月: 2019年1月
-

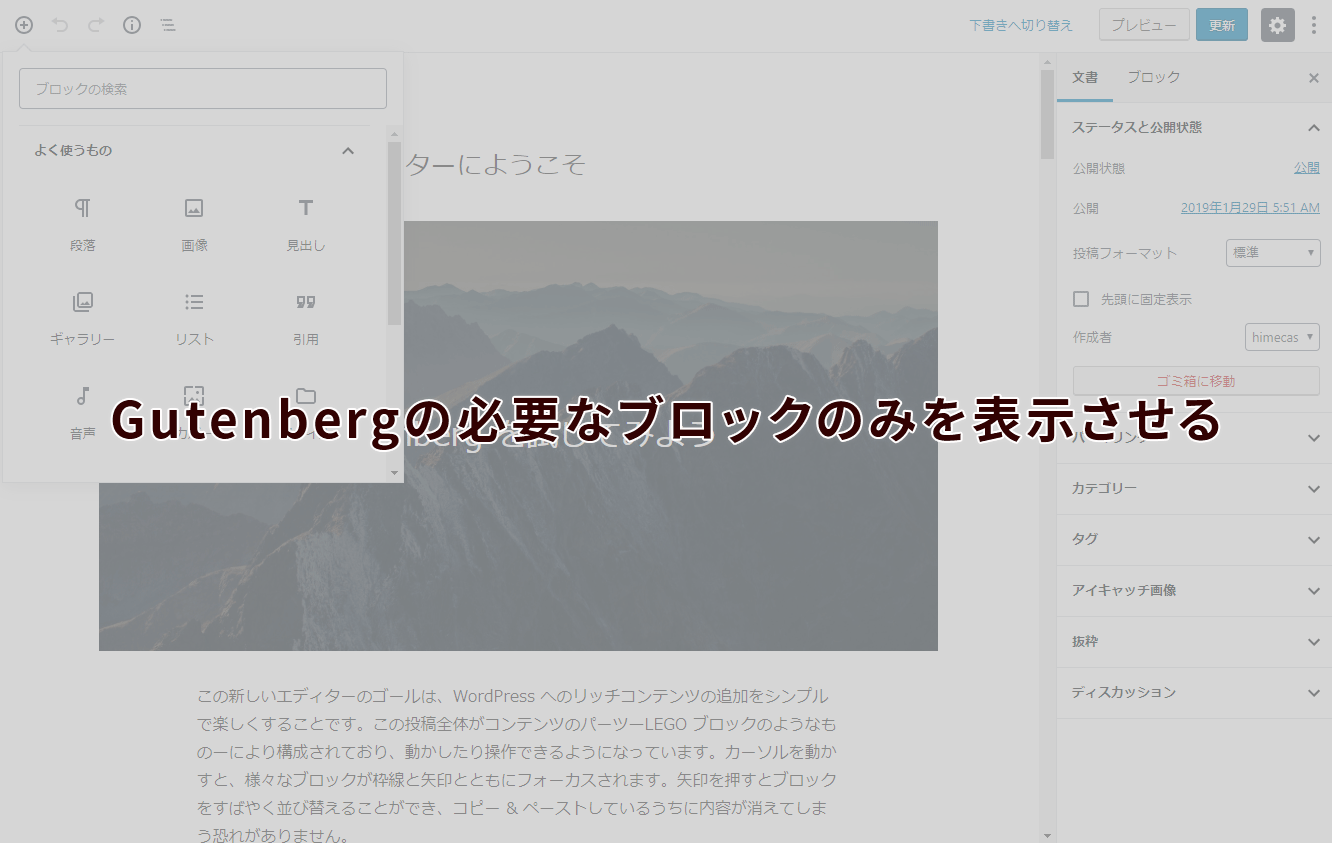
Gutenbergの不要なブロックを削除し必要なブロックのみを表示させる方法
WordPressの新しい投稿エディタ「Gutenberg(ブロックエディタ)」では様々なブロックが用意されて…
-

