Windows10でSassが使える環境を整える手順をご紹介いたします。
Sass(Syntactically Awesome StyleSheet)とは、より効率的にCSSが書けるように拡張されたCSSのメタ言語です。Sassを使えば、変数を利用して(変数は通常のCSSでも利用可能ですが)値を管理したり、セレクタを入れ子にしてコードの記述量を減らしたりすることが可能です。
一言でいうと、「すごいCSS」という感じです。(語彙力…)
Sassは便利な反面、利用できるようにするための環境構築が少し面倒だったり、少なからず学習コストがかかります。「便利なのはわかるけど、どうやって導入すればいいんだろう…」と思い、なかなか手を出せずにいる方も多いのではないでしょうか。
そんなわけで今回は、とりあえずSassを使えるようにするための環境構築について解説いたします。手順通り進めてもらえば、Sassが利用可能な環境の出来上がりです。
ステップ1. Rubyのインストール
Sassを利用するためには、Rubyがインストールされている必要があります。
Macでは標準でインストールされていますが、Windowsでは自分でインストールしなければいけません。とはいっても非常に簡単です。
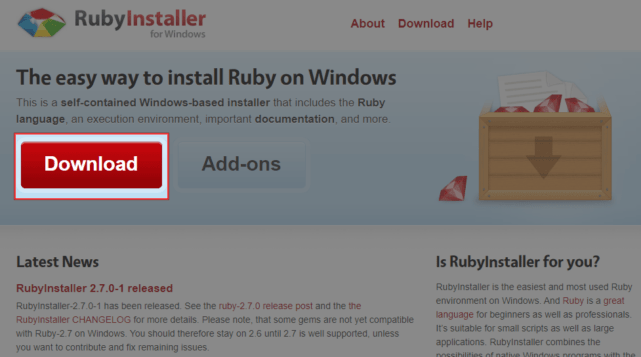
まずはRubyInstallerにアクセスして、[Download]ボタンをクリックします。

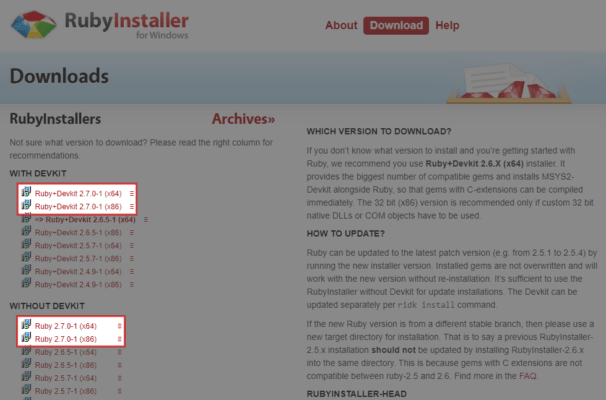
最新版のRubyをダウンロードします。64bit OSであれば”x64″、32bit OSであれば”x86″を選びます。

DEVKITあり(WITH DEVKIT)となし(WITHOUT DEVKIT)がありますが、これはどちらでも構いません。
SassのためだけにRubyをインストールする場合は、DEVKITなしで大丈夫です。ただ、Rubyによる開発も行う場合は、DEVKIT(Development Kit)は後々必要になってくる可能性もあるため、DEVKITありの方をダウンロードしておいた方が無難です。
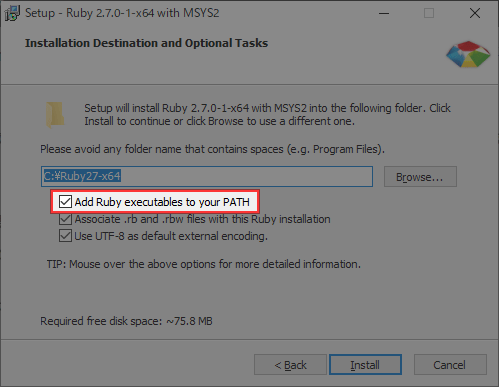
インストーラをダウンロードしたら、Rubyをインストールします。インストール時に、「Add Ruby executables to your PATH(Rubyの実行ファイルへ環境PATHを設定)」にチェックが入っていることを必ずご確認ください。

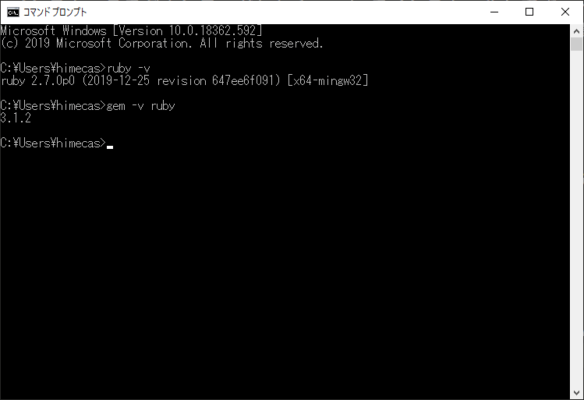
Rubyのインストールが完了したら、コマンドプロンプトで「ruby -v」もしくは「gem -v ruby」を実行してRubyのバージョンを確認してみましょう。以下のようにバージョン情報が表示されます。

