィジェットなどすべてのコンテンツに設定が反映されます。
《Add to rel-attribute》
外部リンクにrel属性を追加できます。「nofollow」や「external」を入れることができます。
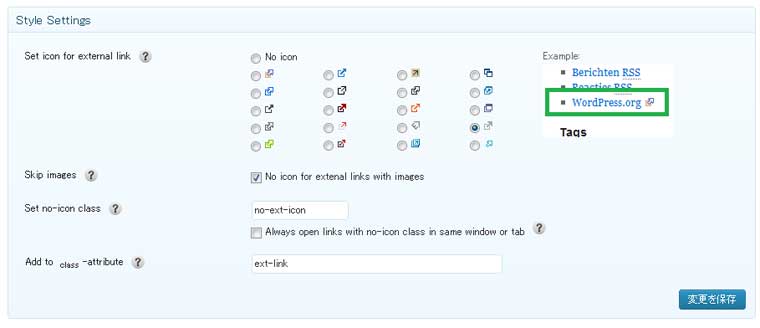
続いて、「Style Settings」を設定します。ここでは、外部リンクの横に表示させるアイコンを選びます。アイコンが付いていることで、視覚的にも外部リンクであることを伝えられます。好きなものを選んで、設定を保存しましょう。
これで外部リンクにはアイコンがついて、リンクをクリックしたときには別ウインドウまたは別タブで開くようになります。外部リンクの表示は以下のようになります。リンクの横にアイコンが表示されていますね。
あとがき
色んなブログを見ていると、結構外部リンクにはアイコンをつけているサイトがありますね。
視覚的に外部リンクであることがわかるようになるのはとても便利だと思います。

![[WordPress]リンクを別タブで開いたり、rel属性を追加したり、外部リンクの設定が手軽にできちゃうプラグイン「WP External Links」 [WordPress]リンクを別タブで開いたり、rel属性を追加したり、外部リンクの設定が手軽にできちゃうプラグイン「WP External Links」](https://techmemo.biz/wp-content/uploads/2013/02/external-links.jpg)