月: 2014年5月
-

Twenty FourteenのレイアウトをカスタマイズすることができるWordPressプラグイン「Fourteen Extended」
※2015/02/23追記 Fourteen ExtendedはWordPress公式ディレクトリからはなくな…
-

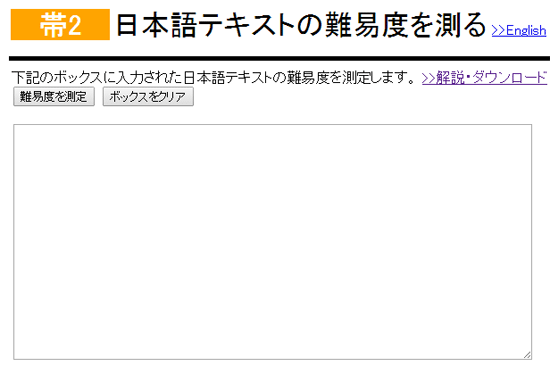
文章の難易度を解析してくれるWEBサービス「帯2」
※2017/03/10追記 帯2のページはなくなってしまいました。 帯2は、入力した文章の言い回しなどから難易…
-

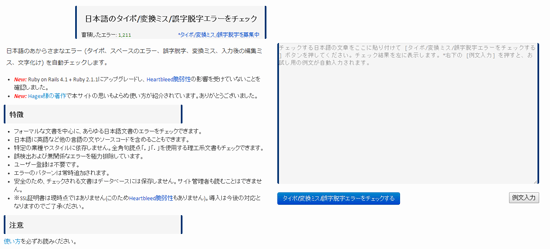
文章のタイプミス・変換ミス・誤字脱字をチェックすることができる「Enno」
Ennoは、文章のタイプミス・変換ミス・誤字脱字をチェックすることができるWEBサービスです。 チェックする文…
-

jQueryを使ってフォントサイズ変更ボタンを実装する方法
WEBサイトにフォントサイズを変更するためのボタンを設置する方法を紹介したいと思います。よく見かける以下のよう…
-

ユーザーアバター画像を簡単に変更することができるWordPressプラグイン「User Avatar」
User Avatarは、ユーザーアバターを任意の画像に設定することができるWordPressプラグインです。…
-

Firefoxの外観を以前の見た目に戻すことができるアドオン「Classic Theme Restorer」
※2019/02/18追記 Firefox57以降ではClassic Theme Restorerは使えなくな…
-

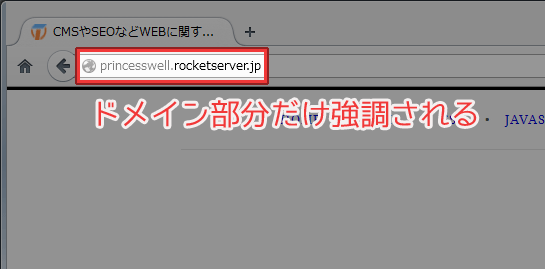
Firefoxのドメインハイライト機能を無効化する方法
Firefoxには、ドメインハイライトという機能があって、アドレスバーに表示されるURL内のドメイン部分のみが…
-

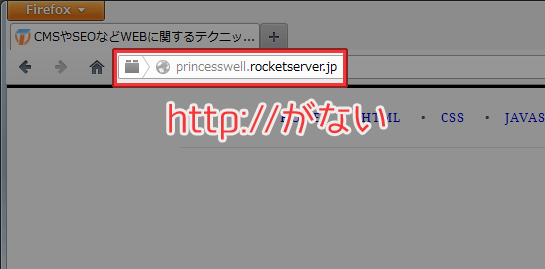
Firefoxのアドレスバーに「http://」を表示させる方法
Firefoxのアドレスバーに表示されるURLは、以下のように「http://」が省略されています。 表示しな…
-

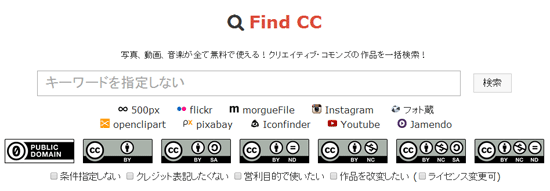
クリエイティブ・コモンズ作品を横断検索することができるWEBサービス「Find CC」
Find CCは、クリエイティブ・コモンズ作品の横断検索ができるWEBサービスで、作成者はおもたんのあらゆさん…
-

WordPressの投稿と固定ページ一覧に記事IDの列を追加する方法
WordPressの管理画面に、投稿と固定ページの記事IDを表示する方法を紹介したいと思います。 デフォルトの…
-

Contact Form 7に確認画面を追加するWordPressプラグイン「Contact Form 7 add confirm」
Contact Form 7 add confirmは、Contact Form 7のお問い合わせページに、確…
-

至極のッターン!を、あなたにも。「全米が泣いたテキストエディタ」
※2017/11/30追記 全米が泣いたテキストエディタは、残念ながらなくなってしまいました。 全米が泣いたテ…