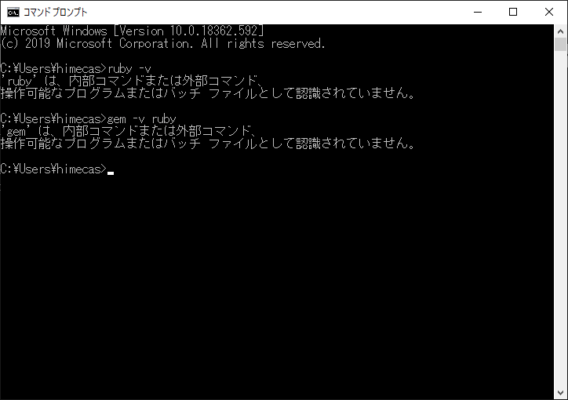
ちなみに、Rubyがインストールされていない環境では、コマンドが実行できません。

Rubyがインストールされていないと、コマンド実行時に以下のようなメッセージが表示されます。
‘ruby’ は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。
‘gem’ は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。
ステップ2. Sassのインストール
Rubyのインストールが完了したら、次はSassをインストールします。
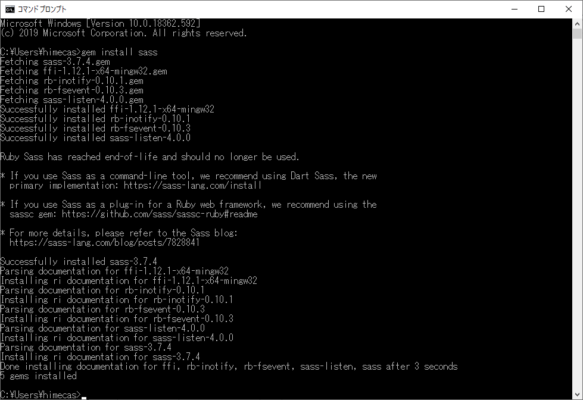
コマンドプロンプトを起動し、「gem install sass」というコマンドを実行します。しばらく待つと、以下のような画面が出てインストール完了です。

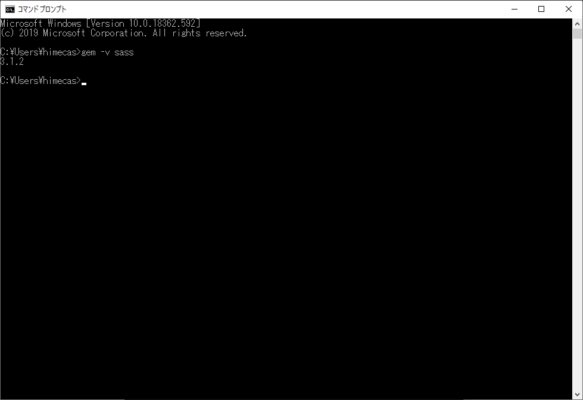
Sassが正常にインストールされているか確認するには、コマンドプロンプトで「gem -v sass」というコマンドを実行します。インストールされていれば、バージョン情報が表示されます。

ステップ3. Sassコンパイラ「Koala」のインストール
Sassの記法で書いたファイルは、そのままではブラウザが理解できません。そのため、SassのファイルをCSSファイルに変換(コンパイル)してあげる必要があります。
そこで便利なのが、Koalaです。Koalaを使えば、SassをCSSに自動で変換することができます。
※なお、今回はKoalaをご紹介しますが、他にも「prepros」というコンパイラがあったり、VSCodeでは「Live Sass Compiler」や「Easy Sass」という拡張機能があったりします。
まずはKoalaの公式サイトにアクセスして、インストーラをダウンロードしましょう。

ダウンロードしたインストーラを実行して、Koalaをインストールします。[Next]をクリックしていくだけなので、インストールで特に迷うことはないかと思います。
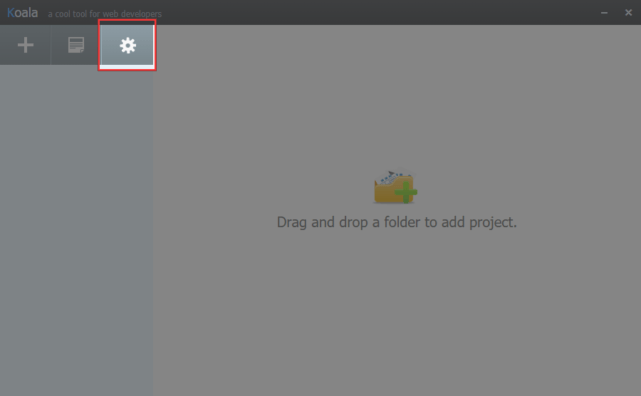
インストールが完了したら、早速Koalaを起動してみましょう。左上にある歯車マークをクリックすると、Koalaの設定変更ができます。