アラートや吹き出しなどGutenberg用の様々なブロックを追加してくれるWordPressプラグイン「Snow Monkey Blocks」
Snow Monkey Blocksは、Gutenberg(ブロックエディタ)用の様々なブロックを追加してくれ…
-

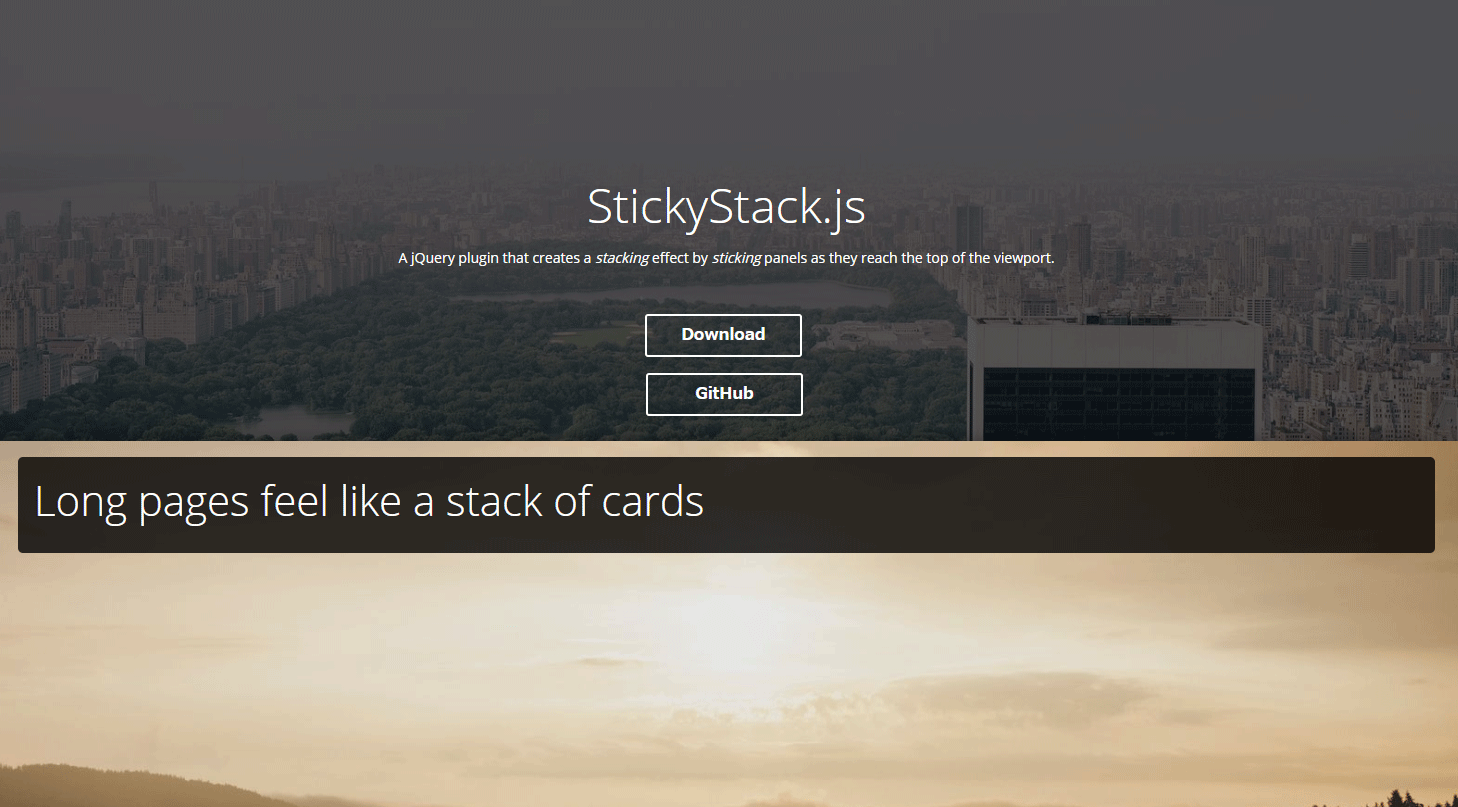
各セクションを重なるようにスクロールさせることができるjQueryプラグイン「StickyStack.js」
StickyStack.jsは、スクロールに合わせて下の要素が上に重なっていくようなエフェクトを加えることがで…
-

