Facebook Like Boxをサイト内に設置している方は多いのではないでしょうか。当ブログでもFacebookページを宣伝するために、記事の下の方に設置しています。
レスポンジブデザインを採用したサイトで、Facebook Like Boxを設置すると、スマートフォンなど横幅が小さいデバイスで見るとボックスが横にはみ出してしまいます。せっかくレスポンシブにしているのに、横スクロールが出てしまって残念な感じになってしまいますよね。
そこで今回は、CSSを使ってFacebook Like Boxをレスポンシブに対応させる方法を紹介したいと思います。
Facebook Like Boxの作成手順
まずはFacebook Like Boxの作成手順を紹介します。
1. Facebook Like Box作成ページへアクセスします。
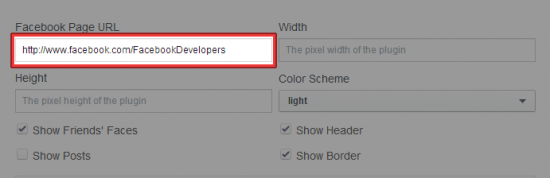
2. 「Facebook Page URL」にFacebookページのURLを入力します。
3. 必要であれば、他のオプションも変更します。
Width:可変幅にするので指定なしでいいです。
Height:高さを指定します。
Show Friends’ Faces:チェックを入れると、いいねしている人のアイコンを表示します。
Show Posts:チェックを入れると、Facebookページの投稿が表示されます。
Show Header:チェックを入れると、「Facebookもチェック」というヘッダーが表示されます。
Show Border:チェックを入れると、枠線を表示します。
下にプレビューが表示されるので、プレビューを見ながら作業を進めましょう。
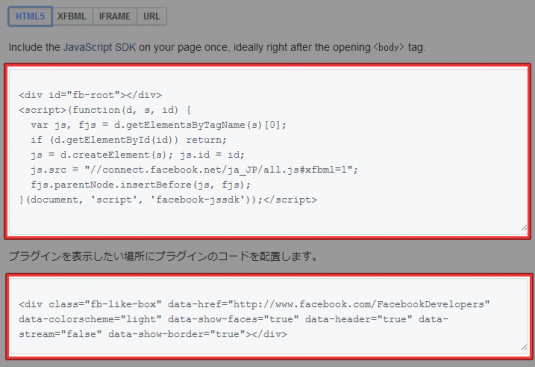
4. オプションの指定が完了したら、[Get Code]をクリックします。
5. 表示されたコードをサイトに貼り付けます。
これでとりあえずFacebook Like Boxの設置は完了です。
Facebook Like Boxをレスポンシブに対応させる
さて、Like Boxを設置したら、今度はレスポンシブに対応させます。
方法は非常に簡単で、CSSに以下のスタイルをコピペするだけです。
.fb-like-box,.fb-like-box span, .fb-like-box iframe {
width: 100% !important;
}
これで、Facebook Like Boxの横幅が、ブラウザのサイズにぴったり合うようになります。
あとがき
コピペするだけで簡単にレスポンシブ化することができますので、Facebook Like Boxを設置している方はぜひ試してみてください。



![[Get Code]をクリック](https://techmemo.biz/wp-content/uploads/2014/02/fb-like-box2-550x307.png)