::beforeや::afterなどの疑似要素で、contentプロパティ内に改行を入れる方法をご紹介いたします。
後述するサンプルはごくごく簡単な例ですが、応用すれば色々と幅が広がると思います。
疑似要素のcontentプロパティ内に改行を入れる方法
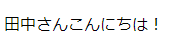
例えば、以下のようなHTMLがあったとして、”こんにちは”の前に「田中さん」と入れたいとします。
<p class="hello">こんにちは!</p>CSSで以下のように記述すれば、田中さんというテキストが前に追加されます。
.hello::before {
content: '田中さん';
}↓こんな感じですね。

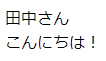
content内に改行を入れたい場合、改行を入れたい箇所に「\A」を追加し、「white-space: pre-wrap;」を指定してあげます。「\A」は改行コードです。
.hello::before {
content: '田中さん\A';
white-space: pre-wrap;
}すると以下のように、”田中さん”と”こんにちは”の間に改行が入ります。

「white-space: pre-wrap;」は「white-space: pre;」でもOKです。ただし、”pre”にした場合は横幅に合わせて改行されないので、今回は”pre-wrap”でご紹介させていただきました。
あとがき
CSSのみで改行を実装したい時は、ぜひ参考にしていただければと思います。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す