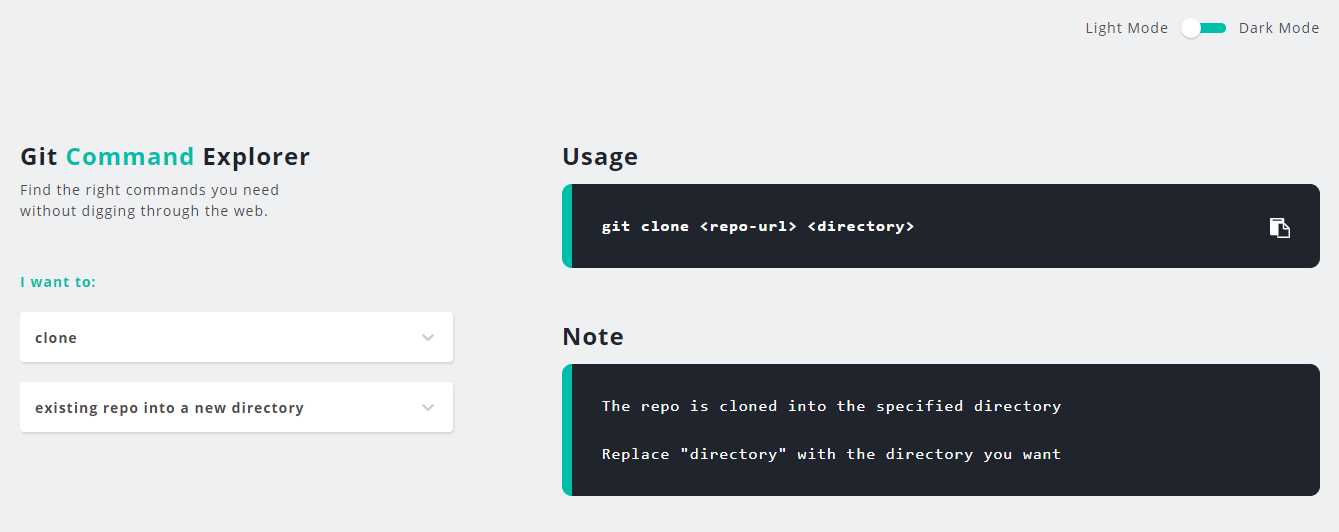
Gitのコマンドを目的別に調べることができるWEBサービス「Git Explorer」
Git Explorerは、目的別にGitのコマンドを調べることができるWEBサービスです。 目的を選択すると…
-