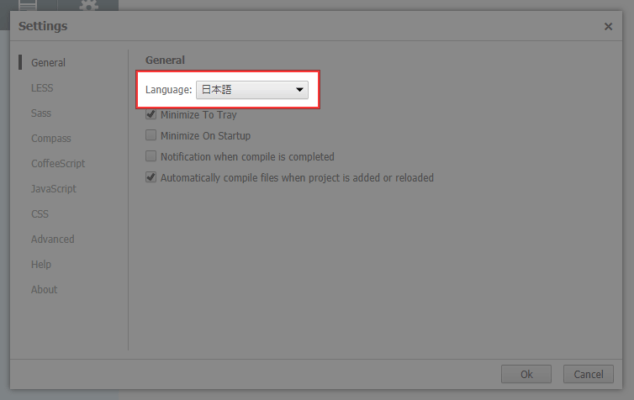
Generalタブにて、Languageで「日本語」を選択すれば日本語化できます。

では、実際にKoalaを使ってみましょう。適当なフォルダを作成し、その中に「test.scss」というファイルを追加します。作成したフォルダ毎、Koalaにドラッグ&ドロップします。
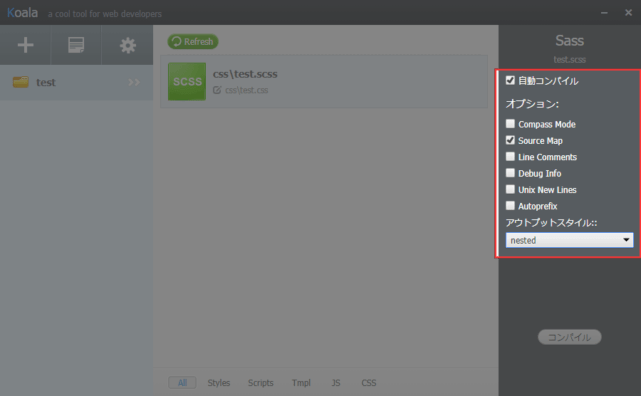
.scssファイルを自動で認識して画面上に表示されるので、クリックしてファイルを選択します。すると右側に設定項目が表示されるので、好みの設定に変更します。

| 自動コンパイル | CSSファイルへの自動変換 |
| Compass Mode | Compassモード |
| Source Map | Source Mapの有効化(ブラウザのデベロッパーツールでスタイルを確認した時にSass側の行番号がわかる) |
| Line Comments | Sass側の行番号をコメントで追加 |
| Debug Info | デバッグ情報(@media -sass-debug-info)の追加 |
| Unix New lines | Unixコードにするかどうか |
| Autoprefix | ベンダープレフィックスの自動付与 |
| アウトプットスタイル | CSSに変換した時の記述スタイル |
アウトプットスタイルは、それぞれ以下の通りです。
- nested:Sassのネスト(入れ子)を引き継ぐ
- compact:セレクタ・プロパティ・値を1行にまとめる
- compressed:改行や空白を取り除いて軽量化
- expanded:通常のCSS
アウトプットスタイルは「expanded」にしておけば間違いないかなと思います。
ステップ4. 実際にSassを記述してみましょう
Koalaのインストールと設定ができたら、Sassが使える環境構築は完了です。Koalaにドラッグ&ドロップした.scssファイルに以下を記述してみてください。
ul {
margin: 0;
padding: 0;
li {
margin-bottom: 30px;
img {
width: 100%;
}
a {
color: #333;
}
}
}同じフォルダ内に.cssファイルが作成されていますので、CSSファイルを確認すると、以下のように変換されているのがわかります。
ul {
margin: 0;
padding: 0;
}
ul li {
margin-bottom: 30px;
}
ul li img {
width: 100%;
}
ul li a {
color: #333;
}これはごくごく簡単な例ですが、セレクタを入れ子にして記述することで、簡単に子要素のプロパティを指定できます。
このように、効率よくCSSを書けるようになるのがSassのメリットです。
あとがき
長々と書きましたが、実際に作業してみると10~15分くらいで終わります。
上述した内容はあくまで環境構築なので、Sassの記法については学習する必要があります。とはいっても、CSSを理解していれば習得は早いと思います。
ちなみに、例として紹介したコードは”SCSS記法”と呼ばれる書き方で、セレクタの括弧やプロパティのセミコロンをなくした”SASS記法”という書き方もあります。
どちらの記法を使うかは自分がやりやすい方を選べば良いですが、SASS記法はコードがちょっと見辛いので、SCSS記法の方が普及しています。

