CSSで変数(カスタムプロパティ)を使う方法をご紹介いたします。
CSSで変数を使おうと思ったら、SassやLESSなどを使う必要がありましたが、IE以外の主要ブラウザでは通常のCSS内で変数が利用可能です。
CSS変数を使えば、より効率的にスタイルを構築でき、メンテナンス性にも優れます。
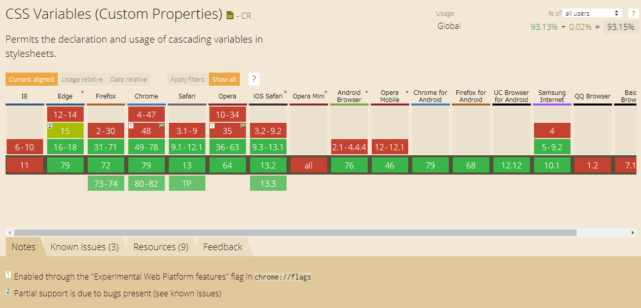
CSS変数の対応ブラウザ
CSS変数は、IE以外の主要ブラウザでサポートされています。

なお、後述するポリフィルを導入すれば、IEにも対応することは可能です。
CSS変数の使い方
CSS変数を使うためには、まず値を定義して、定義された値をプロパティ内で呼び出す必要があります。
CSS変数の定義
CSS変数を定義するには、下記のように記述します。「colorRed」や「colorWhite」の部分が変数名で、任意の名前を付けることができます。大文字小文字は区別されますので注意しましょう。
また、「–colorGradation」のように変数の中で変数を利用することも可能です。
:root {
--colorRed: #ff0000;
--colorWhite: #fff;
--mainMargin: 100px;
--colorGradation: linear-gradient(90deg, var(--colorRed) 0%, var(--colorWhite) 100%);
}
ちなみに、変数に入れられるのはあくまで”プロパティの値”で、プロパティ名を入れることはできないです。
CSS変数の呼び出し
定義した変数を呼び出すには、以下のように記述します。calcと組み合わせることも可能なので、柔軟な値の指定ができますね。
.example {
background: var(--colorRed);
color: var(--colorWhite);
margin-top: calc(var(--mainMargin) - 20px);
}
.gradation {
background: var(--colorGradation);
}
CSS変数が呼び出せる場所はプロパティ値のみで、メディアクエリ(@media)のmin-width等の値では使えません。
また、変数を定義した時に単位を省略して、呼び出す時に単位を付け足すこともできません。どうしても後から単位を付け足したい場合は、calcと組み合わせ、1pxを掛けたりして付け加えます。
フォールバックの指定
変数が無効だったり呼び出せなかった場合に備えて、フォールバックを指定しておくこともできます。
.example {
color: var(--colorWhite, #fff);
}
このように、フォールバックを指定しておけば、万が一”–colorWhite”が定義されていなくても、文字色に#fff(白色)が適用されます。
CSS変数の優先度
CSS変数は:root以外のセレクタでも定義でき、クラス名などに変数を定義することで、セレクタの優先度と同じように階層を持たせることが可能です。
例えば、CSSで以下のように指定したとします。
:root {
--mainColor: red;
}
.yellow {
--mainColor: yellow;
}
p {
color: var(--mainColor);
}
この場合、p要素は文字色が赤になりますが、.yellowクラス配下のp要素は文字色が黄になります。
<p>ここは赤色</p> <div class="yellow"> <p>ここは黄色</p> </div>
このように、同じ変数を呼び出していたとしても、より詳細度の高い方が優先されます。メディアクエリの中でも変数を上書きできますので、柔軟性のある対応が可能です。
未対応ブラウザを考慮する場合
未対応ブラウザも考慮する場合は、@supportsを使ってサポートブラウザとそうでないブラウザを判別します。
.example {
color: #ff0000;
}
@supports(--css: variables) {
.example {
--colorRed: #ff0000;
color: var(--colorRed, #ff0000);
}
}
ただ、これだと記述量も増えますし、コードが煩雑になってしまいますね。そもそもCSS変数を使うメリットがなくなってしまいます。
IEにも対応させる必要がある場合は、css-vars-ponyfillというポリフィルを使うと便利です。使い方については、Documentationをご参照ください。
CDN経由で配布されているので、ファイルを読み込んでcss-vars-ponyfillを実行するという流れです。
<script src="https://cdn.jsdelivr.net/npm/css-vars-ponyfill@2"></script>
<script>
cssVars({
// Options...
});
</script>
JavaScriptによるCSS変数の利用
CSS変数はJavaScriptで呼び出すことが可能です。
例えば、以下のようなCSS変数を定義していたとします。
.example {
--mainMargin: 100px;
}
JavaScriptで以下のように記述すれば、cssValueにCSS変数の値が入ります。
const exampleElement = document.querySelector('.example');
const cssStyle = getComputedStyle(exampleElement);
const cssValue = String(cssStyle.getPropertyValue('--mainMargin')).trim();
また、setPropertyを使うと、CSS変数の値を変更することもできます。
document.documentElement.style.setProperty('--mainMargin', '50px');
あとがき
CSSはどんどん進化していて、ついに変数まで使えるようになりました。変数を使えば、より効率的にCSSを書くことができるようになりますね。
すでにSassを導入している方にとってはどうでも良いと思われるかもしれませんが、例えばメディアクエリ内で変数の値を上書きできたりと、SassではできなかったことがCSS変数では可能だったりします。
Sassを導入していても、CSS変数の使い方や仕様は知っておいた方が良いと思います。それぞれのメリットをうまく活用して、より効率的でメンテナンス性に優れたCSSコードを書いていきたいですね。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す