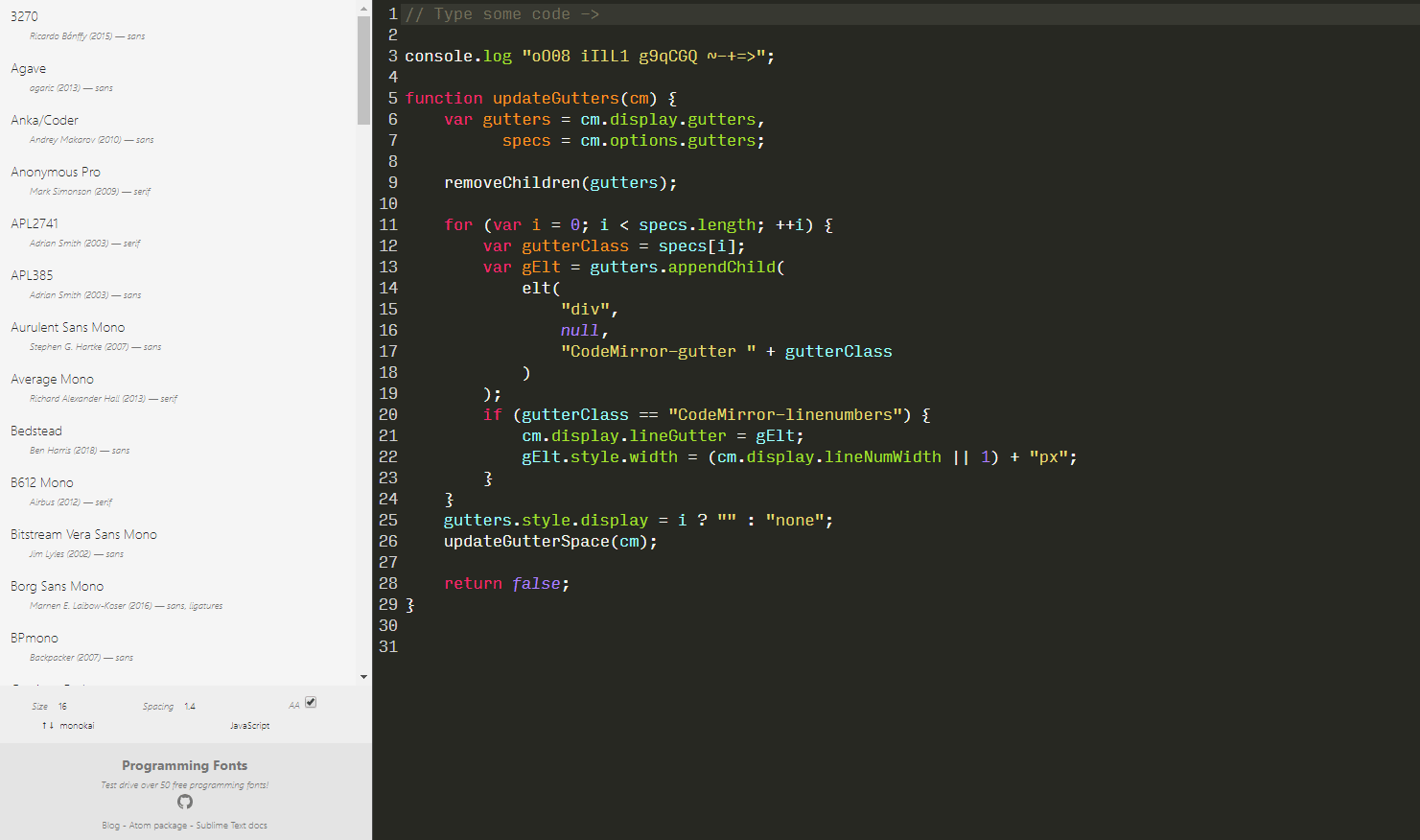
プログラミングに最適なフリーフォントを試すことができるWEBサービス「Programming Fonts」
Programming Fontsは、プログラミングに最適なフリーフォントを実際に文字入力して試すことができる…
-

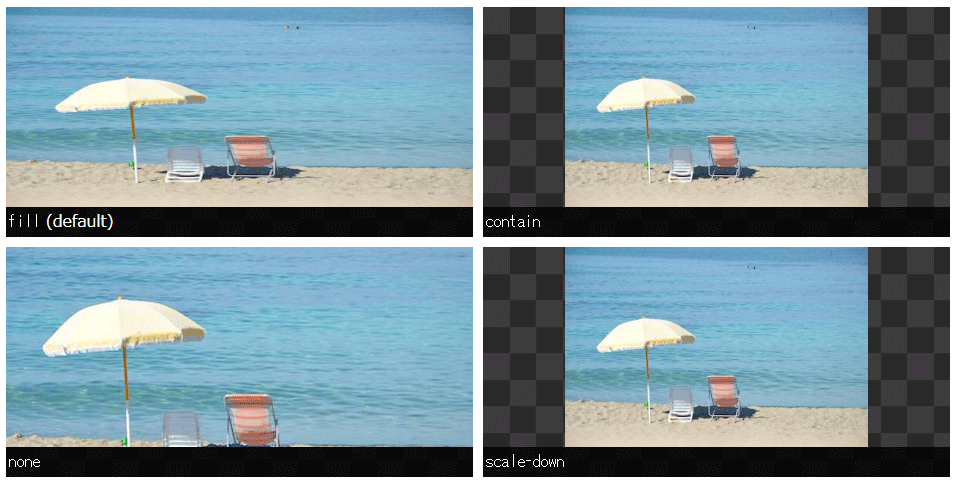
IEにもobject-fitを対応させるためのスクリプト「object-fit-images」
object-fit-imagesは、IEでもCSSのプロパティ「object-fit」を使えるようにするため…
-

