Clippyは、多角形や楕円形のクリップパスを簡単に生成することができるWEBサービスです。
非常にわかりやすく設計されているため、直感的に操作することができます。
Clippyの使い方
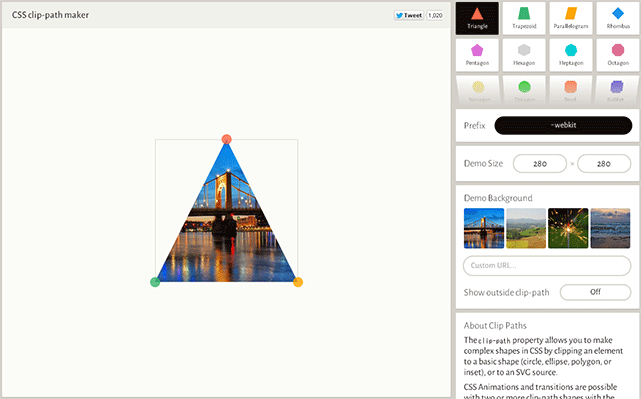
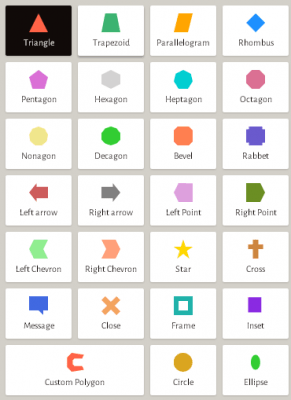
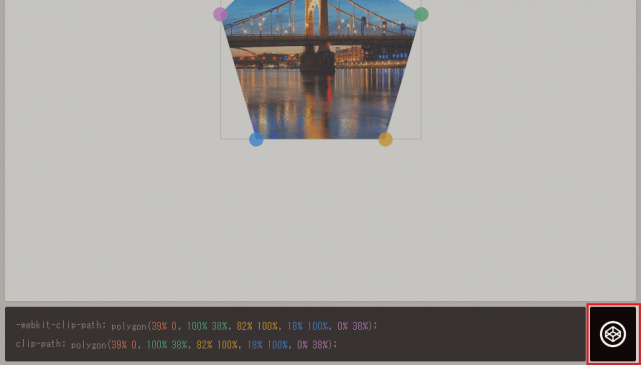
Clippyにアクセスして、右側から作成したい図形を選択します。
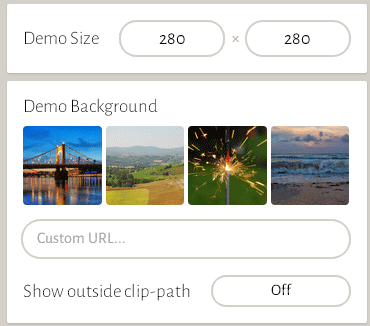
Demo SizeやDemo Backgroundから、サイズや背景画像が変更できます。
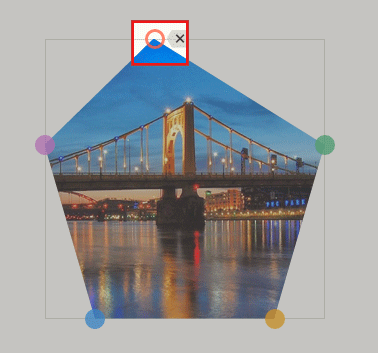
角の点をドラッグすることで、形を調整することも可能です。
調整が完了したら、下部にあるCODEPENのボタンをクリックします。
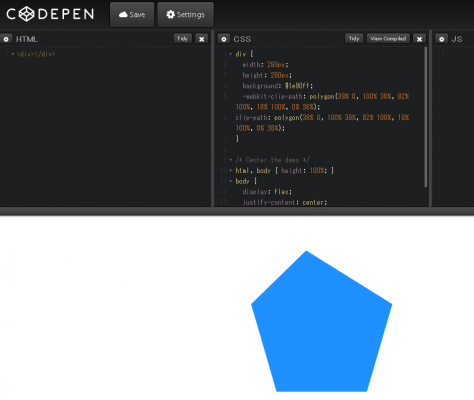
CODEPENの画面が開き、コードとプレビューが表示されます。
以下のようなCSSが生成されますので、コピーして利用します。
div {
width: 280px;
height: 280px;
background: #1e90ff;
-webkit-clip-path: polygon(39% 0, 100% 38%, 82% 100%, 18% 100%, 0% 38%);
clip-path: polygon(39% 0, 100% 38%, 82% 100%, 18% 100%, 0% 38%);
}
/* Center the demo */
html, body { height: 100%; }
body {
display: flex;
justify-content: center;
align-items: center;
}
あとがき
操作が非常に簡単で良いですね。画像などをCSSで特殊な形に切り抜きたい時は、ぜひご活用ください。