olやul等のスタイルを変更する方法についてご紹介いたします。
マーカーの指定
まずは、リストの左側に出るマーカーの指定から見てみましょう。マーカーの指定は、「list-style-type」で指定します。list-style-typeに指定できる値は色々とありますので、色んな値を指定して試してみてください。ul要素とol要素に対してよく使われる代表的なものを紹介します。
ul要素
マーカーなし
list-style-type: none
黒丸(初期値)
list-style-type: disc
白丸
list-style-type: circle
黒四角
list-style-type: square
ol要素
マーカーなし
list-style-type: none
算用数字(初期値)
list-style-type: decimal
先頭に0をつけた算用数字
list-style-type: decimal-leading-zero
小文字のローマ数字
list-style-type: lower-roman
大文字のローマ数字
list-style-type: upper-roman
小文字のアルファベット
list-style-type: lower-alpha
大文字のアルファベット
list-style-type: upper-alpha
実際の記述例
実際のCSS記述例を見てみましょう。以下のように書くと、ulは白丸、olは小文字のアルファベットでリスト化されます。
ul{
list-style-type:circle;
}
ol{
list-style-type:lower-alpha;
}
マーカーの位置の指定
続いて、このマーカーの位置を決めるスタイルを指定してみたいと思います。マーカーの位置を指定するには、list-style-positionを使います。list-style-positionに使える値には、outsideとinsideがあります。
outside:マーカーがリスト内容の領域の外側に表示される。
inside:マーカーがリスト内容の領域の内側に表示される。
これは実際にやってみないとわかりにくいので、CSSに記述してみましょう。
ul{
list-style-type:circle;
list-style-position:outside;
}
ol{
list-style-type:lower-alpha;
list-style-position:inside;
}
ul要素はoutside、ol要素はinsideに指定しました。HTMLは以下のような感じです。
<ul> <li>リストのスタイル</li> <li>CSSの基礎</li> <li>こっちがoutside<br>です</li> </ul> <ol> <li>リストのスタイル</li> <li>CSSの基礎</li> <li>こっちがinside<br>です</li> </ol>
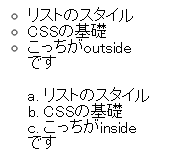
これをブラウザで開くと、、、、

ul要素の方はリスト内の文字で左端が揃っているのに対して、ol要素はマーカーで左端が揃ってますね。”こっちが~”と”です”の改行部分を見るとわかりやすいです。このように、マーカーの位置を調整したい時は、list-style-positionを使ってください。
マーカーを画像で指定
リストのマーカーは、list-style-typeで種類を指定しましたが、実は画像で指定することもできます。やり方は簡単で、まずマーカー用の画像を用意して、list-style-imageで画像のパスを指定するだけです。
list-style-image: url('list.jpg')
このように画像を指定することで、より思い通りのリストを作ることができますので、こちらもぜひ試してみてください。
なお、”list-style-type” “list-style-position” “list-style-image” は、list-styleというプロパティで1つにまとめて指定することができます。値は半角スペースで区切って記述します。
ul{
list-style:circle outside;
}
ol{
list-style:lower-alpha inside;
}
あとがき
このように、リストも色んなスタイルへの変更が可能です。単調なリストが嫌になった時は、色々と試してみてはいかがでしょうか。

![[CSS]リストのスタイルを変更する [CSS]リストのスタイルを変更する](https://techmemo.biz/wp-content/uploads/2012/11/neko-1.png)