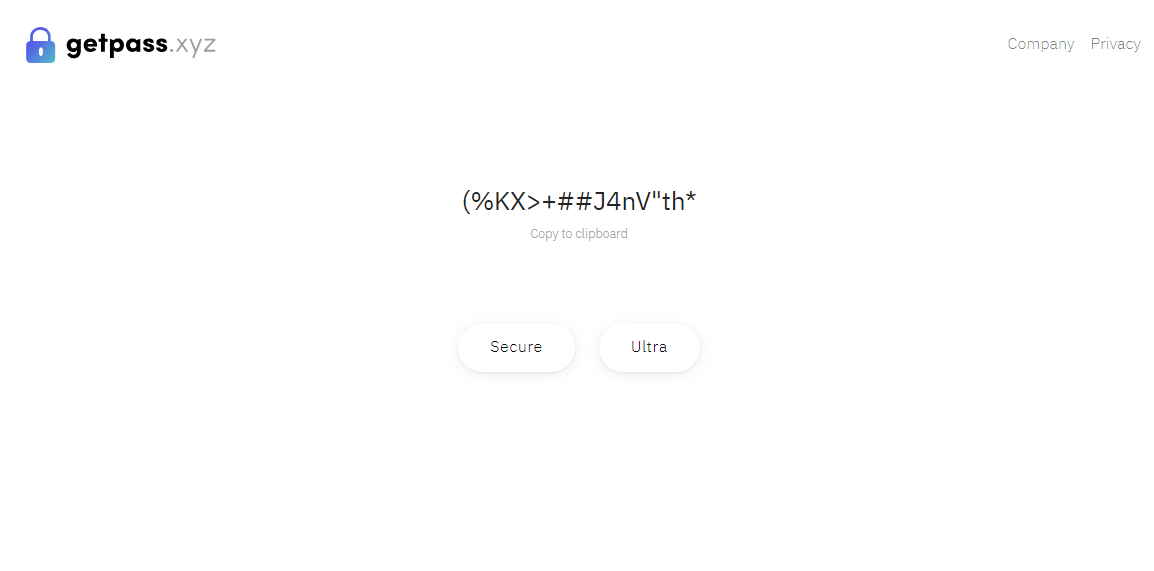
無駄な機能は一切なし!超絶シンプルなパスワードジェネレーター「Getpass」
Getpassは、パスワード用のランダムな文字列を生成してくれるWEBサービスです。 通常のパスワードか、強固…
-

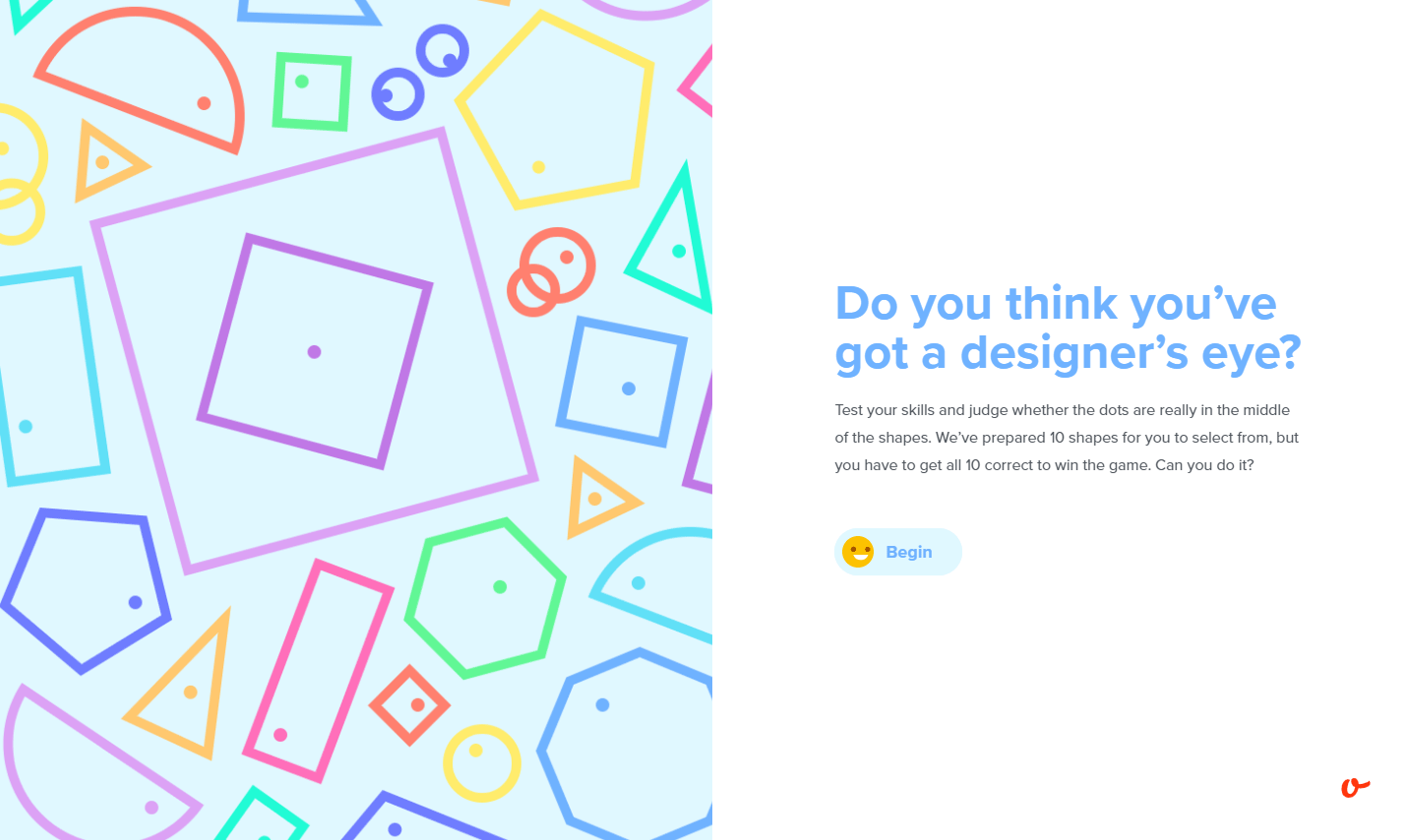
色んな形の中心を見極めるテストができるWEBサービス「Test Your Designer Eye」
Test Your Designer Eyeは、様々な形の中心を見極めることができるか、テストを行うことができ…
-

CSSのみでマウスホバーした要素以外の装飾を変更する方法
CSSのみで、マウスホバーした要素以外の要素を変化させる方法をご紹介いたします。 例えば、ナビゲーションリンク…
-

Gutenberg(ブロックエディタ)での自動保存の間隔を変更する方法
Gutenberg(ブロックエディタ)で投稿を作成していると、10秒おきに自動保存が実行されます。10秒間隔だ…
-

広告ブロック機能を使っているユーザーをブロックするためのスクリプトを生成してくれる「Antiblock」
Antiblockは、広告ブロック用の拡張機能・アプリをインストールして広告を非表示にしているユーザーがサイト…
-

簡単な設定を行うだけでサイトをPWA化することができるWordPressプラグイン「PWA for WordPress」
PWA for WordPressは、管理画面上で簡単な設定を行うだけで、サイトをPWA化することができるWo…